How to Publish ASP.Net MVC 5.0 Application on Windows Azure: Part 4
Introduction
Hi Guys. I am back with my next article where we'll learn how to host an ASP.Net MVC 5.0 application in the Windows Azure Cloud. So let's see first how to create a web site on Visual Studio 2015 with ASP.Net MVC 5.0. Read my previous articles to learn more about the ASP.Net MVC Framework. Links:
Article Part 1: Getting Started With ASP.Net MVC
Article Part 2: First ASP.Net MVC 5.0 Application
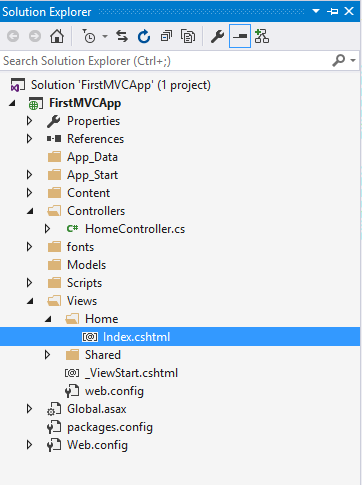
We have an ASP.Net MVC 5.0 application in Visual Studio 2015 so open the web site solution and see, we already have a controller and view that are already running but not on IIS running on IISExpress.
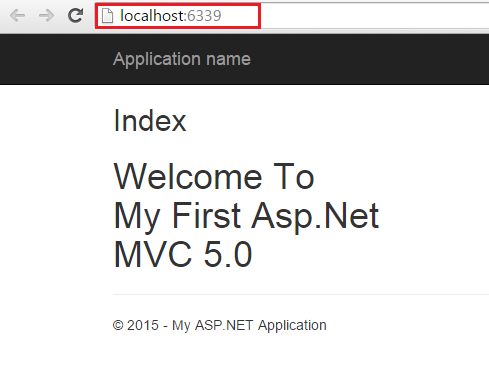
And this is the view output in the browser.
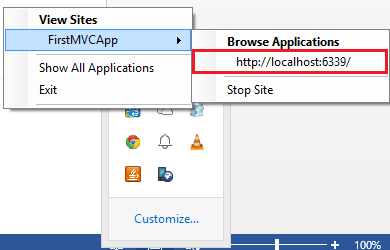
The URL is http://localhost:6339/Home/Index. It can be anything because it's running by IISExpress. That is, it allows running every website on a unique port number if you want to show that so you may be open IISExpress Taskbar.
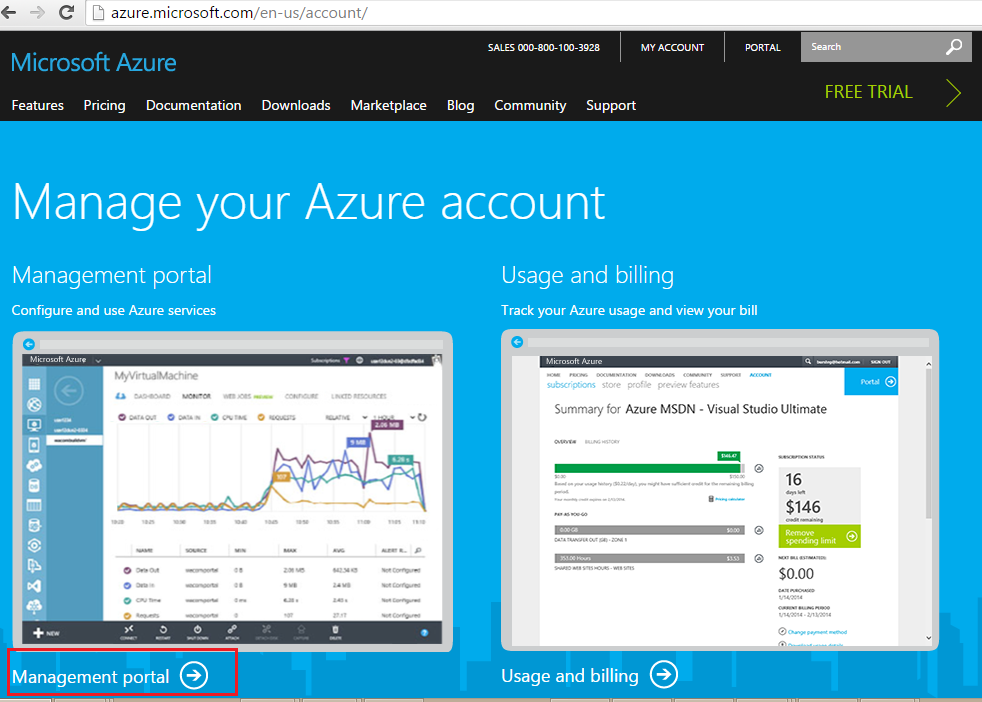
Now it's time to go to Azure online and we require an Azure account so go to this link and create an account free for the first month.
http://azure.microsoft.com/en-us/account/
Then you will find the page from where you can go to manage your Azure Account. Go to Manage Portal.
