First ASP.Net MVC 5.0 Application
Introduction
Hi guys. Let's see how to create your first ASP.Net MVC 5.0 application from scratch step-by-step.
If you want to learn more about ASP.Net MVC read my previous article.
Getting Started With ASP.Net MVC
First step: open Visual Studio then select "File" -> "New" -> "Project...".
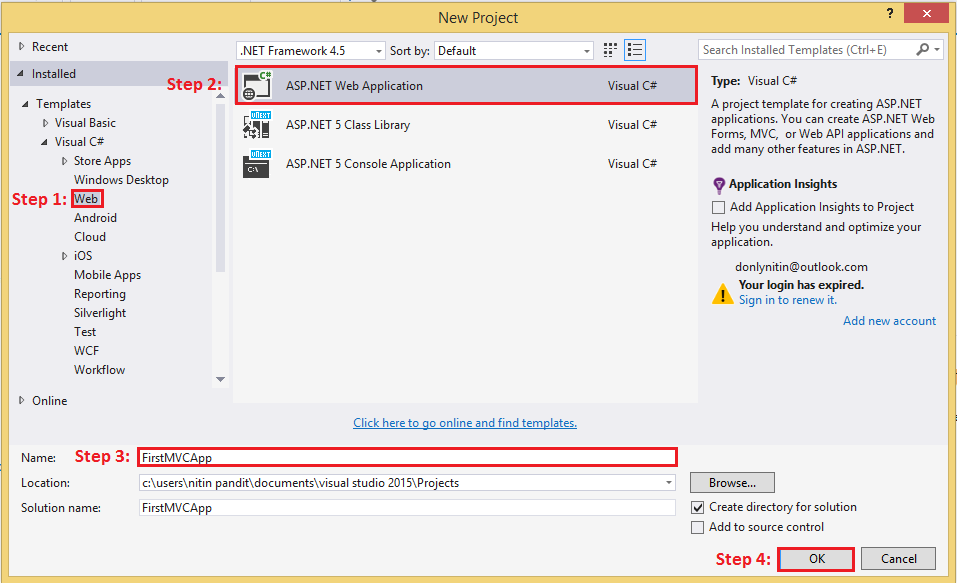
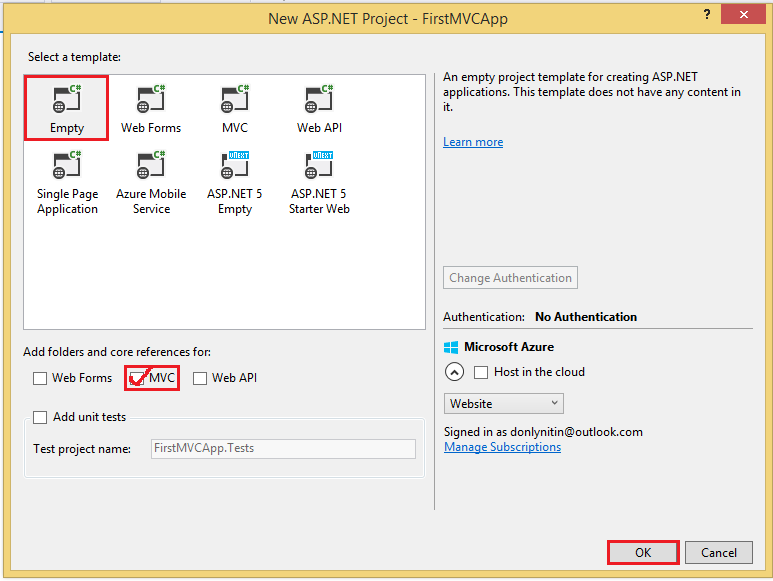
Select the options from the new open window as in the following:
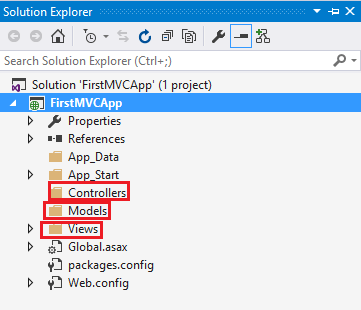
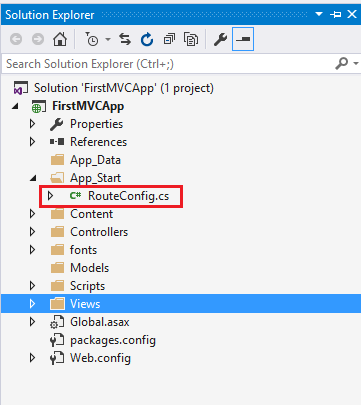
When you click on the OK button it'll create a project. Now open your solution to see the ASP.Net project where you will see three empty folders for Controllers, Model and Views for specific locations of Controller Classes and model class and also for View Pages. 
