Introduction
In this article we would see how we can use ADO.NET Entity Data Model as the ORM in Silverlight 3 Application, and ADO.NET Data Service to fetch the data.
Creating Silverlight Project
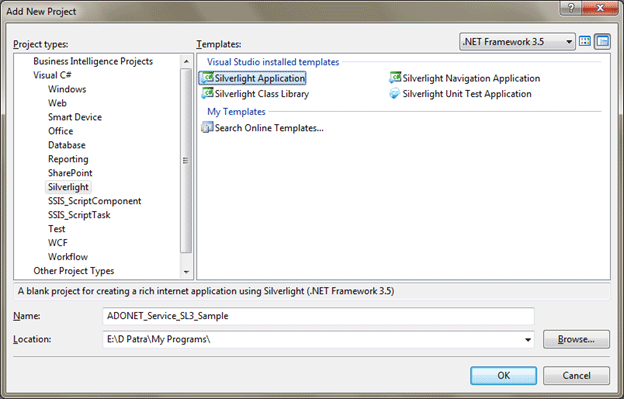
Fire up Visual Studio 2008 and create a new Silverlight 3 Project. Name it as ADONET_Service_SL3_Sample.

Here is the assumption that you must understand is that I have a DataBase "EmployeeDB" which has a table "Employee_Basic_Info".
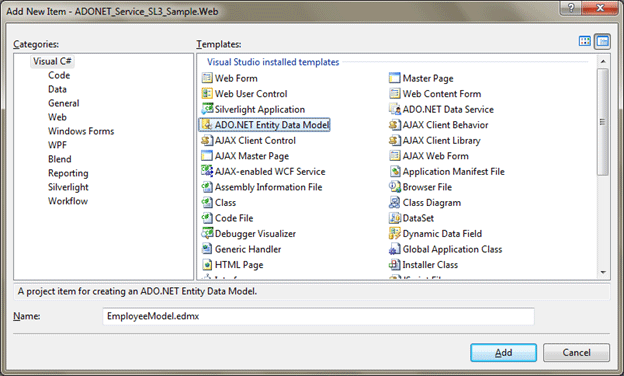
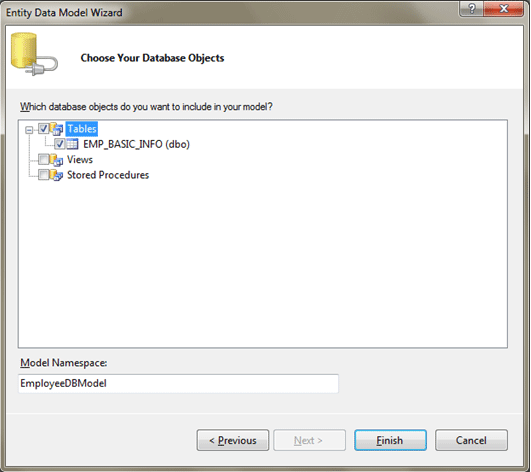
Now add a ADO.NET Entity Data Model (EmployeeModel.edmx) to the web project as displayed in below figure.

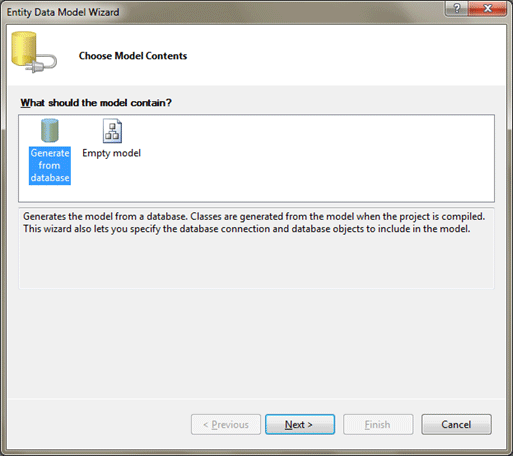
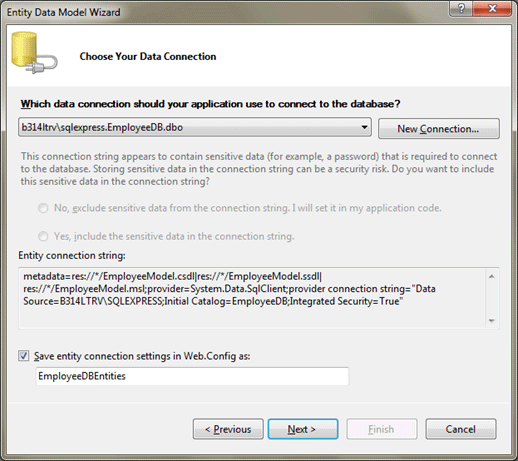
The following screens are for the reference of connecting to the SQL Server, and selecting table from the Database.