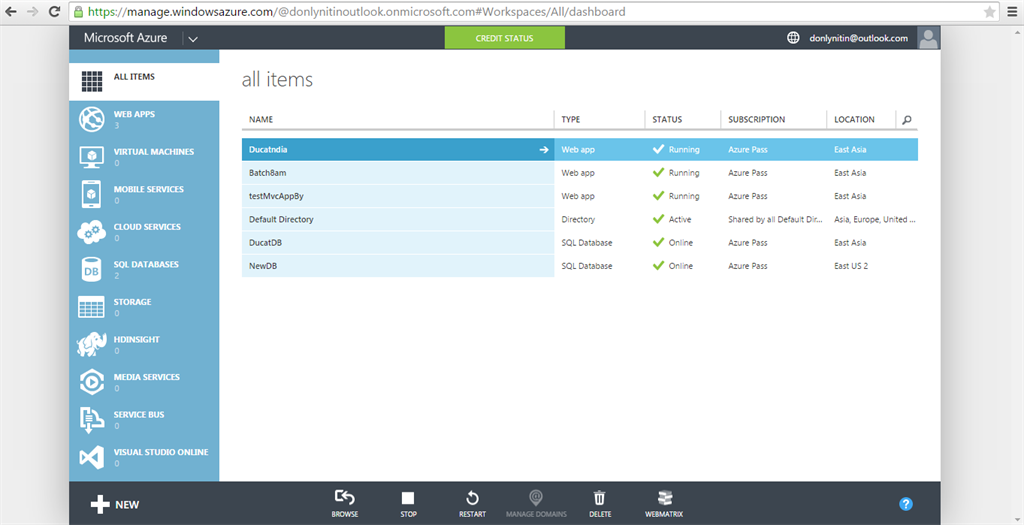
Now the new open page will show you your existing WebApps, SQL Databases, Cloud Services and more. So if you want to host your WebApps then create a WebApps to publish your ASP.Net MVC Web site directly.
Now click on the New Button on the left side of the page bottom for creating an app. 
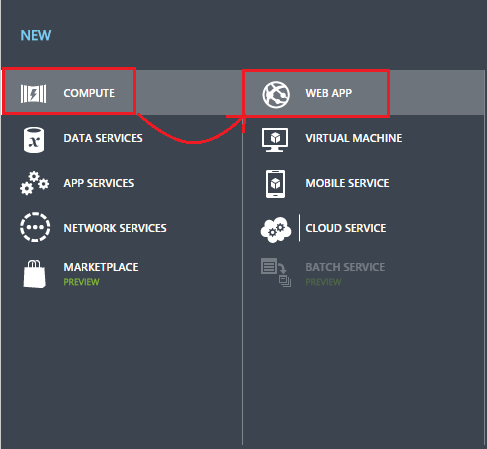
Select COMPUTE -> WEB APP-> Quick Create.
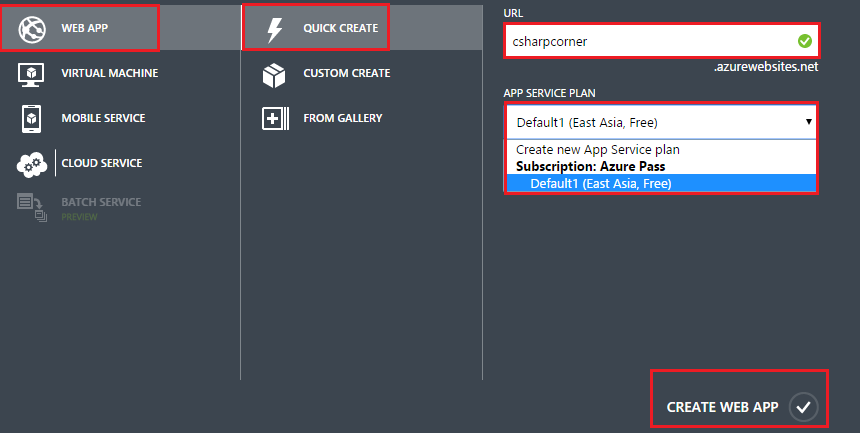
Now enter the required web URL and select App Service Plan. Now click on Create Web App. 
