ASP.Net MVC 5.0 Views (Dynamic/Strongly Typed Views) - Part 5
I'm back to introduce you to two-way to binding of a view with a model in ASP.Net MVC 5.0.
Before reading this article, I highly recommend reading the previous articles on ASP.NET MVC:
- Getting Started With ASP.Net MVC
- First ASP.Net MVC 5.0 Application
- How to Publish ASP.Net MVC on IIS MVC 5.0: Part 3
- How to Publish ASP.Net MVC 5.0 Application on Windows Azure: Part 4

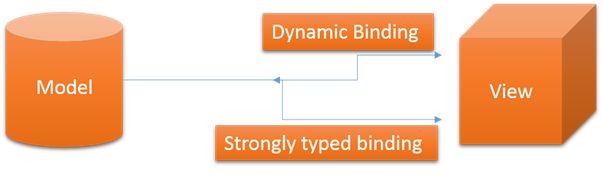
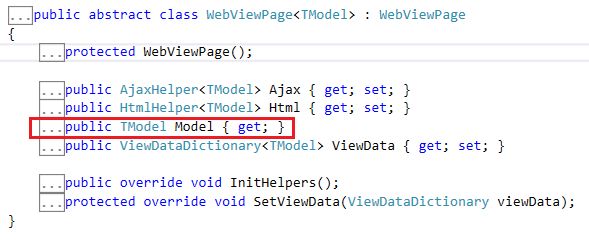
See, if we only want to pass a data object to the view from the controller of the model then we'll return an object of ViewResult type so at the same time we can pass an object to the View Page in the Model object that is a property of the WebViewPage generic class, it's a read-only property on the view page by which we can access the data passed by the controller's action in two ways.
- Dynamic Binding.
- Strongly Typed Binding.

We have many differences between them, like if I'll use Dynamic binding then I can't use the actual behavior of the Model object because at the time of dynamic binding we'll use a dynamic return type of Model but if I'll use Strongly Typed Binding then I can use the actual behavior Model object on the View Page. Let's see the example.
Create an application first with a default controller home only to test both modes.
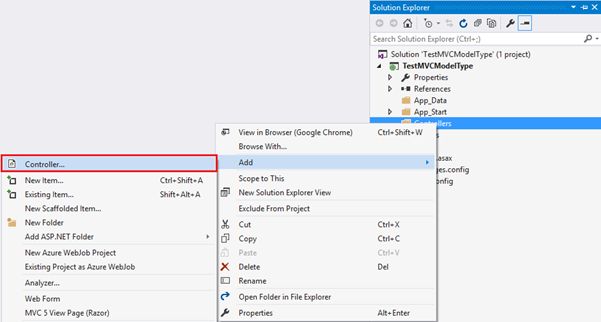
Add a controller with whatever default name you want.
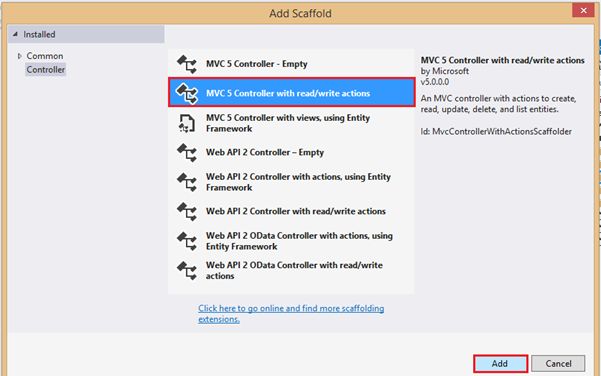
Select a default template for the controller.
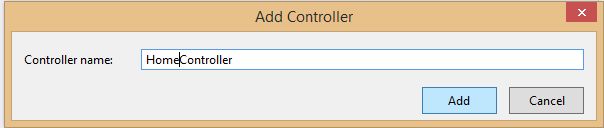
Provide a name for the controller.
