Introduction
In this article we will see how we can sort different column in DataGrid Custom Coulmns including TemplateColumn.
Creating Silverlight Project
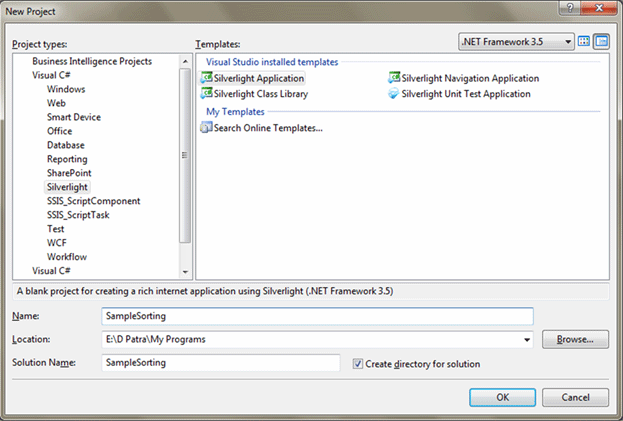
Fire up Visual Studio 2008 and create a new Silverlight 3 Project. Name it as SampleSorting.

Add a DataGrid to the MainPage .xaml and name it as dgData.
Now create a class that would contain some properties to fill in to the DataGrid.
public class LogData
{
public string Name { get; set; }
public bool IsActive { get; set; }
public DateTime CreatedOn { get; set; }
public string CreatedBy { get; set; }
public int Priority { get; set; }
}
Now create sample data out of the above class and bind it to the ItemsSource of DataGrid.
public MainPage()
{
InitializeComponent();
List<LogData> myList = new List<LogData>
{
new LogData{ Name="Unable to Access SQL Server", IsActive=true, CreatedOn=DateTime.Now, CreatedBy="Diptimaya", Priority=2},
new LogData{ Name="Cannot access www.live.com", IsActive=true, CreatedOn=DateTime.Now, CreatedBy="Diptimaya", Priority=3},
new LogData{ Name="Account is Locked", IsActive=false, CreatedOn=DateTime.Now, CreatedBy="Rajkumar", Priority=1},
new LogData{ Name="Unable to Connect to Internet", IsActive=true, CreatedOn=DateTime.Now, CreatedBy="Rajkumar", Priority=1},
new LogData{ Name="Cannot Create DataBase", IsActive=true, CreatedOn=DateTime.Now, CreatedBy="Arun", Priority=2},
new LogData{ Name="Mail Server is not Accessed", IsActive=false, CreatedOn=DateTime.Now, CreatedBy="Mubarag", Priority=2},
new LogData{ Name="Need Admin Rights", IsActive=true, CreatedOn=DateTime.Now, CreatedBy="Diptimaya", Priority=3},
new LogData{ Name="Unable upload file to portal", IsActive=false, CreatedOn=DateTime.Now, CreatedBy="Dhananjay", Priority=3},
new LogData{ Name="Need Right Access for the file: url", IsActive=false, CreatedOn=DateTime.Now, CreatedBy="Arun", Priority=1},
new LogData{ Name="Access is Denied for: www.twitter.com", IsActive=true, CreatedOn=DateTime.Now, CreatedBy="Mubarag", Priority=4},
new LogData{ Name="Cannot log in to gmail.com", IsActive=true, CreatedOn=DateTime.Now, CreatedBy="Dhananjay", Priority=5}
};
dgData.ItemsSource = myList;
}
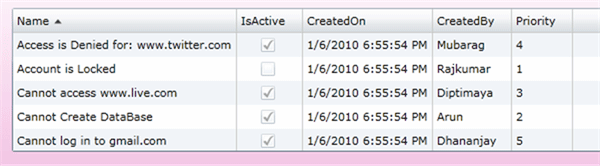
Now run the application to see the Normal Columns and default Sorting available.

Now we would create our Custom Columns and bind data to the respective Columns.
I have added a TemplateColumn, a CheckBoxColumn, and 3 TextBoxColumn. Follow the below XAML.
<data:DataGrid x:Name="dgData" Height="144" Margin="46,63,122,0" VerticalAlignment="Top" AutoGenerateColumns="False">
<data:DataGrid.Columns>
<data:DataGridTemplateColumn Header="Name">
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<HyperlinkButton Content="{Binding Name}" />
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>
<data:DataGridCheckBoxColumn Header="Is Active" Binding="{Binding IsActive}"/>
<data:DataGridTextColumn Header="Created On" Binding="{Binding CreatedOn}"/>
<data:DataGridTextColumn Header="Created By" Binding="{Binding CreatedBy}"/>
<data:DataGridTextColumn Header="Priority" Binding="{Binding Priority}"/>
</data:DataGrid.Columns>
</data:DataGrid>
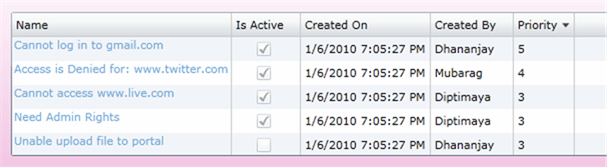
Now run the application, you would see every column is sorted except the Template Column.

To achieve that we need to add the following property to the Template Column.
<data:DataGridTemplateColumn Header="Name" SortMemberPath="Name">
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<HyperlinkButton Content="{Binding Name}" />
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>
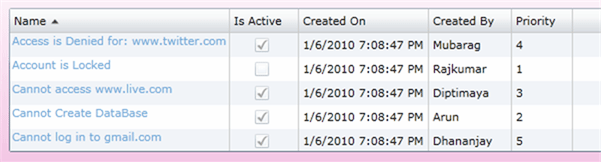
Now run the application and you would achieve Sorting for the TemplateColumn.

That's it, we achieved Sorting for Custom Columns in DataGrid. Hope this article helps.