Silverlight WebPart in Share Point2010 using Client object model
In this article we will walk through creation of a Silverlight WebPart and deployment to a SharePoint 2010 sites. We will be fetching list items using client object model and bind to the Silverlight datagrid.
Step 1
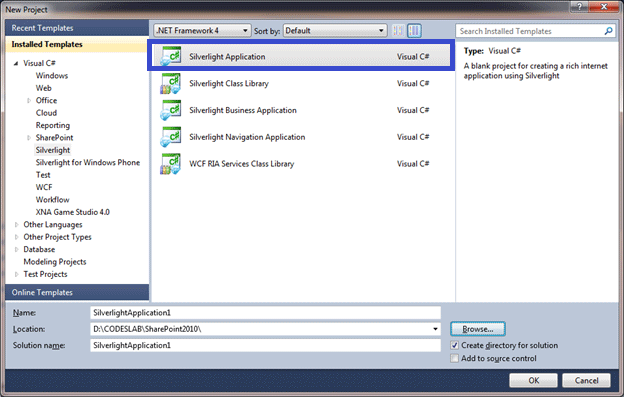
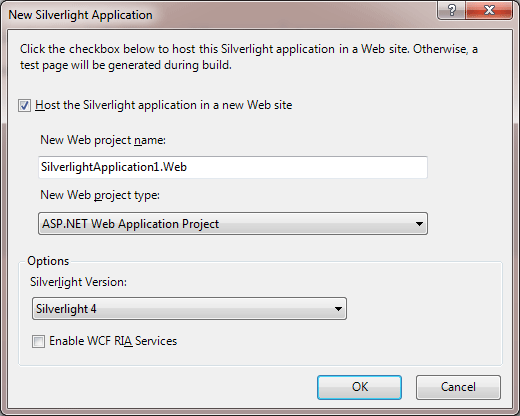
Open Visual Studio 2010 and create a new Silverlight project by choosing Silverlight project template from Silverlight tab.


Step 2
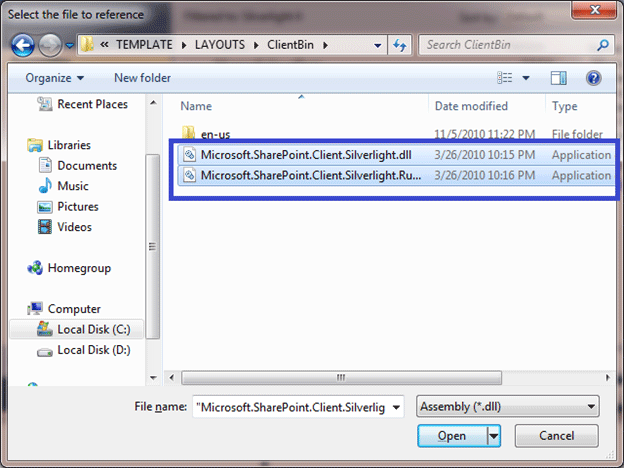
Add the reference of SharePoint client object model.
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
To add the reference browse to the folder C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ClientBin

Step 3
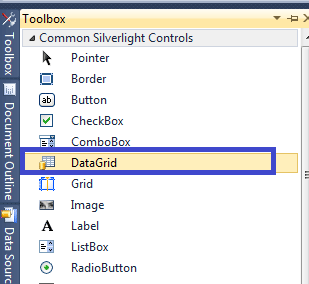
Open designer of Silverlight page (xaml file) and drag and drop the DataGrid on the page.

MainPage.xaml
<UserControl xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/
presentation/sdk" x:Class="SilverlightApplication1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Orientation="Vertical" >
<data:DataGrid x:Name="MyDataGRid" Height="auto" Width="auto" AutoGenerateColumns="True" />
</StackPanel>
</Grid>
</UserControl>
Step 4
Now add a class called Product. This class will represent SharePoint list, we are going to display in DataGrid.
Product.cs
namespace SilverlightApplication1
{
public class Product
{
public string ProductId { get; set; }
public string ProductName { get; set; }
public string ProductPrice { get; set; }
}
}
Step 5
- Open MainPage.xaml.cs file and add the reference

- In the Page constructor connect to the ClientContext

- Load the current web or root site of the web application where you are going to deploy the Silverlight webpart.

- Get the list to be queried in the context

Here Test1_Product is name of the SharePoint list we want to query.
- Load the list in the client context

- Create instance of CAML query class to query the list

Here we are retrieving all the items from the list.
- Now retrieve the items from the list

- Now load the returned items of the list in context

- Now need to execute the query asynchronously

- We need to create onRequestSucceeded

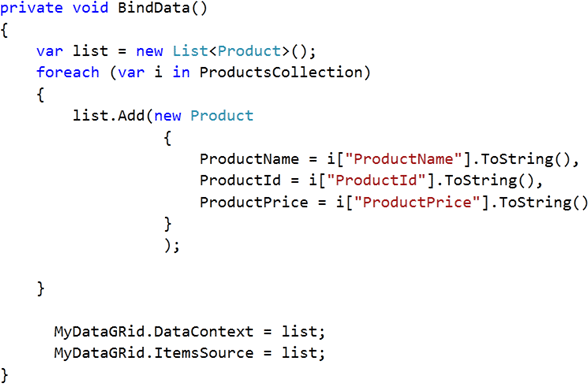
- Now we need to create BindData action and in this we will fetch the items of the list and create list of ProductClass, then Bind the list to the DataGrid.

