Introduction
In my previous article on "Themes In Silverlight 3 Application", we experienced styles in each and every control level. Now in Application Level we have some themes too.
To download Silverlight 3 Navigation Application themes, click here.
In this article we will see how to use themes for Navigation Application in Silverlight 3.
Crating Silverlight Project
Fire up Visual Studio 2008 and create a Silverlight Navigation Application. Name it as ThemesNavSL3.

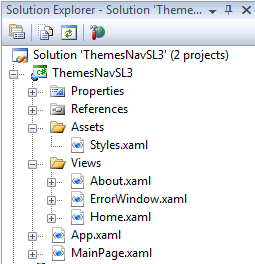
After creating the Silverlight Navigation Application, the solution explorer will look similar to the following:

In the solution explorer the Silverlight project consists of 2 Folders as Assets and Views.
Views, as its name says it has all the views the applications needs.
Now give a look on the Assets folder, as you see it has a xaml file named Style.xaml without any C# code behind. What is it?
Yes you are right; this is a Resource Dictionary file. If you look at App.xaml code behind, it clearly says that it is a Resource Dictionary.
<Application
x:Class="ThemesNavSL3.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Assets/Styles.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
For more information on Resource Dictionary follow my article titled "Resource Dictionary in Silverlight 3 Application Using Blend 3".
Now that you have downloaded the themes for Navigation Application; it comes with Zip files.
Unzip the content and you will find the Resource Dictionary in the same filename as we just saw, Style.xaml.
Delete the Resource Dictionary from the Assets folder and copy the new Styles.xaml to the folder.
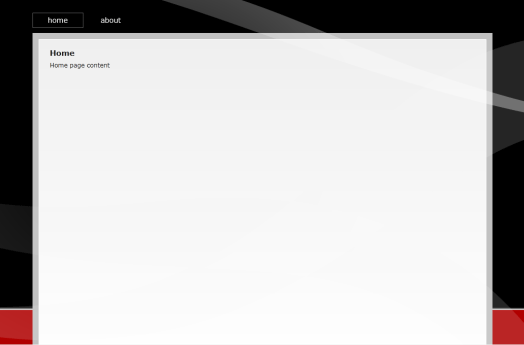
I have used the Arora theme. Go ahead and run your application and you will find the amazing theme as follows:

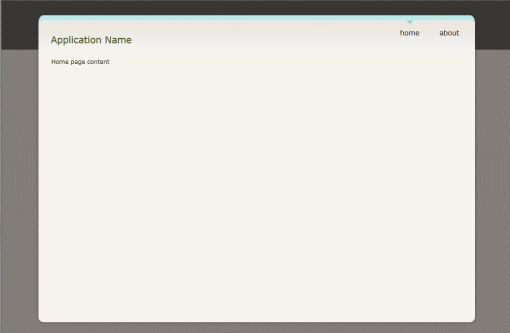
Go ahead and use all the themes and see which one matches your requirement.
Frosted Cinamontoast theme: you may need to add some assemblies.

Lime Shocker theme:

Pinky theme:

Retro theme:

Subdued theme:

That's it. Look for the Gallery to know updated themes.
Enjoy Coding.