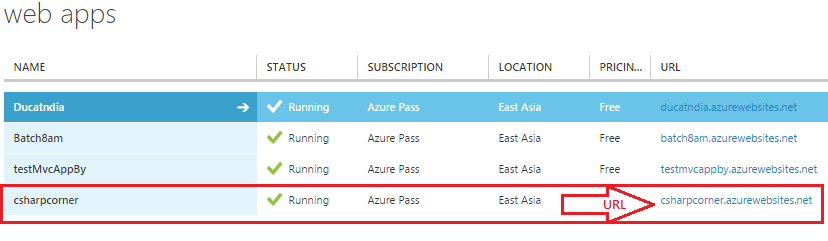
Now you will see your new Web App in your existing web app list.
Click on URL to test whether the URL is running properly.
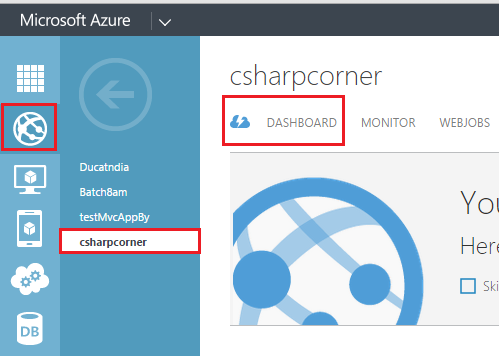
Now go to the Dashboard thern select your new created web app.
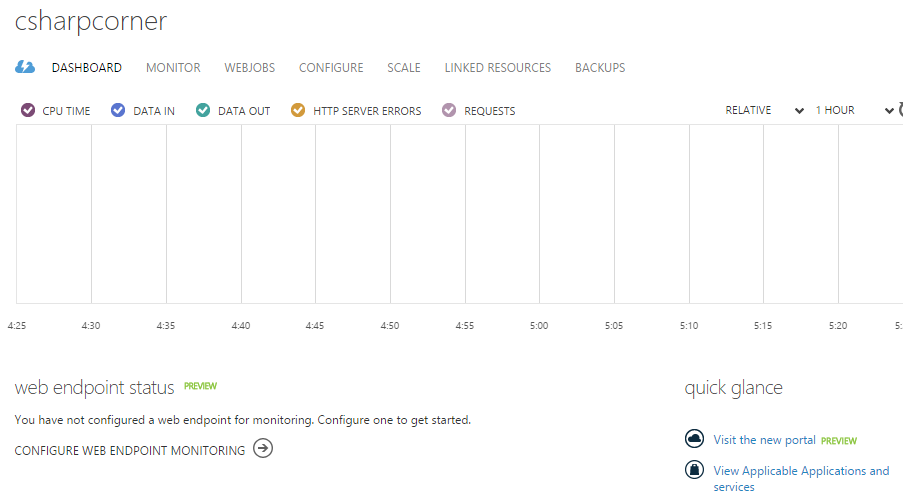
This is the Dashboard on the new web app where you can track all the request to the URL of the last hour, last day and more.
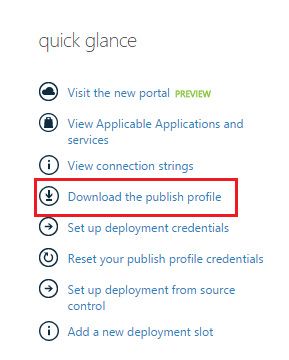
Now download the Publish Setting to publish your ASP.Net Web Site to the Windows Azure Account. So go to the link in Quick Glance.
After clicking on that link it will save a “.PublishSettings” file to your Machine.
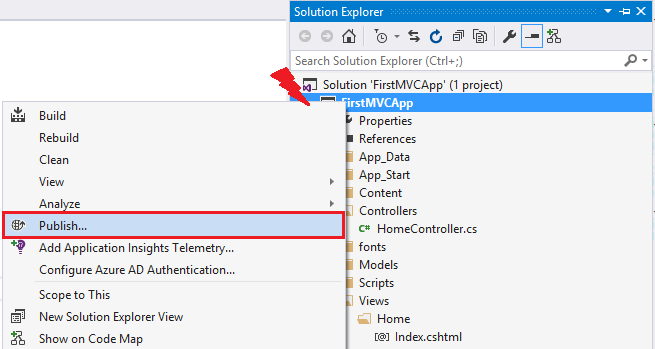
Now go to the Solution Explorer of your project and right-click on the Project File and select the Publish option.
