Introduction
In this article we will see how Dataform is helpful in editing a set of data.
Creating Silverlight Project
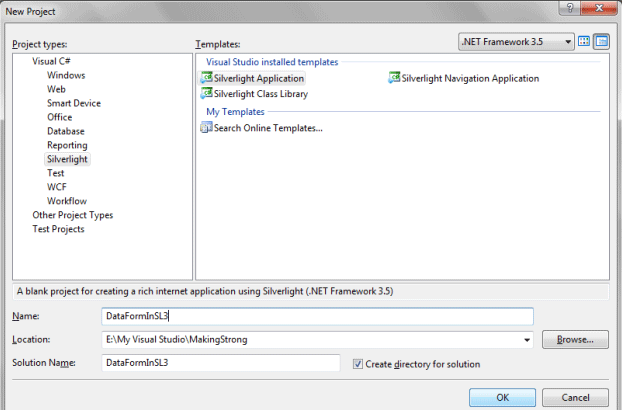
Fire up Visual Studio 2008 and create a Silverlight Application. Name it as DataFormInSL3.

Open the solution in Blend 3 and design the application. Here is the idea what we need: A Datagrid which will display data and when the user clicks on any row the DataForm will be displayed for editing.
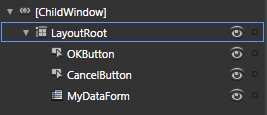
This is how I designed the Application:

Now we will add a Child Window which will carry our Data Form.

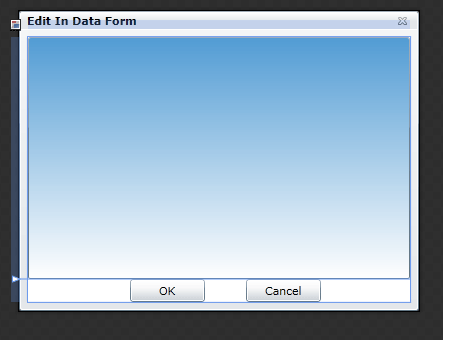
The Child Window with a Data Form will be as follows: (I have changed the Background Brush of the DataForm)


Now the design part is done, go ahead and open the solution in Visual Studio 2008.
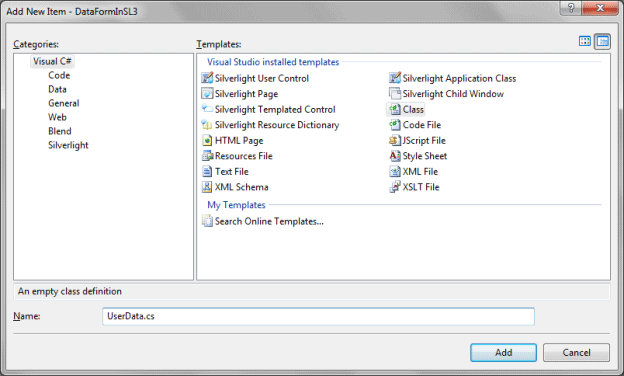
Create a class which will contain several Properties. Name the class as UserData.cs.