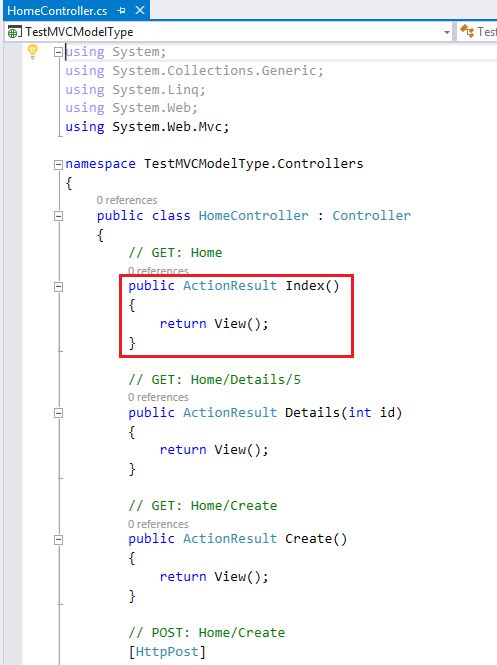
We have some default Actions in my controller class for Index, Create and more.
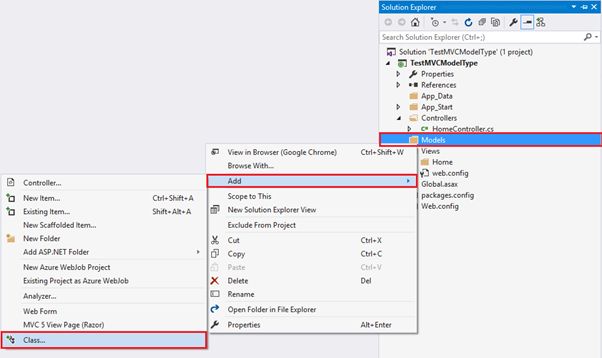
Now add a model class for using that type as a model object for the view page.
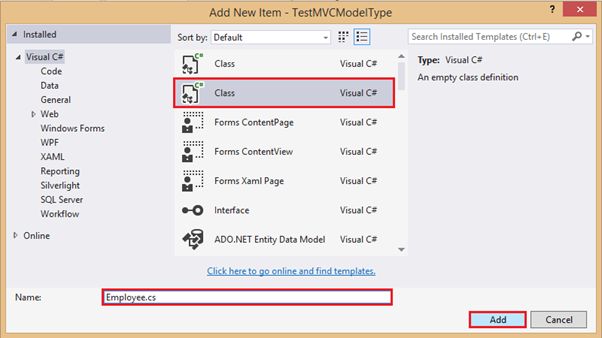
Right-click on the Model and add a Class.
Provide a name for the Model Class.
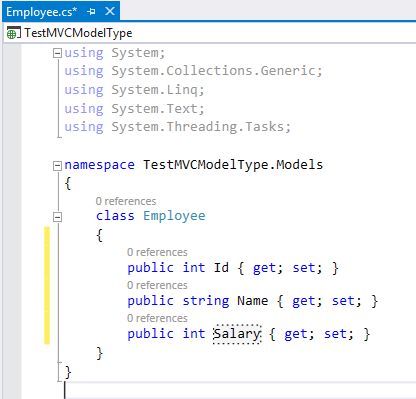
I just added some property in my Model Class.
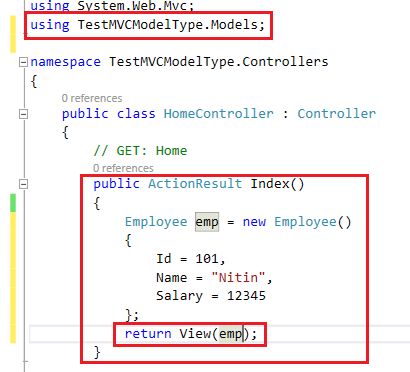
Now I just want to show the info of a model class object. So use the Model namespace in the preceding code of the action and now you can use this Model type anywhere in the controller class. 