And we Also Have a folder App_Start that contain some files like RouteConfig.cs where we need to write the default route path for MVC application. 
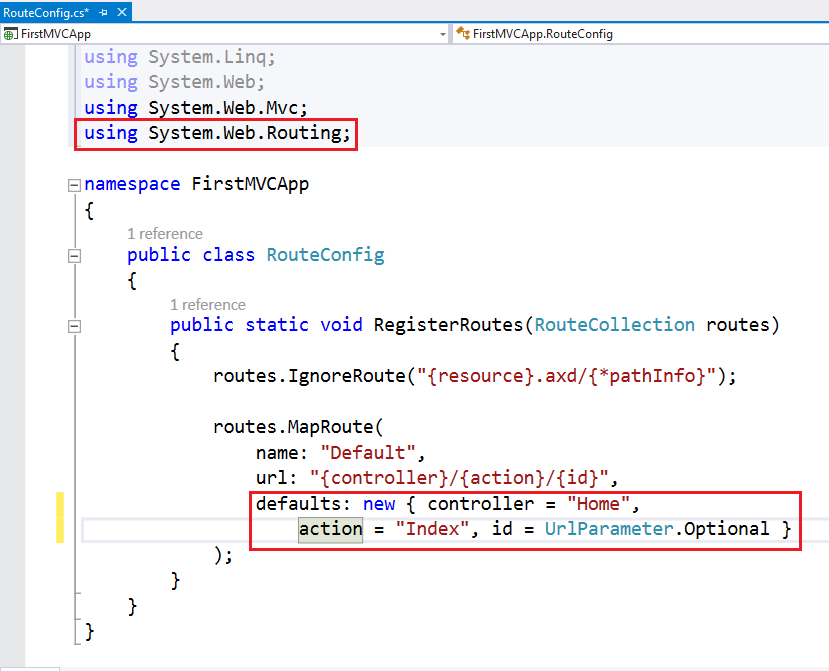
Open that file and see the code.
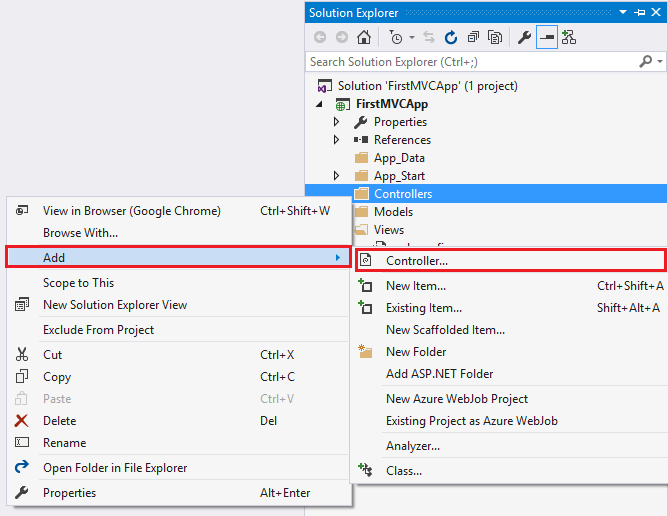
This is the default route for every ASP.Net MVC application. You can edit it as needed. Now add a controller first to the application so right-click on Controllers and click on Add.
