Getting Started With ASP.Net MVC
What ASP.NET MVC is
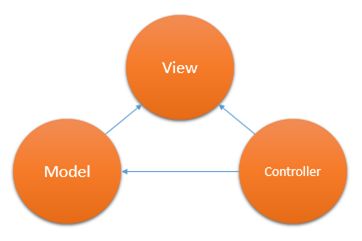
Model-View-Controller (MVC) is a pattern to separate an application into the following three main components:
- Model
- View
- Controller
The ASP.NET MVC framework provides an alternative to the ASP.NET Web Forms pattern for creating web applications. The ASP.NET MVC Framework is a lightweight, highly testable presentation framework that (as with Web Forms-based applications) is integrated with existing ASP.NET features, such as master pages and membership-based authentications. The MVC framework is defined in the System.Web.Mvc assembly. It provides full control over HTML, JavaScript and CSS. It's the better as well as a recommended approach for large-scale applications where various teams are working together.
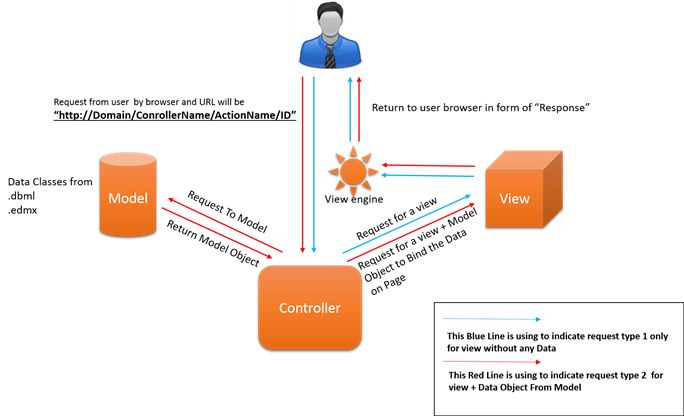
MVC design pattern

Advantages of an MVC-Based Web Application
The ASP.NET MVC framework offers the following advantages:
- It makes it very easy to manage complexity by dividing an application into the Model, the view and the Controller.
- It does not use view state or server-based forms.
- Full control over HTML, JavaScript and CSS.
- It provides better support for Test-Driven Development (TDD).
- It works well for Web applications that are supported by large teams of developers and for web designers who need a high degree of control over the application behaviour.
- By default support of Facebook and google authentication.
- It easy to manage a large application to dividing in multiple Areas.
ASP.NET MVC Reference Namespaces
- System.Web.Mvc
Contains classes and interfaces that support the MVC pattern for ASP.NET Web applications. This namespace includes classes that represent controllers, controller factories, action results, views, partial views and model binders.
- System.Web.Mvc.Ajax
Contains classes that support Ajax scripts in an ASP.NET MVC application. The namespace includes support for Ajax scripts and Ajax option settings.
- System.Web.Mvc.Async
Contains classes and interfaces that support asynchronous actions in an ASP.NET MVC application.
- System.Web.Mvc.Html
Contains classes that help render HTML controls in an MVC application. The namespace includes classes that support forms, input controls, links, partial views and validation.
Difference between ASP.NET MVC and Web Forms
| Web Forms | ASP.NET |
| Web forms are use Code behind technique that is divide into two part .aspx file for View and .aspx.cs/.aspx.vb for Code file | An ASP.NET MVC web application is a design pattern that manage the application into separate 3 folders Model, View, Controller |
| ASP.NET Web Form has server controls | ASP.NET MVC has html helpers |
| ASP.NET Web Form supports view state for state management at client-side | ASP.NET MVC does not support view state |
| ASP.NET Web Forms model follows a Page Life cycle | No Page Life cycle like Web Forms. Request cycle is simple in ASP.NET MVC model |
| Provides limited control over HTML, JavaScript and CSS that is necessary in many cases | Full control over HTML, JavaScript and CSS |
| It's good for small scale applications with limited team size | ASP.NET MVC is a recommended approach for large-scale applications where various teams are working together |
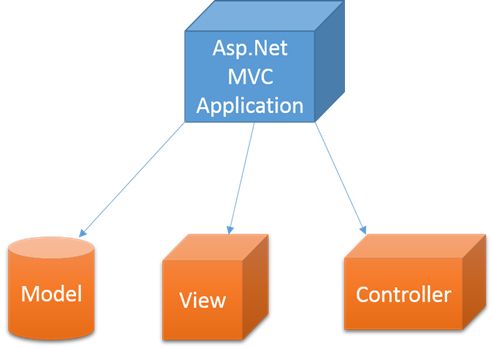
ASP.NET MVC Application Solution
An ASP.NET MVC Application Solution is divided into three the minimum folders Model, View and Controller and also we have more folders to place script files and App_Start and much more.

