Introduction
In this article we will explore about Tree View control in Silverlight 3. We will see how can we expand and Collapse all in a single go.
Creating Silverlight Project
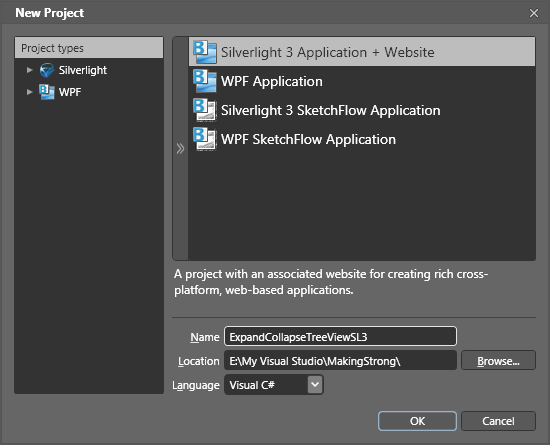
Fire up Expression Blend 3 and create a Silverlight Application. Name it as ExpandCollapseTreeViewSL3.

Now go ahead and add a Tree View control to your application.
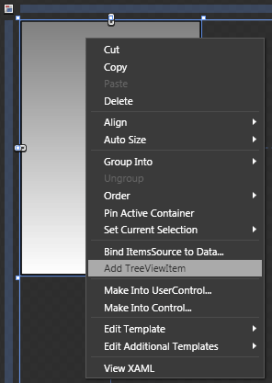
Then you can add TreeViewItem into your Tree View.

Add several, and if you want to add children of any parent then select the particular TreeViewItem and add another Treeview Item.
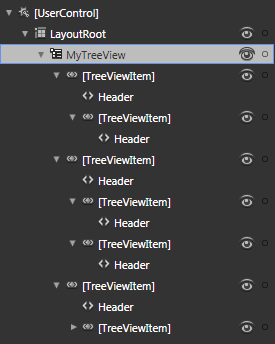
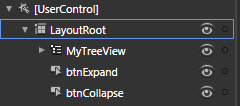
I have created the below hierarchy:

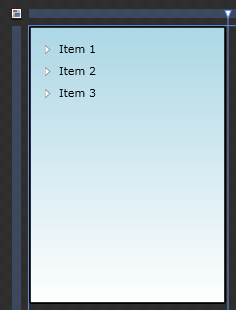
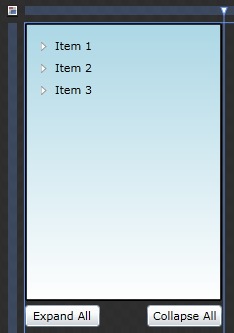
If you see the design view, it will look similar to the following:

Here is the XAML code behind for the TreeView:
<controls:TreeView x:Name="MyTreeView" HorizontalAlignment="Left" Width="197" Margin="0,0,0,202">
<controls:TreeView.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="LightBlue" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</controls:TreeView.Background>
<controls:TreeViewItem Margin="0" Header="Item 1">
<controls:TreeViewItem Margin="0" Header="Sub Item 1"/>
</controls:TreeViewItem>
<controls:TreeViewItem Margin="0" Header="Item 2">
<controls:TreeViewItem Margin="0" Header="Sub Item 1"/>
<controls:TreeViewItem Margin="0" Header="Sub Item 2"/>
</controls:TreeViewItem>
<controls:TreeViewItem Margin="0" Header="Item 3">
<controls:TreeViewItem Margin="0" Header="Sub Item 1">
<controls:TreeViewItem Margin="0" Header="Sub Item 1"/>
</controls:TreeViewItem>
</controls:TreeViewItem>
</controls:TreeView>
We will see how can we Expand all or Collapse all in a single button click.
Add two Buttons to your application saying Expand All and Collapse all.


Now add Click Events for the above two Buttons.
<Button x:Name="btnExpand" HorizontalAlignment="Left" VerticalAlignment="Bottom" Width="75" Content="Expand All" Margin="0,0,0,176" Click="btnExpand_Click"/>
<Button x:Name="btnCollapse" HorizontalAlignment="Right" VerticalAlignment="Bottom" Width="75" Content="Collapse All" Margin="0,0,2,176" Click="btnCollapse_Click"/>
Expanding All
Now in the Event Handler for btnExapnd write the following code:
private void btnExpand_Click(object sender, System.Windows.RoutedEventArgs e)
{
for (int i = 0; i < MyTreeView.Items.Count; i++)
{
ExpandAllTreeViewItems((TreeViewItem)MyTreeView.ItemContainerGenerator.ContainerFromIndex(i));
}
}
Add the method ExpandAllTreeViewItems, and add following code:
private void ExpandAllTreeViewItems(TreeViewItem currentTreeViewItem)
{
if (!currentTreeViewItem.IsExpanded)
{
currentTreeViewItem.IsExpanded = true;
currentTreeViewItem.Dispatcher.BeginInvoke(() => ExpandAllTreeViewItems(currentTreeViewItem));
}
else
{
for (int i = 0; i < currentTreeViewItem.Items.Count; i++)
{
TreeViewItem child = (TreeViewItem)currentTreeViewItem.ItemContainerGenerator.ContainerFromIndex(i);
ExpandAllTreeViewItems(child);
}
}
}
Collapsing All
Now in the Event Handler of btnExpandAll add the following code:
private void btnCollapse_Click(object sender, RoutedEventArgs e)
{
for (int i = 0; i < MyTreeView.Items.Count; i++)
{
CollapseAllTreeViewItems((TreeViewItem)MyTreeView.ItemContainerGenerator.ContainerFromIndex(i));
}
}
Add the method CollapseAllTreeViewItems, and add the following code:
private void CollapseAllTreeViewItems(TreeViewItem rootTreeViewItem)
{
Stack<TreeViewItem> treeViewItemsStack = new Stack<TreeViewItem>();
treeViewItemsStack.Push(rootTreeViewItem);
while (treeViewItemsStack.Count != 0)
{
TreeViewItem current = treeViewItemsStack.Pop();
current.IsExpanded = false;
for (int i = 0; i < current.Items.Count; i++)
{
treeViewItemsStack.Push(current.ItemContainerGenerator.ContainerFromIndex(i) as TreeViewItem);
}
}
}
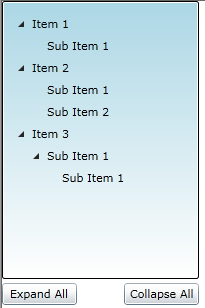
That's it we are done, now run your application to see the Expand All and Collapse All Buttons in action.

Enjoy Coding.