Introduction
In this article we will see how to use Media Element in WPF and we will explore some of the basic functionalities such as Play, Pause, Stop, Back and Forward.
Crating WPF Application Project
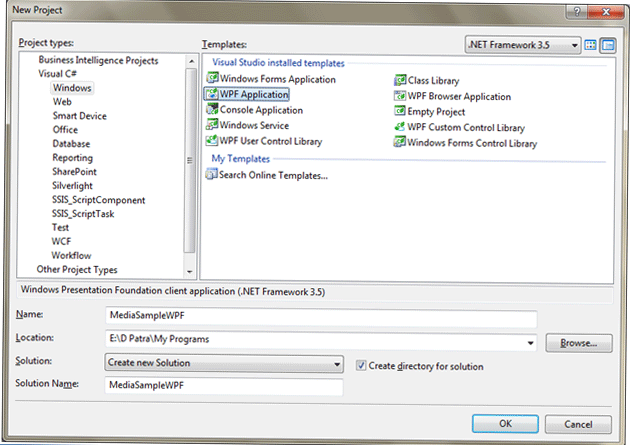
Fire up Visual Studio 2008 and Create a WPF Application and name the project as MediaSampleWPF.

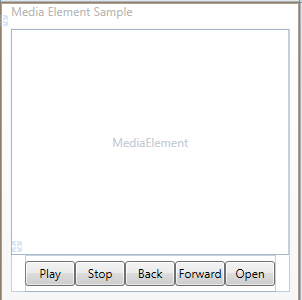
Now we will first design the application so that all the functionalities would be clear to us.
Add a Media Element, and several Buttons for the functions to be achieved.
The following figure is the simple design of the application.

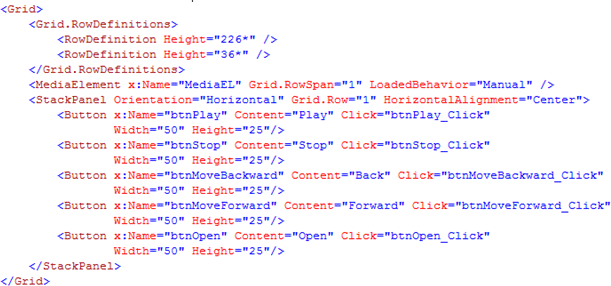
XAML Reference

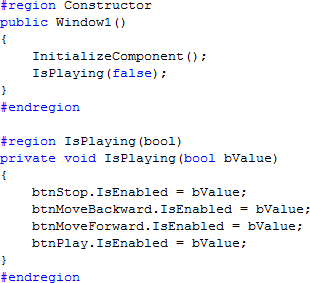
Now to start with in the beginning of the application all the Buttons except Open should not be enabled. So lets do that.

Now we will achieve the functionalities one by one.
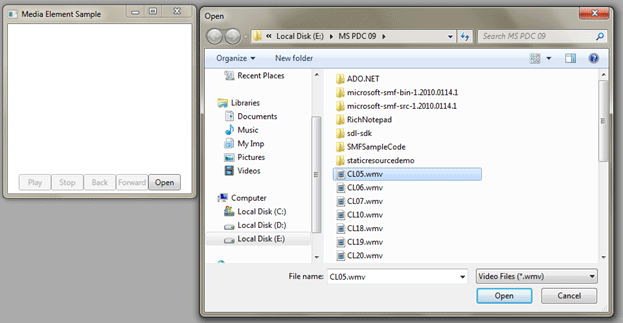
Open Media
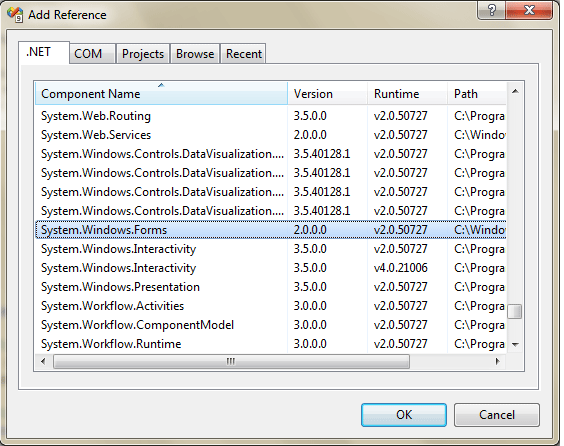
Add reference to the System.Windows.Forms DLL to use the OpenFileDialog.

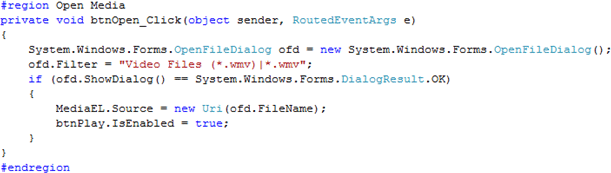
Add the below code in the respective Button Click event.

Play and Pause Function
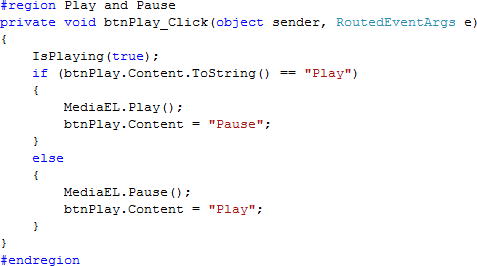
Add the below code in Play Button Click event to achieve the Play and Pause functions.

Stop Function
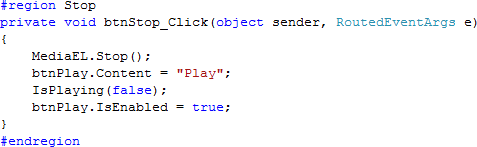
Add the below code in Stop Button Click event.

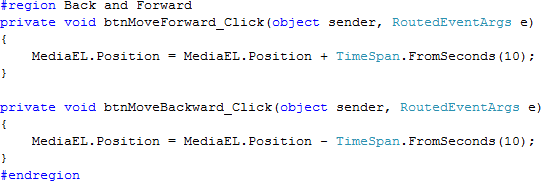
Move Back and Forward Function
Add the below code in respective Back and Forward Button Click events to achieve Back and Forward.

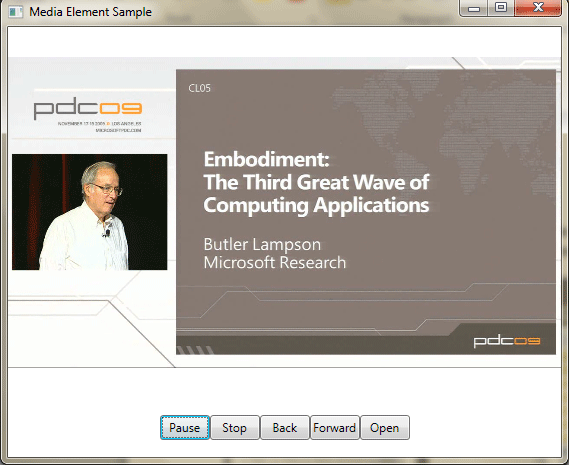
That's it run the application. As we mentioned in the code for opening only WMV files, you can open only WMV file.
You can add other extensions like AVI, MPG and MPEG to the Open function.


Hope you guys like this article. It's for the beginner level.