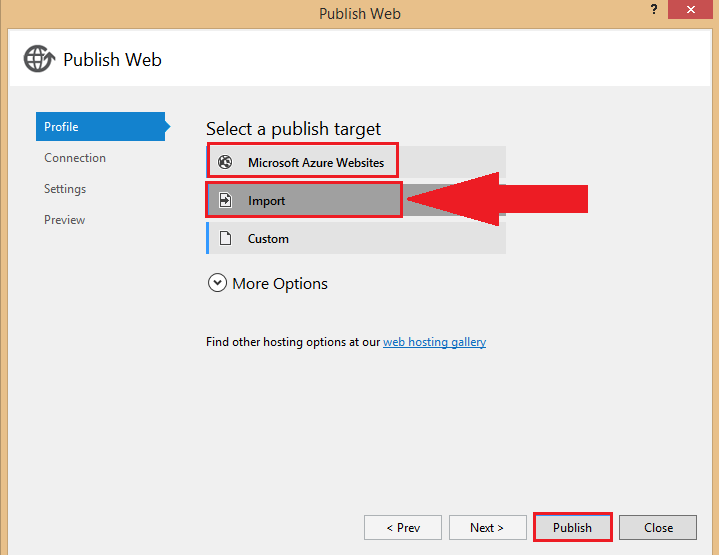
Now select import because we have “.PublishSettings” file directly so click on import.
Now login with your Microsoft Windows Azure Account.
Now import your “.PublishSettings” files from your downloaded location.
Then click on OK.
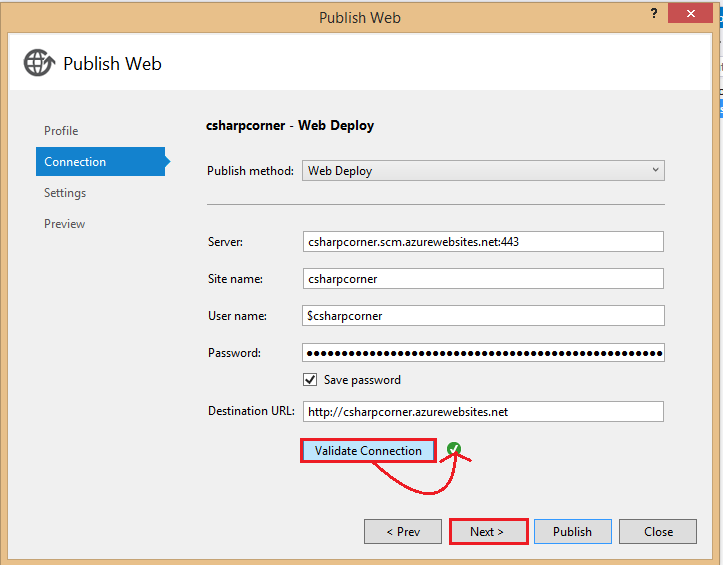
This new tab will show you all the settings of your server before going to the next tab first validate your connection setting. If all is correct then it'll show you a Green icon so now you can go to the next tab.
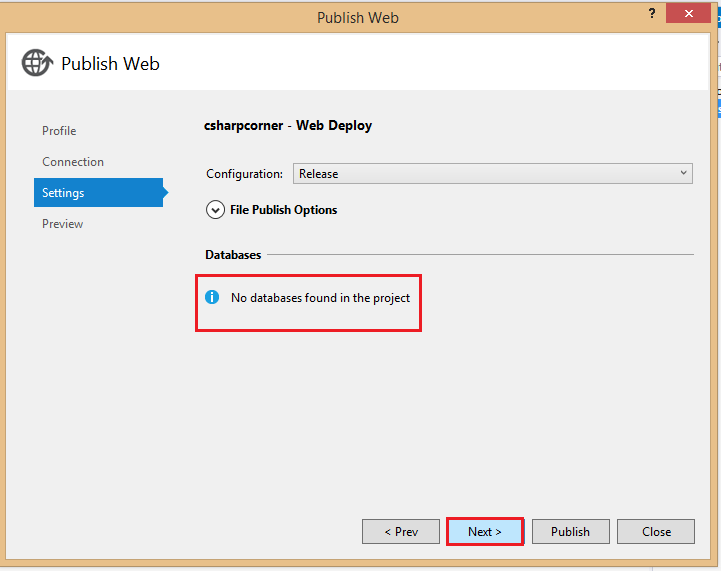
On this tab we can see all the local databases that we need to upload but we have no local database to upload.