The following code is how the class is structures.
public class UserData: INotifyPropertyChanged
{
#region INotifyPropertyChanged Members
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string propertyName)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
#endregion
#region UserID
private string _UserID;
public string UserID
{
get
{
return _UserID;
}
set
{
_UserID = value;
RaisePropertyChanged("UserID");
}
}
#endregion
#region FirstName
private string _FirstName;
public string FirstName
{
get
{
return _FirstName;
}
set
{
_FirstName = value;
RaisePropertyChanged("FirstName");
}
}
#endregion
#region LastName
private string _LastName;
public string LastName
{
get
{
return _LastName;
}
set
{
_LastName = value;
RaisePropertyChanged("LastName");
}
}
#endregion
#region EmailID
private string _EmailID;
public string EmailID
{
get
{
return _EmailID;
}
set
{
_EmailID = value;
RaisePropertyChanged("EmailID");
}
}
#endregion
#region ContactNo
private string _ContactNo;
public string ContactNo
{
get
{
return _ContactNo;
}
set
{
_ContactNo = value;
RaisePropertyChanged("ContactNo");
}
}
#endregion
}
Now we will add some sample data to the Datagrid.
public MainPage()
{
InitializeComponent();
List<UserData> myList = CreateSampleData();
MyDataGrid.ItemsSource = myList;
}
private static List<UserData> CreateSampleData()
{
List<UserData> myList = new List<UserData>
{
new UserData{ UserID="john45", FirstName="John", LastName="Campbell", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="alice11", FirstName="Alice", LastName="Rose", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="freespirit", FirstName="Aarathi", LastName="Das", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="james32", FirstName="James", LastName="Smart", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="junglebook", FirstName="Michele", LastName="Dell", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="alex", FirstName="Alex", LastName="Kurt", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="john22", FirstName="Jonathan", LastName="Scofield", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="hiro", FirstName="Hiro", LastName="Nakamura", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="bear", FirstName="Clair", LastName="Patrelli", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="sylar", FirstName="Sylar", LastName="Gabriel", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="matt", FirstName="Matt", LastName="Parkman", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="suresh", FirstName="Suresh", LastName="Mohinder", EmailID="[email protected]", ContactNo="123456789"},
new UserData{ UserID="jack", FirstName="Jack", LastName="Bauer", EmailID="[email protected]", ContactNo="123456789"
, new UserData{ UserID="sarah", FirstName="Sara", LastName="Conner", EmailID="[email protected]", ContactNo="123456789"}
};
return myList;
}
Now we don't need to edit the data in DataGrid; so make the DataGrid read only. See the following xaml code for the DataGrid.
<data:DataGrid x:Name="MyDataGrid" Margin="0" Width="Auto" IsReadOnly="True" Height="200" HorizontalAlignment="Center" VerticalAlignment="Center"/>
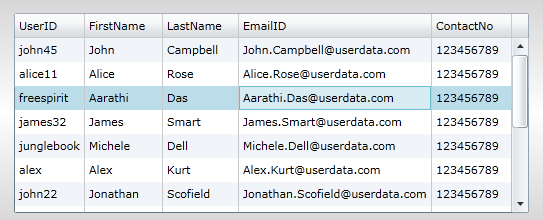
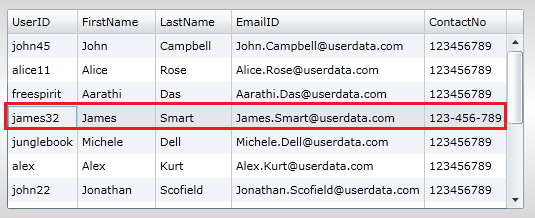
If you run the application now then you will see the DataGrid with populated data:

Now we will add an event handler GotFocus for the DataGrid. When you select a row in the DataGrid the DataForm has to be displayed.
Now before entering any code into the GotFocus event handler, let's change the DataForm.
Here I am creating a property called SelectedUser and I have changed the default constructor to Parameterized Constructor with parameter as a list of string. Follow the code below:
#region Selected User
public UserData SelectedUser
{
get
{
return MyDataForm.CurrentItem as UserData;
}
set
{
MyDataForm.CurrentItem = value;
}
}
#endregion
public MyChildWindow( List<string> userid)
{
InitializeComponent();
}
Now in MainPage.xaml.cs in the GotFocus event handler add the following code:
private void MyDataGrid_GotFocus(object sender, RoutedEventArgs e)
{
var cw = new MyChildWindow();
cw.SelectedUser = MyDataGrid.SelectedItem as UserData;
cw.Show();
}
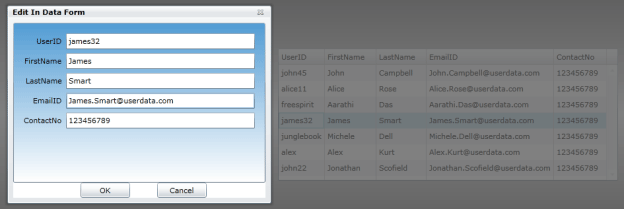
Now if you run the application and click on any Row of the DataGrid you will see the details in the DataForm and there you will be able to change it. As we have implemented INotifyPropertyChanged interface the changed value will be reflected immediately in the DataGrid.


That's it you have successfully used DataForm to display a set of Data from the DataGrid.
Enjoy Coding.