Objective
This article will give step to step illustration of creating a simple media application for Windows 7 mobile.
Step 1
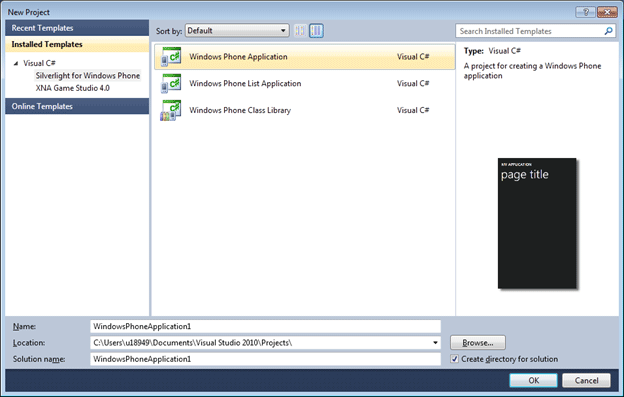
Create a new Windows Phone Application. From Silverlight for Windows Phone tab select Windows Phone Application project type.

Step 2
Design page.
-
Divide content grid in two rows
-
In first row put a media element control
-
In second row put a button.
MainPage.Xaml
<phoneNavigation:PhoneApplicationPage
x:Class="PhotoApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneBackgroundBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitleGrid is the name of the application and page title-->
<Grid x:Name="TitleGrid" Grid.Row="0">
<TextBlock Text="Windows 7 phone" x:Name="textBlockPageTitle" Style="{StaticResource PhoneTextPageTitle1Style}"/>
<TextBlock Text="Media" x:Name="textBlockListTitle" Style="{StaticResource PhoneTextPageTitle2Style}"/>
</Grid>
<!--ContentGrid is empty. Place new content here-->
<Grid x:Name="ContentGrid" Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Button x:Name="btnPlay" Content="Play" Height="50" Width="100" Grid.Row="1" />
<MediaElement x:Name="mediactrl" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stretch="Uniform" Grid.Row="0"/>
</Grid>
</Grid>
</phoneNavigation:PhoneApplicationPage>
Step 3
Right click on project and add an existing .wmv in project. I am adding a.wmv file here.
Step 4
Now in code behind just play the media
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace PhotoApplication
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
SupportedOrientations = SupportedPageOrientation.Portrait | SupportedPageOrientation.Landscape;
btnPlay.Click += new RoutedEventHandler(btnPlay_Click);
}
void btnPlay_Click(object sender, RoutedEventArgs e)
{
mediactrl.Source = new Uri("a.wmv", UriKind.Relative);
mediactrl.Play();
}
}
}
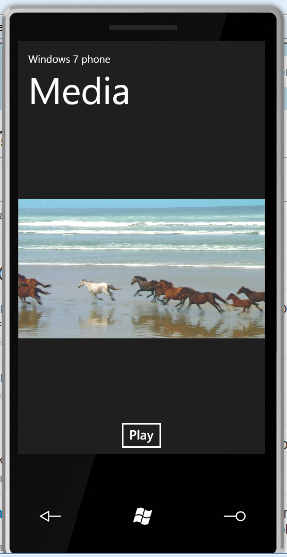
Press F5 to get the output.

I hope this article was useful. Thanks for reading. Happy coding.