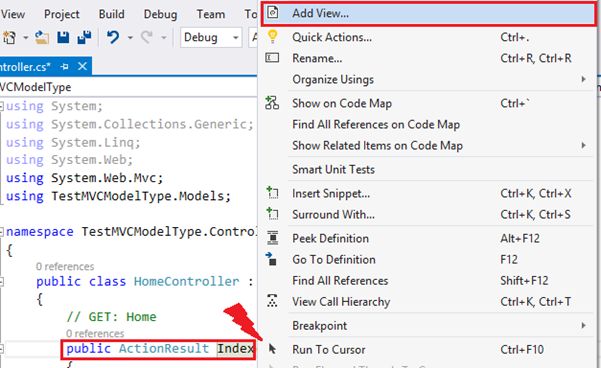
Then I need to add a view of that Action to get the info from this model object.
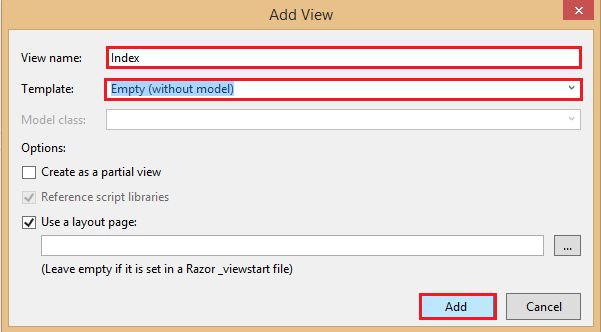
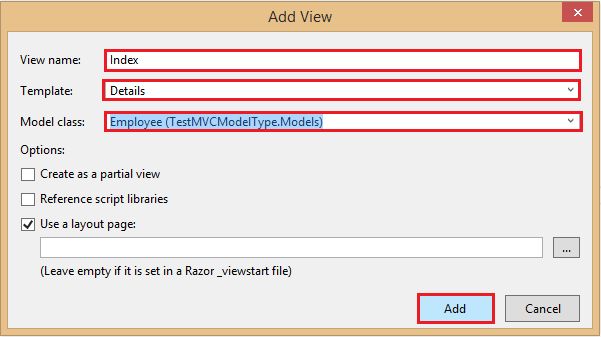
Set the name of the View and select the template “Empty (without Model)” and click the Add button.
It'll add a page with the name “index.cshtml” you can use for the Model Object.
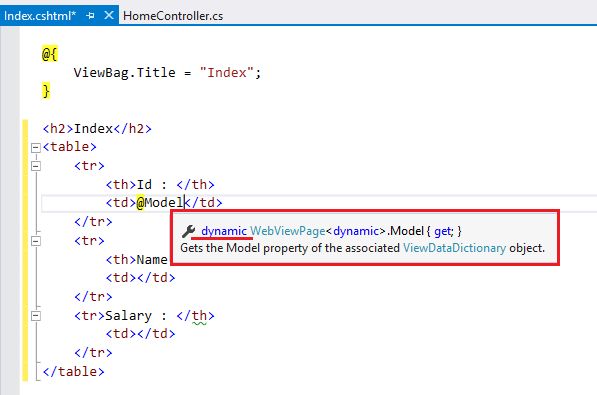
Now I want to show the data of the Model object so just get the property from the model but it will be dynamic so we can't use their actual behavior.
So just write the name of the property that we want to get if the property name will be wrong so it'll give an exception at run time. So basically we use dynamic binding when when we want to create a view that is not dependent on the model object it may be changed as needed at run time.
See I just write all the property myself without any suggestions, we can also bind them with a HTML Helper control and they will decide at run time which type of data we need to show. 
Now let's see how to use a strongly-typed binding with a view. I am trying to add a new view again with the name of index with all the same propertiews as in the previous view because I'll make it strongly-typed manually to add a view. 