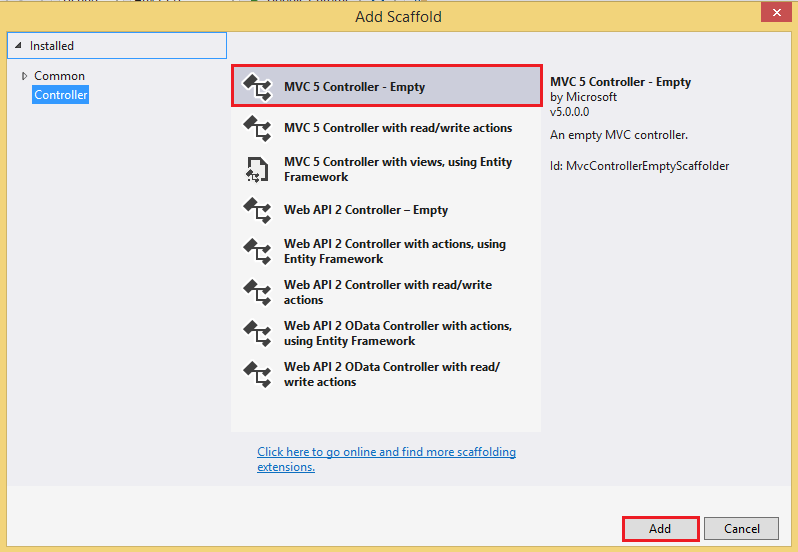
Select MVC 5 Controller. There is also some more controller templates also known as Scaffolder Templates that can bind directly with the Entity Framework and create all Action Methods to use CRUD operations. I am selecting Empty Controller from the template lists to write some basic action to test the first ASP.Net MVC application. 
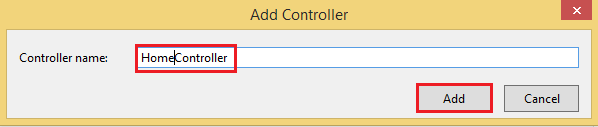
Write a Controller Name in the form but never remove Controller after the Controller name because it is recommended that with every class behave as a controller. 
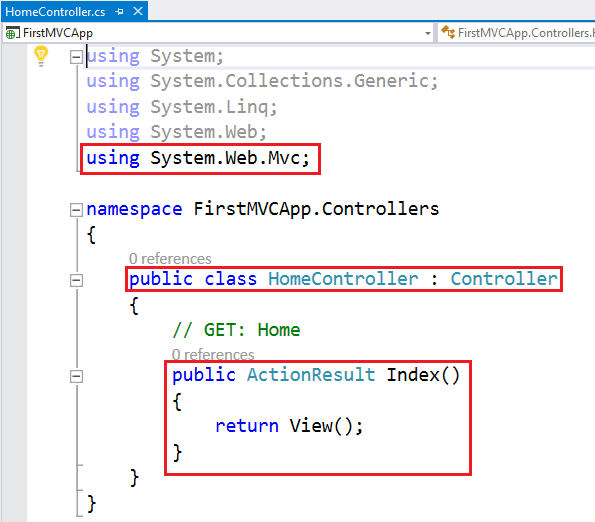
Now Click on Add and see the code of that file. See the First namespace that is very necessary for an ASP.Net MVC Applications
Using System.Web.MVC
Every class inherits from the Controller Class in that namespace and that class has an Action method Index by default.
That action returns ActionResult by default so we need a view so now add a view.
A View can be the same name as the Action Name or may be the different name but should be in a folder with the same name as the Controller name in the View Folder. If we have the same name for a view as the action name then there is no need to define the view name when returning a view from the action but the name is different so pass the name of the action in string format when you return a View(“View Name”).
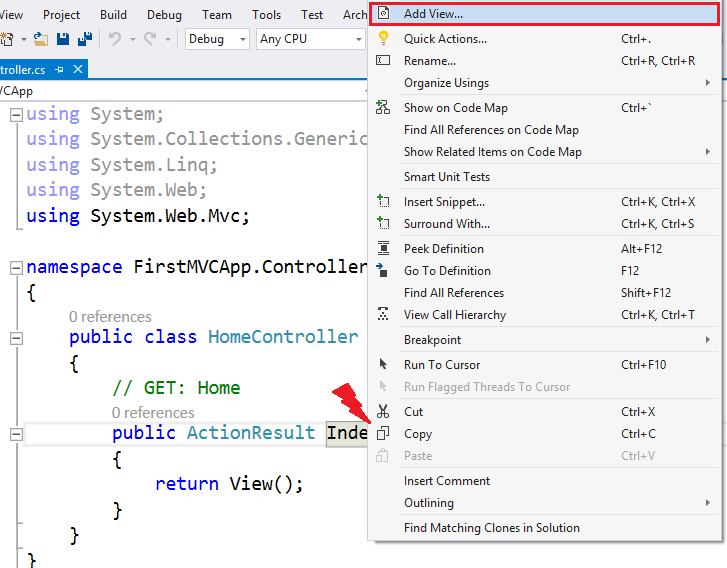
Now add a view; there are two ways to add a view.