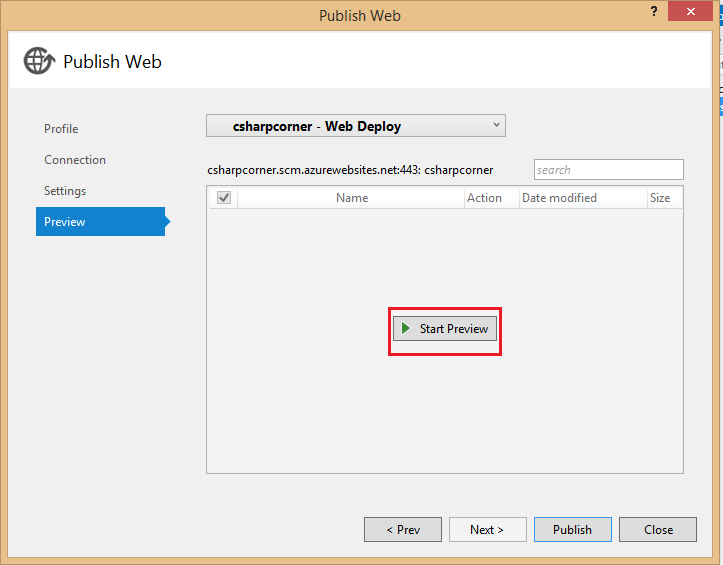
On the next tab click on the Start preview button to select all the required files to be published.

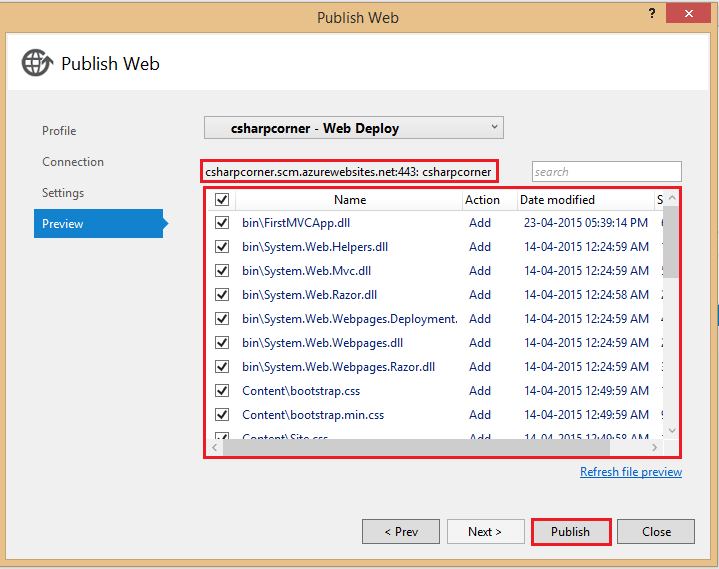
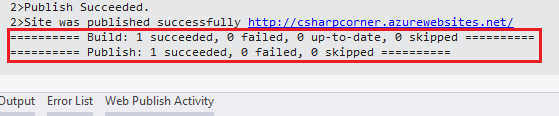
Now finally just click on Publish and see it is ready to call from anywhere because in the output window you can see that the publish was successful.
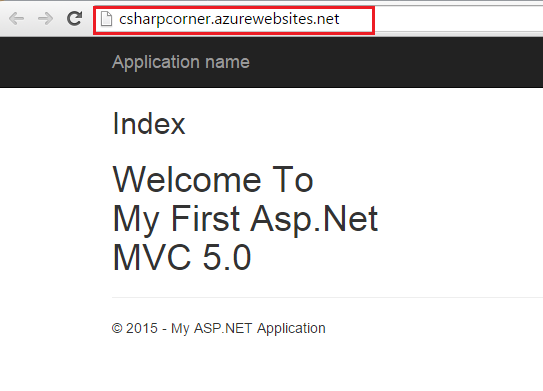
Now open your browser and request your hosted URL on Windows Azure.
I hope you enjoyed this article about how to publish an ASP.Net MVC 5.0 application to Microsoft Windows Azure Account.
Thanks.
Connect (“Nitin Pandit”);
