Objective:
In this article, I am going to show you; how to work with Web Browser control in WPF? We will be opening a web site (even a Silverlight Enabled web site in WPF application) in the new Web Browser control.
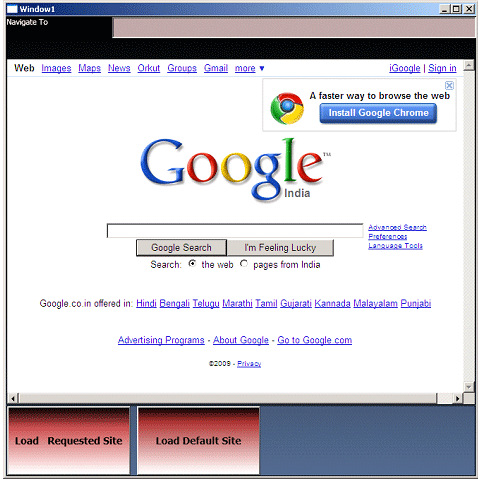
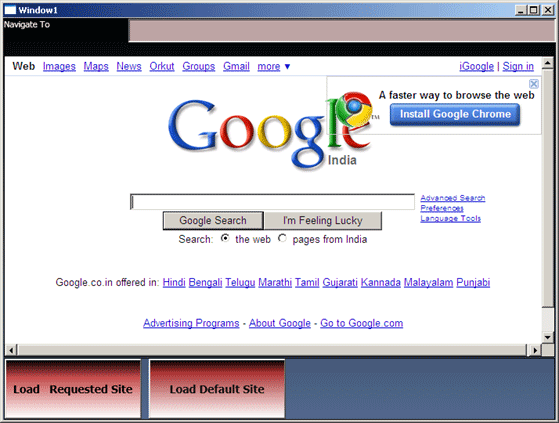
Expected Output

Web Browser Control
This control is added in .Net 3.5 SP1. This is used to browse the websites in a WPF application. This control could be used to execute scripts also. This control is capable of loading Silverlight enabled site also. This feature makes it a great control.

Working Explanation:
I do have two buttons on the form. One button will load the requested site from the user text box. And another is used to load the default web site for this window application. I have taken Google as default website. There is one text box also. In this text box user could enter the site she is willing to load in the browser.
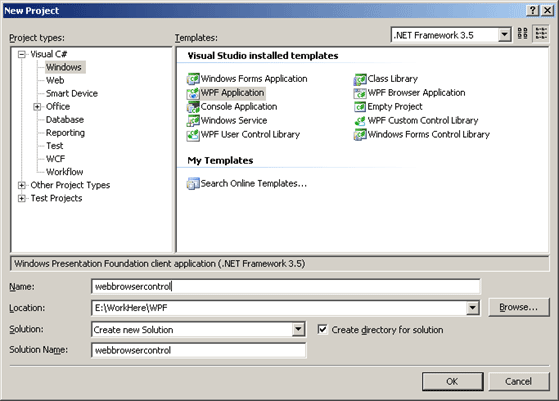
Step 1: Create a WPF Application.
Open the Visual Studio 2008 and create a new WPF Application.

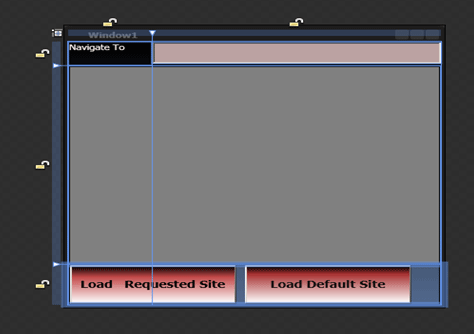
Step 2: Design the window
Open the WPF application in blend and design the window.