- Right-click on the Action Method Name and select the Add View command from the list.

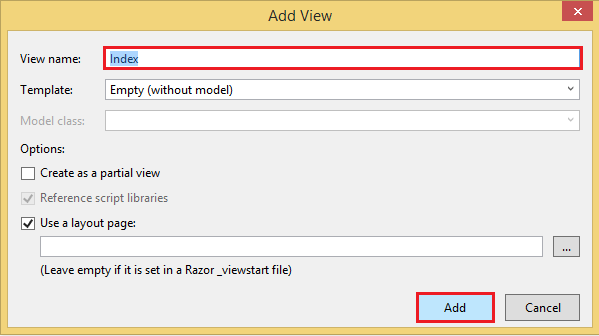
Provide a name for the view and also select a template to use a model object and for creating a view with a strongly typed bind you can select a layout page (Master page) for the UI. Finally click on Add and use the view.

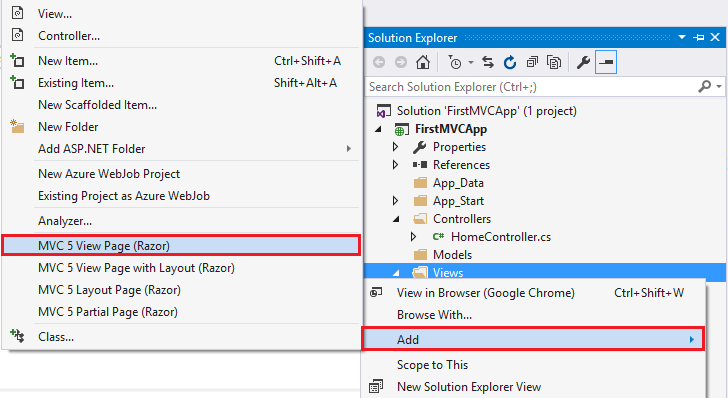
- The second option is to add a folder to the Views in the solutions with the same name as the controller and right-click on that and select the command add View.

Provide the name for view page and click on OK.

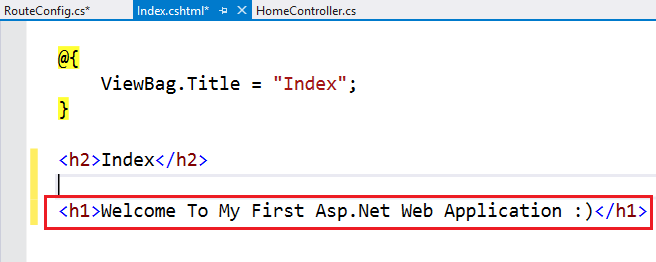
This is your View page with .cshtml extension that uses the Razor View Engine to render that page in HTML 5.
Do what you want to do in the view page. I am just writing a heading message to print a message.

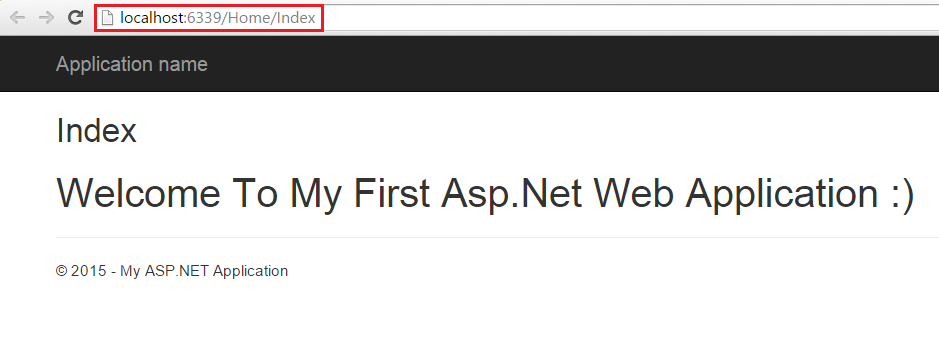
Now open your browser and request the ASP.Net MVC web application.

You will see the output on the page.
This is all about how to create a basic ASP.Net MVC 5.0 with Visual Studio 2015.
Thanks.
Connect(“Nitin Pandit”);