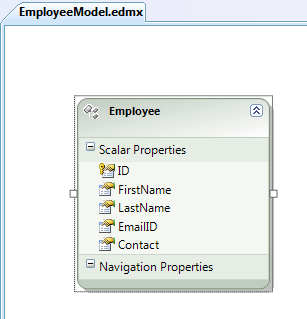
After you are done with the connection and selecting tables from the Database you would have the Entity Design as displyed in below figure. I have changed the original names to a good readable name set.

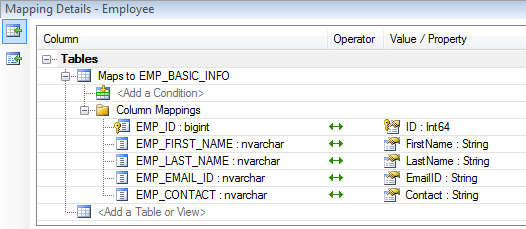
You can find the Mapping details in the below figure.

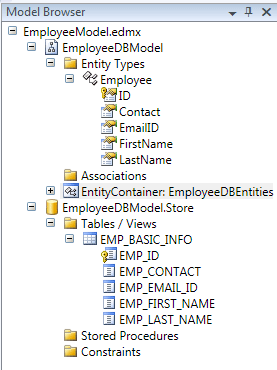
The following figure displays the heirarchical structure of the Model.

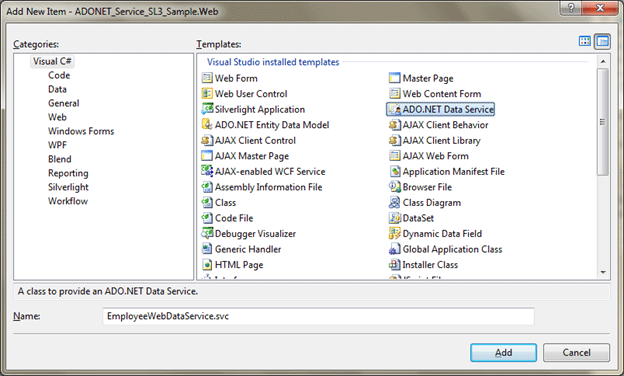
Now we will add a ADO.NET Data Service to the web project, name it as EmployeeWebDataService.svc

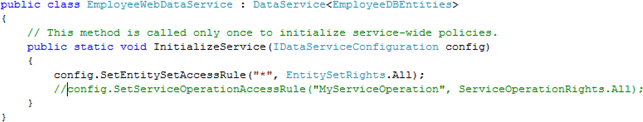
After adding the service the VS explorer will open up the cs file for you. There you need to add the EmployeeDBEntities for DataService and uncomment the line(s) for config settings.
The following setting are for Read and Write.

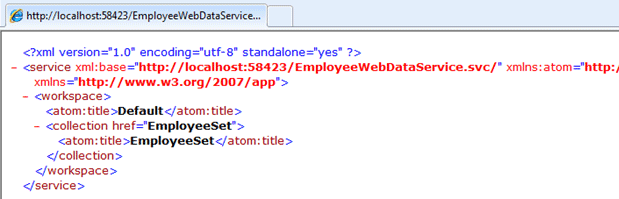
After you are done with the above settings in the svc.cs file. You can see the service in browser as below figure.

