In this post I will show you how you could search a particular item on windows phone 7. You can achieve search using launchers. SearchTaskclass is used to search on Windows Phone 7.
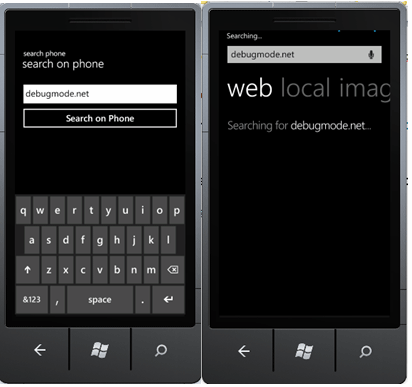
Expected Output
User will type the word to search and click on Search on Phone button. Then application will search on device and web both and give the search result.

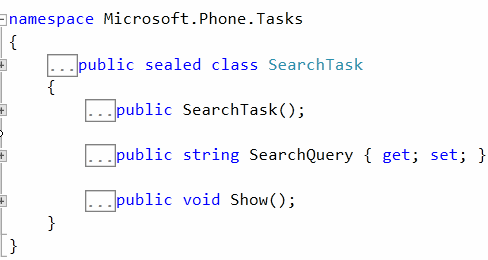
To search an item you will have to use launcher SearchTask. This class is defines as below,

You can see in the definition of class that you can set the SearchQuery. SearchQuery is defined as string property in the class.
To work with SearchTask launcher first make instance of this class as below,

Then set the search criteria

In above code we are reading the search criteria from a text box.
For your reference full code to search is as below,
usingSystem.Windows;
usingMicrosoft.Phone.Controls;
usingMicrosoft.Phone.Tasks;
namespaceabc
{
publicpartialclassMainPage : PhoneApplicationPage
{
publicMainPage()
{
InitializeComponent();
}
privatevoidbtnSearch_Click(object sender, RoutedEventArgs e)
{
SearchTasksearchonPhoneTask = newSearchTask();
searchonPhoneTask.SearchQuery = txtSearchItem.Text;
searchonPhoneTask.Show();
}
}
}
Design
Design of the page is simple. Application is having one textbox and one button. On click event of the button, it would search the text entered in the textbox.
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel"Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="search phone" Style="{StaticResourcePhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="search on phone" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle2Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel"Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<ButtonGrid.Row="1" x:Name="btnSearch" Content="Search on Phone" Height="77" Click="btnSearch_Click" Width="auto" Margin="0,23,0,0" />
<TextBox x:Name="txtSearchItem" Width="auto" Height="77" Margin="0,0,0,83"Grid.RowSpan="2" />
</Grid>
</Grid>
This is all you require to search on web and device from your windows phone application. I hope this post is useful. Thanks for reading.