- Model
The Model is used to store Data Classes created by LINQ to SQL or Entity Framework, or may be the reference of Services from WCF or many more. Finally we just use the Model to represent the Data Schema for a View/Partial View.
- View
The View Folder stores the View pages or Partial View Pages for a specific action declared in the Controller Class. Basically the View folder might contain a Shared Folder also in which we can store common pages or user controls that can be used in any controller. Every request for a view or partial view page from an Action method is also check the page extension into Shared Folder also.
- Controller
The Controller is just used to store some Business Logic Class, the Controller is a collection of only classes and every class is a child class of the System.Web.Mvc.Controller class. A Controller class only contains some Method known as Action methods that are responsible for returning a View, Partial View, Content, JSON Data and more.
Actions
Actions are only a spatial types of methods that for writing the code for a specific task and then is also responsible for returning something to the user and that can be a page/partial page (User Controls). Any action handles the two types of HTTP Request.
- [HttpGet]
[HttpGet] actions to handle requests coming directly from the user and we can also say those requests coming for the first time for an Action method.
- [HttpPost]
[HttpPost] actions are only called when there is a previously view on the client-side and the user submit a HTML Form by a Submit Type button so when that type of action is called and that can also return all the control's values in a FormCollection Type object from the HTML Form.
An Action Method may use many types of return types to return various types of info or values to the user. We have many types to return from an Action Method to the user but the maximum time we will use ActionResult because it's a parent type and any other types can be used in an Action Method as a return type.
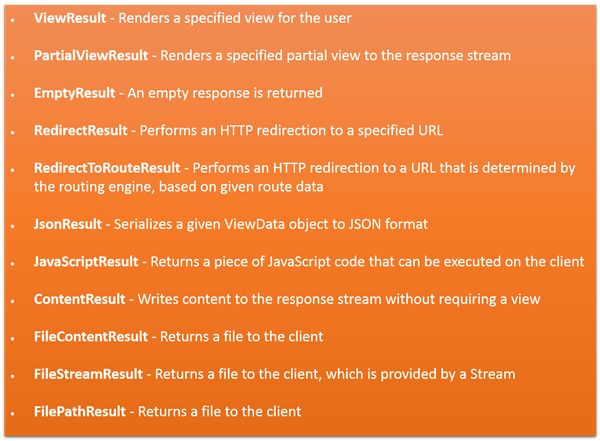
ActionResult is an abstract class that can have several subtypes
ActionResult Subtypes:

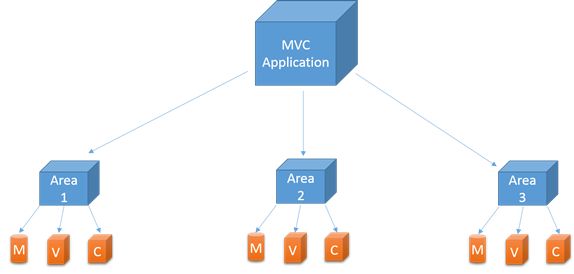
Areas in ASP.NET MVC
Beginning with ASP.NET MVC 2.0 Microsoft provided a new feature in MVC Applications, Areas. Areas are just used to divide or “isolate” the Modules of a large application in multiple or separated MVC. Like:

When you add an area to a project, a route for the area is defined in an AreaRegistration file. The route sends requests to the area based on the request URL. To register routes for areas, you add code to the Global.asax file that can automatically find the area routes in the AreaRegistration file.
- AreaRegistration.RegisterAllAreas();
In an ASP.NET MVC Application there is no page life cycle as in ASP.NET Web Forms. Basically we have a Request Life cycle in MVC Applications.