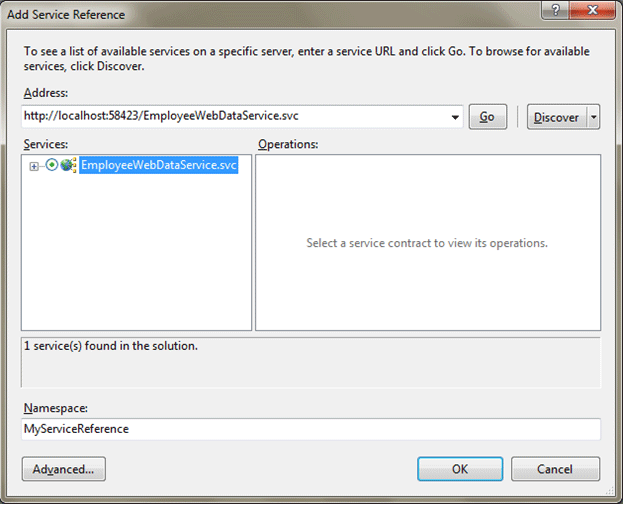
Now we need to add the reference to the Silverlight Project, as follows:

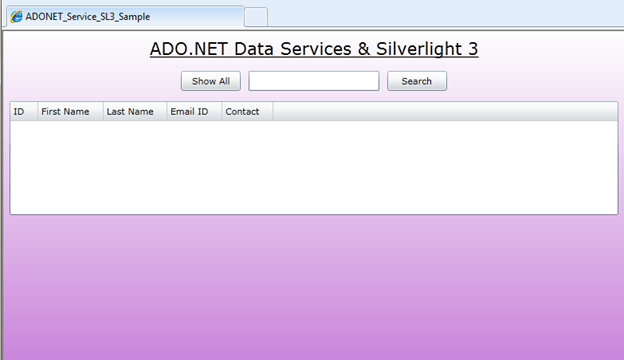
Now we would make a simple UI which will hold a DataGrid and few Buttons and TextBoxes for the related queries.

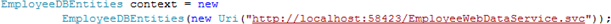
Now for ShowAll Button Click add the following code, before that we need to have a context of the Entity.

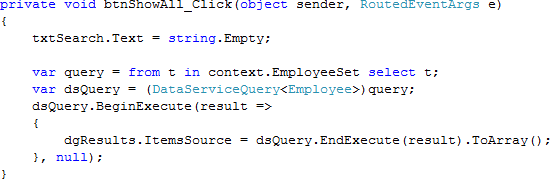
Add the following code for Show All Button Click event.

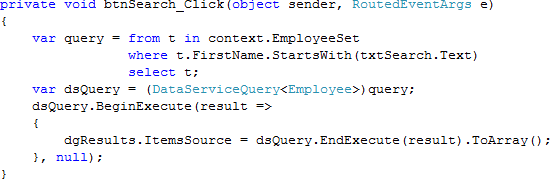
Now add the following code for Search Button Click.

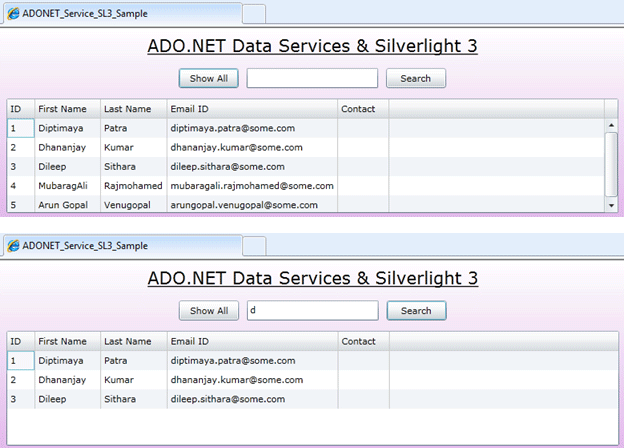
That's it we are done. Now run the application.

Hope this article helps.