Objective:
This article is on very simple topic. In this article; I am going to show how to hide Web Part's title in SharePoint through code.
Note
Even this requirement of hiding WebPart title sounds relatively easier task but believe me I gave my 3 hours solving this.
Step 1 Create Web Part
-
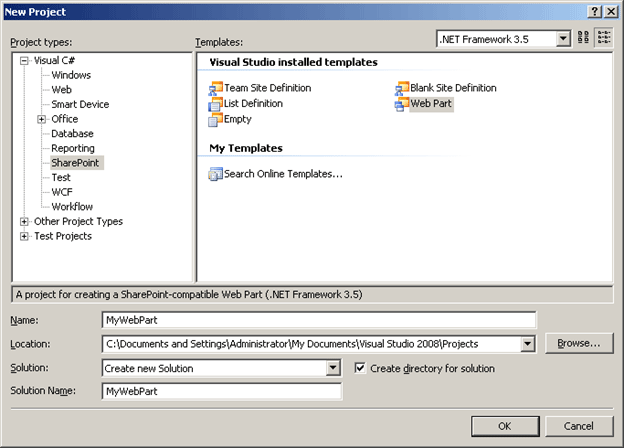
Create new web part by clicking
File->New->Project->SharePoint and then selecting
Web Part Project template. I am giving name
MyWebPart.

-
Write code for web part. For Demo purpose I am just adding a label to Web Part to display message.
MyWebPart.cs
using System;
using System.Runtime.InteropServices;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebPartPages;
namespace MyWebPart
{
[Guid("7447c788-1380-40cc-8134-5e40555dd9b0")]
public class mywebpart : System.Web.UI.WebControls.WebParts.WebPart
{
public mywebpart()
{
}
protected override void CreateChildControls()
{
base.CreateChildControls();
// TODO: add custom rendering code here.
Label label = new Label();
label.Text = " This is Web Part without Title";
this.Controls.Add(label);
}
}
}
Step 2: Hiding the Web Part title
Open MyWebPart.webpart file. Just see in solution explorer for this file. Modify this file as below. See the code highlighted in yellow. Just comment the default Title and Description properties. If you want you could not comment Description property. But to hide title; you have to comment title property. After commenting add two properties. One for ChromeState and other for ChromeType.
<?xml version="1.0" encoding="utf-8"?>
<webParts>
<webPart xmlns="http://schemas.microsoft.com/WebPart/v3">
<metaData>
<!--
The following Guid is used as a reference to the web part class,
and it will be automatically replaced with actual type name at deployment time.
-->
<type name="7447c788-1380-40cc-8134-5e40555dd9b0" />
<importErrorMessage>Cannot import WebPart1 Web Part.</importErrorMessage>
</metaData>
<data>
<properties>
<!--<property name="Title" type="string">WebPart1 Web Part</property>
<property name="Description" type="string">WebPart1 Description</property>-->
<property name="ChromeState" type="chromestate">Normal</property>
<property name="ChromeType" type="chrometype">None</property>
</properties>
</data>
</webPart>
</webParts>
Note:
For proper output make sure about upper and lower cases. Give properties in the same case as they listed above.
Step 3: Packaging and Deploying the WebPart
-
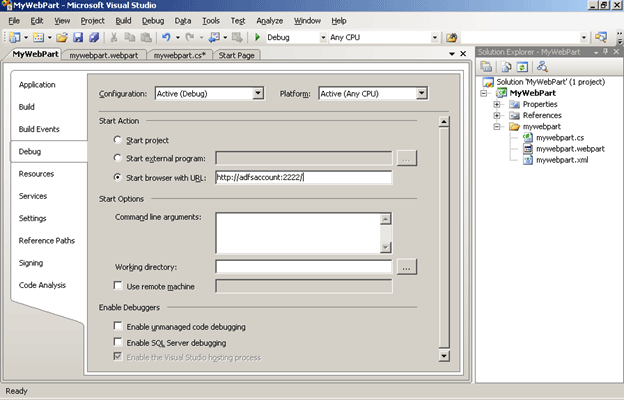
Right click to the Project. After this go to debug tab. There in URL give the Site URL; where you want to deploy the Web Part. For my case I am deploying it to the Web Apllication running on port 2222. So I just pasted that URL there.

-
Build the solution.
-
Right click on the solution and click on Package the solution.
-
Right click then click on Deploy Solution.
-
You should get a successful message in output window. To see output window click View -> Output from menu of Visual Studio.
Step 4: Testing the Web Part
-
Open the site collection where you deployed the web part.
-
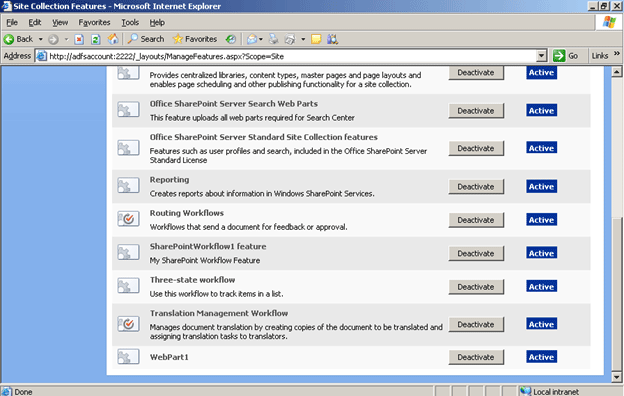
Go to Site Setting then Site Collection feature. You should able to see WebPart1 is deployed as feature and it is active.

-
Go to Site Action then Edit Page then add a web part. Add the MyWebPart web part ;which we created in step 2.
-
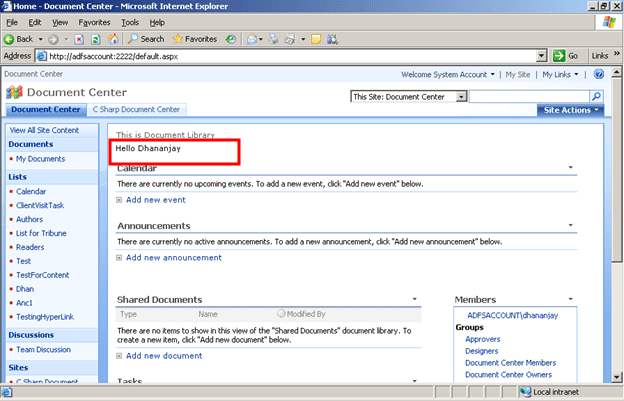
Click on Home tab. You should able to see the Web Part without the title. See below in Red rectangle.
Conclusion
I shown in this article how to hide title of a Web Part. Thanks for reading