Creating Silverlight Project
Fire up Visual Studio 2008 and create a new Silverlight 3 Project. Name it as LOBSL3.

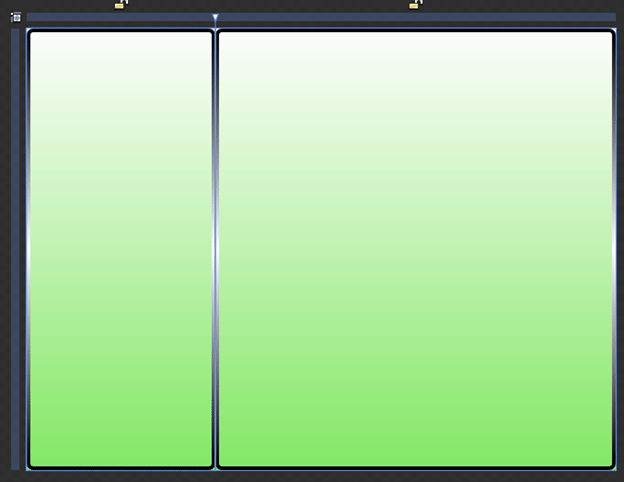
Let's have a design for our MainPage.xaml.

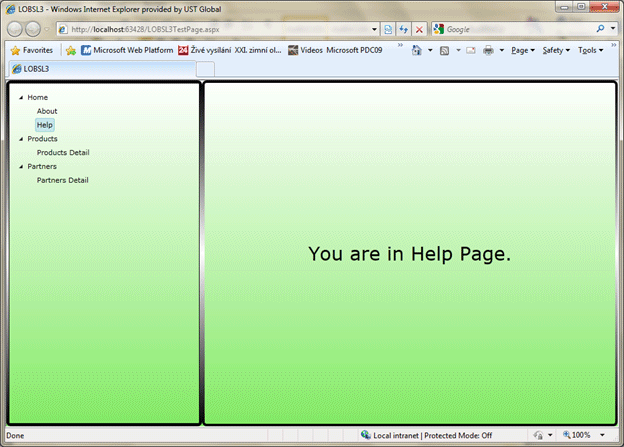
As you see in above image we have two panes, the left pane would have the Tree View. And the right side pane would contain the target page.
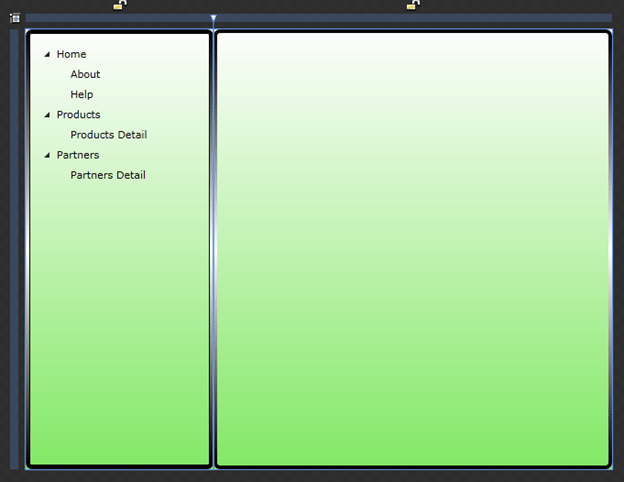
So, let's add one.

So we have several nodes.
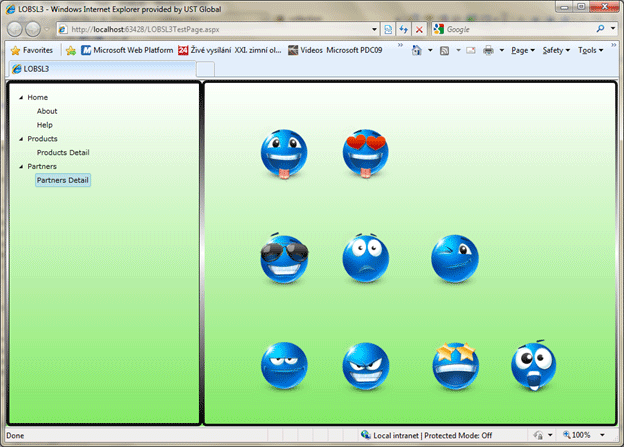
Our aim of this article is to load different pages on different TreeView node selection.
So let's have some pages.
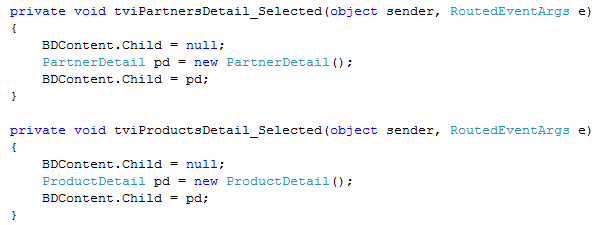
Now in TreeViewItem's Selected event we need to clear the value of the Content Border and again set it to our target Page.
Like following:

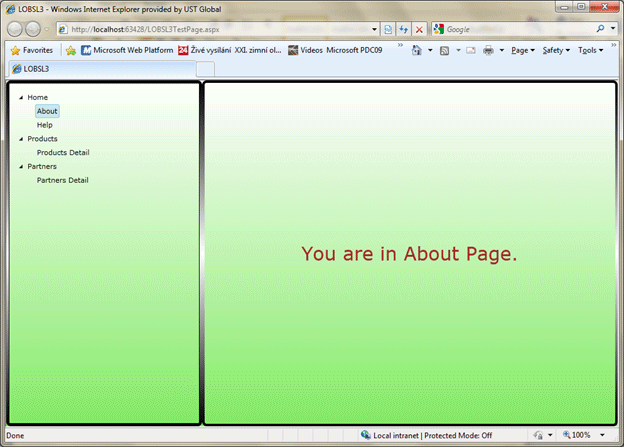
As simple as that, so let's run the application.




This article was requested by one of my article reader, I know it is a simple thing to do, but I gave with some sample so that it would clear.
Hope it helps.