In MVC Application when a user makes a request from the browser then the request will be handled by IIS and the request URL will be such as:
Http://SiteName/ControllerName/ActionName/ID
In that picture I just described the two types of user requests.
- Request that returns a view only without data from the Model so when the user requests the request handle by the MVC Handler then it is redirected to the Controller and then it I'll directly call an Action Method that is [HttpGet]. If that method returns an instance of a ViewResult then it will find the suitable view from the View Directory from the web site solution and then the View Engine (ASPX/RAZOR) will render the view in HTML for the user's browser.
- The second Request Type is when a user requests a View + data from the Model so when the user makes a requests that request is handled by the MVC Handler then redirected to the Controller and then it'll directly call an Action Method that is [HttpGet]. If that method returns an instance of ViewResult with a Model Object it'll request to the Model Class first for an object that we need to use on the view, then we return an instance of ViewResult “new ViewResult(ModelObject);“ that will be handled by the Model property of the View Class.
There can be two types of relationships between Views -> Model.
** binding **
- Dynamic Binding
Dynamic Binding is when we pass an object to a ViewResult class object to return a view but never define the object type on the View page so we can user that object by reference under the inspection of the DLR but can't use any intelligence on Visual Studio at time of using this by Model property on the view so we can write a dynamic expression only that will run at run time only.
- Strongly typed binding
Strongly typed binding is when we pass an object to a ViewResult class object to return a view and before that we need to define the type of that object on our view page so that we can handle that object in a type safe object and can use that object on our view also the intelligence on Visual Studio.
View Engines
View Engines are responsible for rendering the HTML from your views to the browser. The view engine template will have different syntax for implementation. Currently there are a few view engines available for MVC and the top view engines are Razor, ASPX and ASP.NET Also support of some third-party View Engines Like Spark, NHaml.
ASPX
This ASPX is the first view engine for ASP.NET MVC Web Applications. The syntax for writing views with this engine is the same syntax as the ASP.NET Web Forms. We need to use “<%: %>” to write some server-side code or if we need to call any object property and all methods view and its parent. We have many view extensions for the pages and all are the same for both server-side languages, either C# or VB like.
- .aspx: .aspx is an extension of a view page the same as in ASP.NET web sites.
- .ascx: .ascx is an extension for a partial view in ASP.NET MVC as is a User Control in ASP.NET.
- .master: .master is an extension for a Master Page the same as in ASP.NET.
RAZOR
The Razor view engine is an advanced view engine from Microsoft for ASP.NET MVC that start with MVC 3 first time. Razor uses a “@” character instead of aspx's View Engine “<%: %>” and Razor does not require you to explicitly close the code-block, this view engine is parsed intelligently by the run-time to determine what is a presentation element and what is a code element.
In my opinion Razor is the best view engine available for MVC since its much cleaner and easy to write and read. This view engine is compatible with unit testing frameworks.
This is the default view engine in MVC 3.0, MVC 4.0 and also in MVC 5.0 for a view page. We have two different page extensions for C#/VB but the same for all types of views, whether we are creating a view, partial view or Layout (Master) pages.
- .cshtml: When we are using C# as a default Language in our ASP.NET MVC Applications for all type of page like View, partial page and layout page.
- .vbhtml: When we are using VB as a default Language in our ASP.NET MVC Applications for all type of page like View, partial page and layout page.
Thanks
Connect (“Nitin Pandit “);
