In this article I will show you how to create a simple Photo Viewer. Before I start, I would like to inform you about a gray part of this article that all the Images are attached as a resource in the phone application and this is not recommended. We should either have the images in Isolated Storage or they should be downloaded from a remote server.
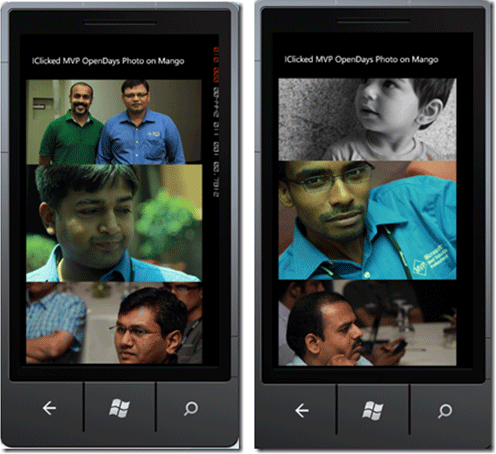
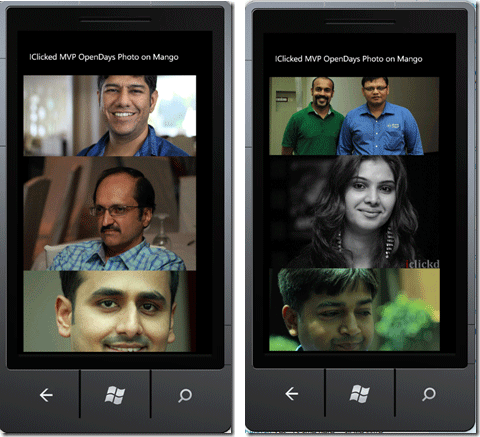
Expected Output

The idea here is very simple:
- Create an observable collection of images
- Bind it to a ListBox.
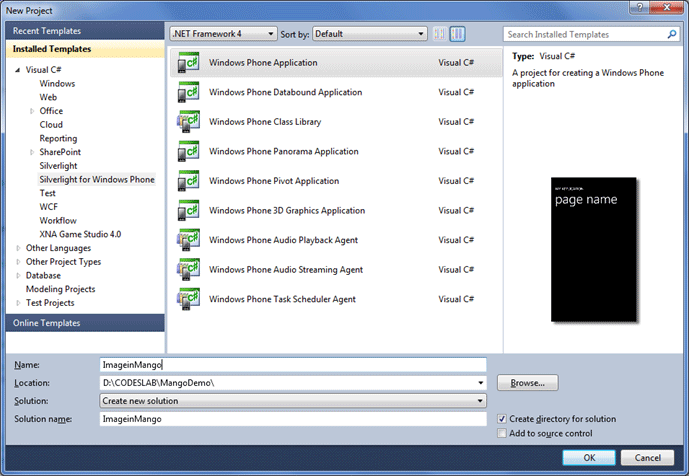
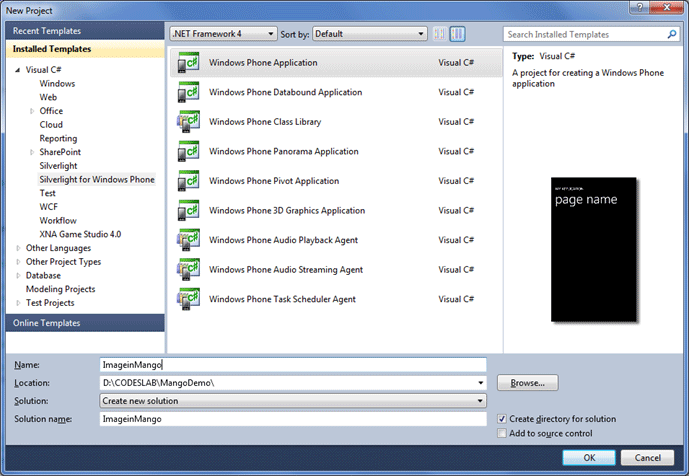
Create Windows Phone 7.1 Application
Create a Windows 7 Phone Application and select Windows Phone 7.1 as the target Windows Phone version.