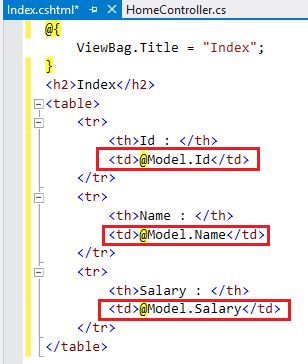
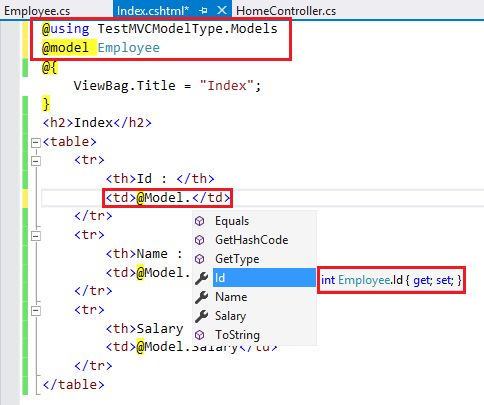
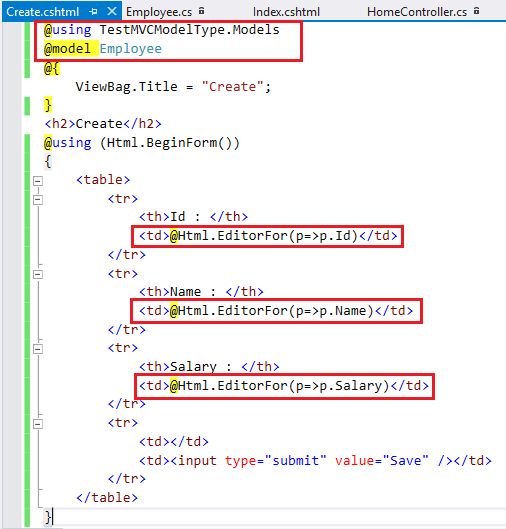
After adding the view just make it a Strongly Typed view so that I can use the actual behaviour of the model object on the view, so at first just use the “@model” property from the view to define the type of Model on the View page. Now I can get the suggestions from the Model object on the view page. This is an actual benefit for that and there will be no exceptions at run time for wrong property name.
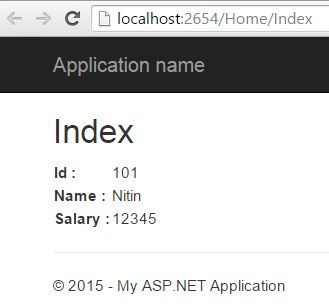
And then the output will be the same as in the previous output.
Benefits of strongly-typed binding
Now let us see the benefits of strongly-typed binding in a HTML helper Control.
I am just creating a view for Create Actions where I can see the difference between HTMLHelper controls and strongly-typed HTMLHelper Controls.
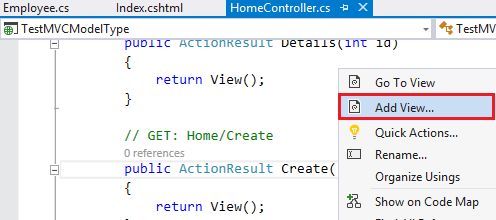
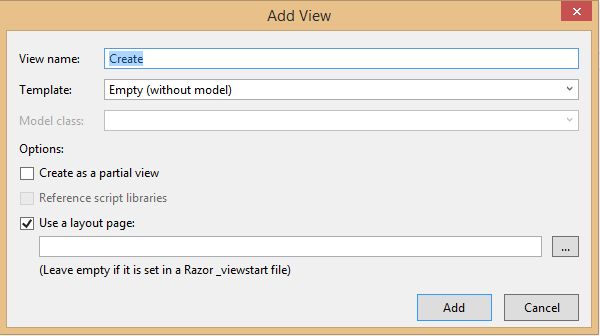
Just right-click on the Create action name and add a view with an empty model template.
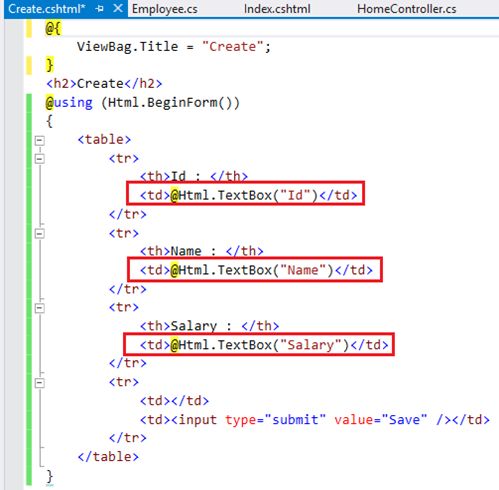
And then use HTMLHelper controls in the Html.BeginForm attribute to submit the request. I just wrote three TextBoxes a name to get their values in actions on Submit request.
