Select the Rectangle tool from the Tools Pane and draw a Rectangle of your desired size.


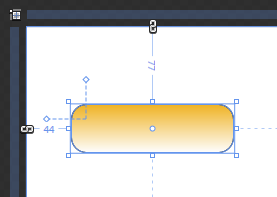
I have just changed the Rectangle's Fill Property as Gradient Fill and Changed the RadiusX and RadiusY properties of Value 15 each. And the StrokeThickness to Value 3.