Very often I see one question frequently in all forums, "How to upload a File using WCF REST Service?", so I thought I would write an article about that.
Essentially, there is nothing specific to do to upload file, but the below steps:
- Create a service with Post operation
- Pass file data as Input Stream
- Pass name of the file
- Host the service in console application [Note : You can host wherever you want though]
Let us first create a Service Contract.

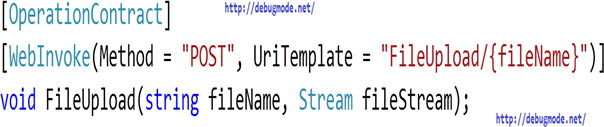
If you notice, the above service contract is creating a REST resource with POST method. One of the input parameters is Stream.
For your reference, contract interface would look like as below, [You can copy]
IService1.cs
using System.ServiceModel;
using System.ServiceModel.Web;
using System.IO;
namespace RESTImageUpload
{
[ServiceContract]
public interface IImageUpload
{
[OperationContract]
[WebInvoke(Method = "POST", UriTemplate = "FileUpload/{fileName}")]
void FileUpload(string fileName, Stream fileStream);
}
}
Once the contract is defined we need to implement a service to save a file on the server location.

You need to make sure you have the folder FileUpload created on D drive of your server else you would get "Device not ready" exception.
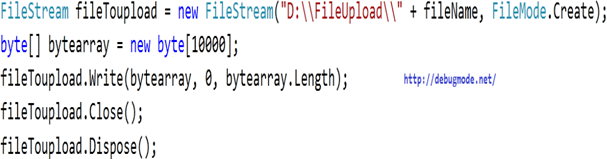
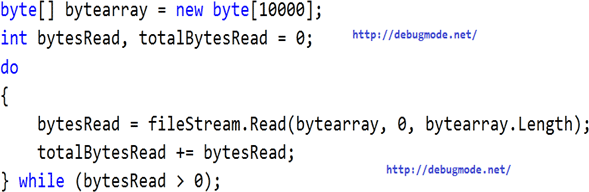
Since the Write() method takes a byte array as input to write data in a file and the input parameter of our service is Stream, we need to do a conversion between Stream to Bye Array.

Final Service implementation would look like below [You can Copy]:
Service1.svc.cs
using System.IO;
namespace RESTImageUpload
{
public class ImageUploadService : IImageUpload
{
public void FileUpload(string fileName, Stream fileStream)
{
FileStream fileToupload = new FileStream("D:\\FileUpload\\" + fileName, FileMode.Create);
byte[] bytearray = new byte[10000];
int bytesRead, totalBytesRead = 0;
do
{
bytesRead = fileStream.Read(bytearray, 0, bytearray.Length);
totalBytesRead += bytesRead;
} while (bytesRead > 0);
fileToupload.Write(bytearray, 0, bytearray.Length);
fileToupload.Close();
fileToupload.Dispose();
}
}
}
So far we are done with the service definition and implementation and now we need to host the service. I am going to host the service in a console application. The host program would have references for System.ServiceModel and System.ServiceModel.Web. If you are not able to find System.ServiceModel.Web reference to add in your console application then change the target framework to .Net Framework 4.0 from .Net Framework 4.0 client profile.
Program.cs
using System;
using System.ServiceModel;
using RESTImageUpload;
using System.ServiceModel.Description;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
string baseAddress = "http://" + Environment.MachineName + ":8000/Service";
ServiceHost host = new ServiceHost(typeof(ImageUploadService), new Uri(baseAddress));
host.AddServiceEndpoint(typeof(IImageUpload), new WebHttpBinding(), "").Behaviors.Add(new WebHttpBehavior());
host.Open();
Console.WriteLine("Host opened");
Console.ReadKey(true);
}
}
}
Press F5 to run the service hosted in a console application.

The service is now up and running so let us call this service to upload the file.
I am creating a simple ASP.Net Web Application with File Upload control and a button. The ASPX page looks like below:
Default.aspx
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to ASP.NET!
</h2>
<p>
To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">www.asp.net</a>.
</p>
<p>
You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409"
title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDN</a>.
</p>
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="Button1" runat="server"
Text="Upload File" />
</asp:Content>
On the click event of the button we need to make a call to the service to upload the file.

In the above code, I am making a HTTP Web Request and explicitly specifying that the method is POST and content type is text/plain. We need to get the Request Stream and write the byte array in that. As HTTP response you can get the status code.
For your reference the client code would look like as below:
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.IO;
using System.Web.UI.WebControls;
using System.Net;
namespace WebApplication1
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Click += new EventHandler(Button1_Click);
}
void Button1_Click(object sender, EventArgs e)
{
byte[] bytearray=null ;
string name = "";
//throw new NotImplementedException();
if (FileUpload1.HasFile)
{
name = FileUpload1.FileName;
Stream stream = FileUpload1.FileContent;
stream.Seek(0, SeekOrigin.Begin);
bytearray = new byte[stream.Length];
int count = 0;
while (count < stream.Length)
{
bytearray[count++] = Convert.ToByte(stream.ReadByte());
}
}
string baseAddress = "http://" + Environment.MachineName + ":8000/Service/FileUpload/";
HttpWebRequest request = (HttpWebRequest) HttpWebRequest.Create(baseAddress+name);
request.Method = "POST";
request.ContentType = "text/plain";
Stream serverStream = request.GetRequestStream();
serverStream.Write(bytearray, 0, bytearray.Length);
serverStream.Close();
using ( HttpWebResponse response = request.GetResponse() as HttpWebResponse )
{
int statusCode =(int) response.StatusCode;
StreamReader reader = new StreamReader( response.GetResponseStream() );
}
}
}
}
I hope this post was useful and saved you time to upload a file. In the next post I will show you how to upload an image from a Silverlight client.