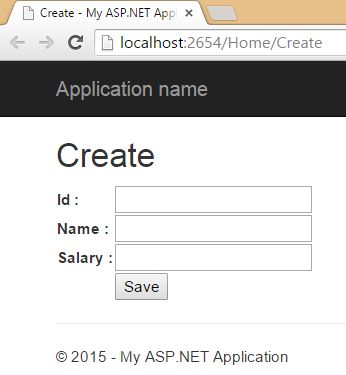
The output will be as shown below.
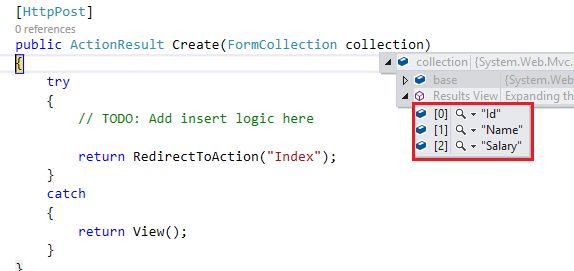
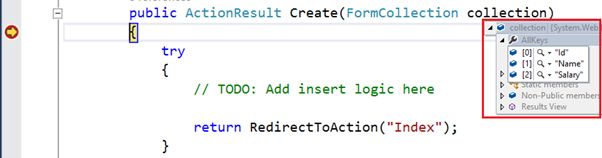
When the user submits the request it will call an action with [HttpPost] attribute where I need to get the values from the view entered by the user before submitting the request so we can use a type that is a FormCollection to get all the control values that have a name property by index or by name. When a user submits the request it will create an instance of FormCollection that is like a name/value and the collection name will be the control name and the value will be the control's value. 
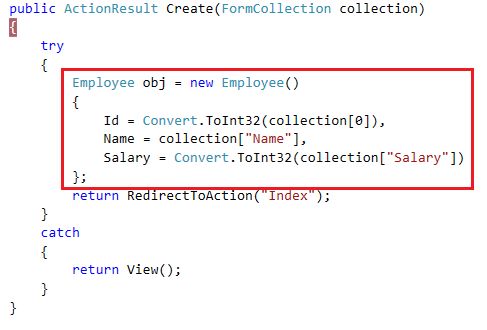
So I can create a model object with their property from a FormCollection like that.
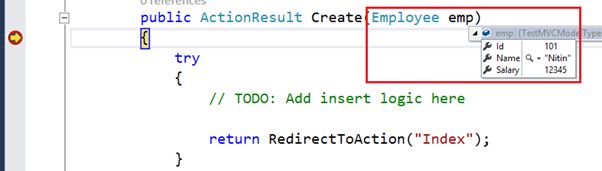
But if we use the strongly-typed HTMLHelper we can use a FormsCollection Type to get the value on submitting the info from the view on the Controllers Action Method like the dynamic binding.
Now to see how to get the value.
But in case you can get the value from the Collection but need to declare the Model class object manually as previously but if you use strongly typed HTMLHelper Controls then when you submit the form from a view it will create an object of the same class that you use to declare a strongly-typed view so you can get that object in the Controller's Actions parameter and will get the value of all the property values by default that you bind with the HTMLHelper Controls and all the properties will have their default value so there is no need to create a Model class object to declare manually to use their property as in the following:
So those are the diferences between Dynamic Binding and Strongly-Typed Binding.
Finally, we all have the question of when we need to use dynamic and where do I need to use Strongly Typed Binding so it's very simple to understand. See, if you need to create a view where we can pass a model object that depends on any condition then we can't use Strongly Typed, we then need to use Dynamic Binding because it works on “dynamic” as the default data type of the Model object on the View and if the type of Model object is fixed tehn we must pass on the View so we can use “Strongly Typed“ Binding.
Thanks.
Connect (“Nitin Pandit”).