- I have divided the default grid in three rows and two columns
- In first row , I put one TextBlock and one TextBox
- In TextBox user will input site address she wants to load in the web browser.
- In second row, I put one border layout. And merged the columns.
- Then I put one WebBrowser control in the second row of Grid inside border Layout.
- In third row, I put one StackPanel with horizontal orientation.
- Then I put two buttons in the third row. One button is to load the default website and another to load the requested website.
Windows1.Xaml (For your reference)
<Window x:Class="webbrowsercontrol.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="400" Width="400">
<Grid>
<Grid.Background>
<LinearGradientBrush MappingMode="RelativeToBoundingBox" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FF52698D" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.226*"/>
<ColumnDefinition Width="0.774*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.091*"/>
<RowDefinition Height="0.755*"/>
<RowDefinition Height="0.154*"/>
</Grid.RowDefinitions>
<TextBlock Margin="1,1,1,1" Text="Navigate To" TextWrapping="Wrap" Foreground="#FFF4EAEA"/>
<TextBox x:Name="txtLoad" Margin="0,1,0,1" Grid.Column="1" Text="" TextWrapping="Wrap" Background="#FFBDA4A4" HorizontalAlignment="Stretch" Cursor="No" Foreground="#FFE91D1D" Width="Auto" Height="30" VerticalAlignment="Top"/>
<Border Margin="1,1,1,1" Grid.ColumnSpan="2" Grid.Row="1" BorderBrush="#FF000000" BorderThickness="1,1,1,1">
<WebBrowser x:Name="myBrowser" Margin="0,0,0,0" Cursor="Arrow"/>
</Border>
<Border Margin="1,0,1,0" Grid.ColumnSpan="2" Grid.Row="2" BorderBrush="#FF000000" BorderThickness="1,1,1,1">
<StackPanel Margin="0,0,0,0" Orientation="Horizontal">
<Button x:Name="btnExternal" Margin="0,0,0,0" Width="175" Content="Load Requested Site" FontWeight="Bold" FontSize="14" Click="btnExternal_Click"> <Button.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
<GradientStop Color="#FFC44848" Offset="0.289"/>
</LinearGradientBrush>
</Button.Background>
</Button>
<Button x:Name="btnInternal" Margin="9,0,0,0" Width="175" Content="Load Default Site" Foreground="#FF0F0D0D" FontWeight="Bold" FontSize="14" Click="btnInternal_Click">
<Button.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
<GradientStop Color="#FFA93030" Offset="0.211"/>
</LinearGradientBrush>
</Button.Background>
</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Step 3: Navigating the Sites in WebBrowser control
I have given Name of WebBrowser control is myBrowser. If you see XAML code closely, you would find that.
Navigate method on WebBrowser control is used to load the site in the control.
So, if you want to load Google in WebBrowser control, you need to call Navigate method like below,
myBrowser.Navigate(new Uri(http://www.google.com));
Navigate Method

Navigate method is overloaded with two arguments. One takes only URI address to be load and other takes URI source as well as Frame name along with other parameters.
Load Default Site Button
I have made c-sharpcorner.com as default web site to be loaded. So when user will click on Load Default site button, this site will get loaded in the Browser control.
private void btnInternal_Click(object sender, System.Windows.RoutedEventArgs e)
{
myBrowser.Navigate(new Uri("http://www.c-sharpcorner.com"));
}
Load Requested Site Button
When user will give any site address in textbox that site will get loaded on click event of this button.
private void btnExternal_Click(object sender, System.Windows.RoutedEventArgs e)
{
Uri ui = new Uri(txtLoad.Text.Trim(), UriKind.RelativeOrAbsolute);
myBrowser.Navigate(ui);
}
Windows.Xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace webbrowsercontrol
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
myBrowser.Navigate(new Uri("http://www.google.com"));
}
private void btnExternal_Click(object sender, System.Windows.RoutedEventArgs e)
{
Uri ui = new Uri(txtLoad.Text.Trim(), UriKind.RelativeOrAbsolute);
myBrowser.Navigate(ui);
}
private void btnInternal_Click(object sender, System.Windows.RoutedEventArgs e)
{
myBrowser.Navigate(new Uri("http://www.c-sharpcorner.com"));
}
}
}
Step 4: Run the application
Press F5 to run the application. If you see while loading Google.com is loaded in Browser Control. Because if you see closely Windows1() constructor , I am loading the browser control with google over there.

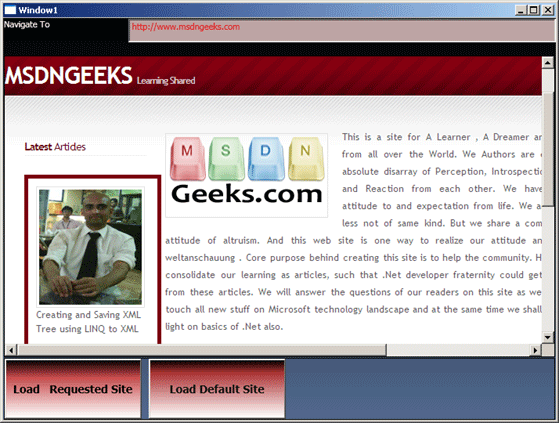
Click on Load Default site button, it will load c-sharpcorner.
Type some site address in textbox at right top corner and click Load requested site.

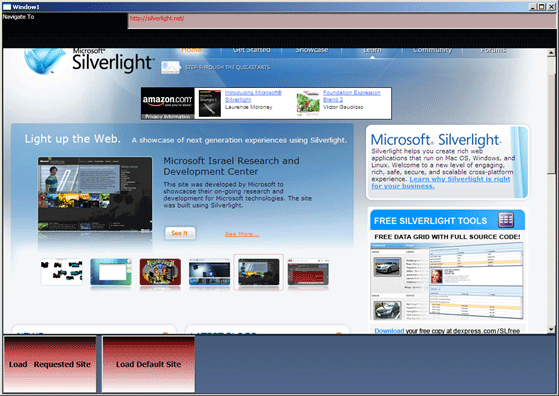
Able to Load Silverlight enabled site
Most interesting Part is type http://silverlight.net/ in the textbox and click on Load Requested site. It would load SilverLight site. It means WebBrowser control is capable of loading a Silverlight enabled site also.

Conclusion:
We saw, how to work with BrowserControl in WPF. Please download the attached code for better reference.
Happy Coding.