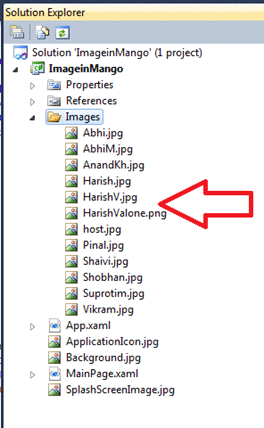
Right-click and add a folder called Images. We are going to upload all the images to this folder. So after uploading all the existing images the Solution Explorer will look like below:

Create Photo class
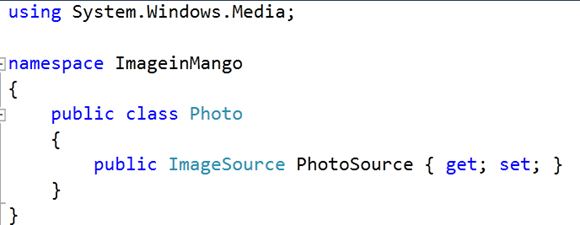
To bind the images to the ListBox, let us create a Photo class. Right-click and add a class called Photo to the project.
Photo.cs

Writing Code
We have added the photos and created a Photo class to represent the Photos.
Now add the following namespaces to MainPage.Xaml.cs:

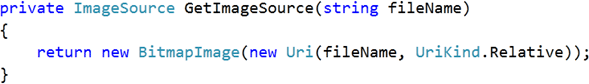
To bind a photo (image) to an Image control, we need to provide an ImageSource.
So let us write a function taking as it's input parameter a filename and retuning a BitmapImage from that file. Here we will pass the filename of images we uploaded to the Images folder.

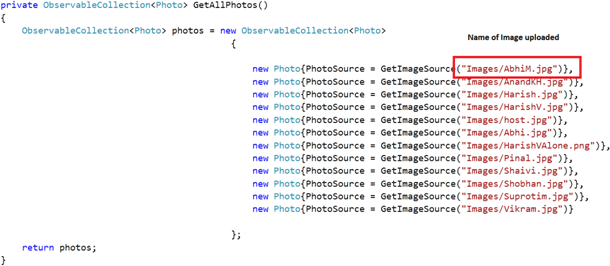
Next we need to create a collection of Images. I am creating an observable collection.

You need to set the ItemSource of the ListBox as the output of the above function.

Here lstImage is the name of the ListBox.
Design the Page
We are going to put a ListBox in a content grid and inside ItemTemplate of ListBox, we will put an Image control.

As the source of the Image you need to bind a PhotoSource property of the Photo class.
For your reference the complete source code is shown below. Feel free to use for your purpose.
MainPage.xaml
We are going to put a ListBox in a content grid and inside an ItemTemplate of a ListBox, we will put an Image control.

As the source of the Image you need to bind a PhotoSource property of the Photo class.
For your reference the complete source code is shown below. Feel free to use for your purpose.
MainPage.xaml
<phone:PhoneApplicationPage
x:Class="ImageinMango.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text=" IClicked MVP OpenDays Photo on Mango" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox x:Name="lstImage" Width="450" Margin="3,6">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="{Binding PhotoSource}"
Width="425"
Height="auto"
Stretch="Uniform"
HorizontalAlignment="Center" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
MainPage.xaml.cs
using System;
using System.Windows.Media;
using Microsoft.Phone.Controls;
using System.Collections.ObjectModel ;
using System.Windows.Media.Imaging ;
namespace ImageinMango
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
lstImage.ItemsSource = GetAllPhotos();
}
private ImageSource GetImageSource(string fileName)
{
return new BitmapImage(new Uri(fileName, UriKind.Relative));
}
private ObservableCollection<Photo> GetAllPhotos()
{
ObservableCollection<Photo> photos = new ObservableCollection<Photo>
{
new Photo{PhotoSource = GetImageSource("Images/AbhiM.jpg")},
new Photo{PhotoSource = GetImageSource("Images/AnandKH.jpg")},
new Photo{PhotoSource = GetImageSource("Images/Harish.jpg")},
new Photo{PhotoSource = GetImageSource("Images/HarishV.jpg")},
new Photo{PhotoSource = GetImageSource("Images/host.jpg")},
new Photo{PhotoSource = GetImageSource("Images/Abhi.jpg")},
new Photo{PhotoSource = GetImageSource("Images/HarishVAlone.png")},
new Photo{PhotoSource = GetImageSource("Images/Pinal.jpg")},
new Photo{PhotoSource = GetImageSource("Images/Shaivi.jpg")},
new Photo{PhotoSource = GetImageSource("Images/Shobhan.jpg")},
new Photo{PhotoSource = GetImageSource("Images/Suprotim.jpg")},
new Photo{PhotoSource = GetImageSource("Images/Vikram.jpg")}
};
return photos;
}
}
}
Run the Application
Press F5 to run Photo viewer.

I hope this article was useful. Thanks for reading. In a future article, I will show you how to fetch Images from a server instead of attaching them as a resource.