Here MyDataGrid is name of the DataGrid . Make sure you are giving internal names of the list columns.
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.SharePoint.Client;
namespace SilverlightApplication1
{
public partial class MainPage : UserControl
{
ListItemCollection ProductsCollection;
public MainPage()
{
InitializeComponent();
var context = new ClientContext(ApplicationContext.Current.Url);
context.Load(context.Web);
var productsList = context.Web.Lists.GetByTitle("Test1_Product");
context.Load(productsList);
var query = CamlQuery.CreateAllItemsQuery();
ProductsCollection = productsList.GetItems(query);
context.Load(ProductsCollection);
context.ExecuteQueryAsync(OnRequestSucceeded, null);
}
private void OnRequestSucceeded(Object sender, ClientRequestSucceededEventArgs args)
{
Dispatcher.BeginInvoke(BindData);
}
private void BindData()
{
var list = new List<Product>();
foreach (var i in ProductsCollection)
{
list.Add(new Product
{
ProductName = i["ProductName"].ToString(),
ProductId = i["ProductId"].ToString(),
ProductPrice = i["ProductPrice"].ToString()
}
);
}
MyDataGRid.DataContext = list;
MyDataGRid.ItemsSource = list;
}
}
}
Step 6
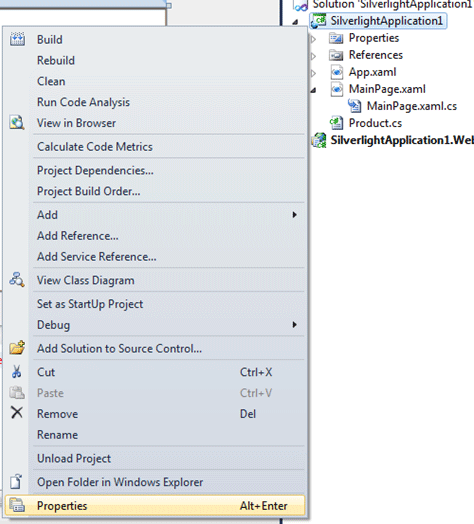
Now before building the project, right click on the project and

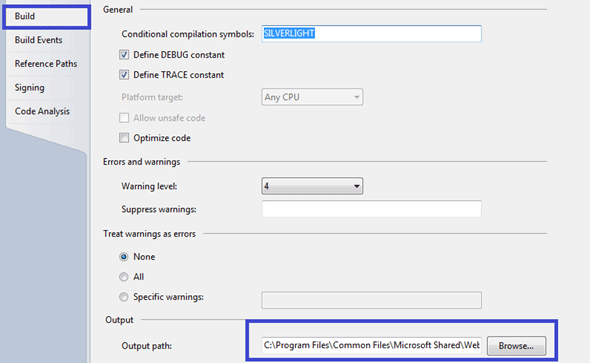
Navigate to Build tab and set the output path to the following folder.
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ClientBin

And build the project
Step 7
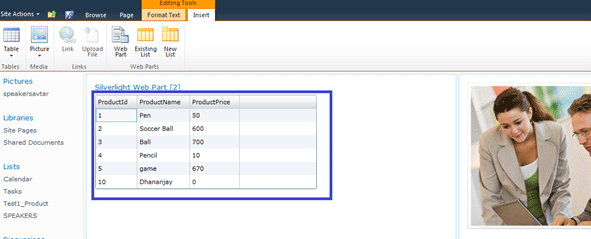
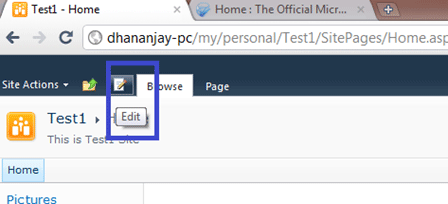
Open the SharePoint site and Edit the page

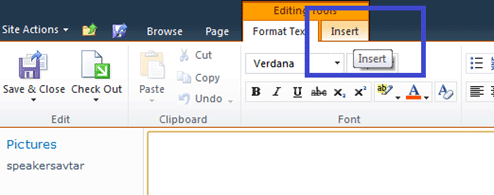
Then click on Insert

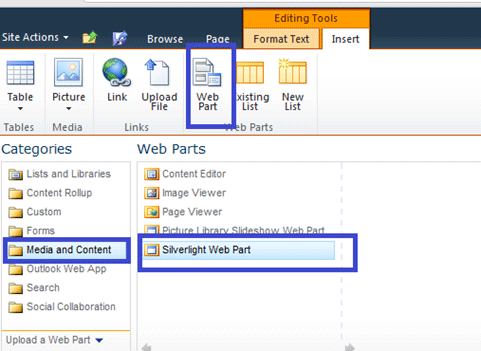
Then add Web Part.

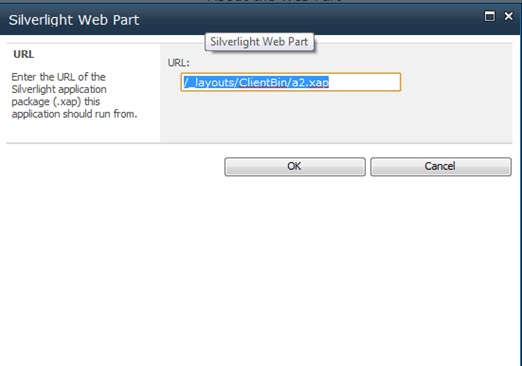
Click on Add button
/_layouts/ClientBin/SilverlightApplication1.xap

And press OK,
Now you can see Silverlight WebPart being added to SharePoint site.