Introduction
In this article we will see how we can reduce Silverlight application's xap size. As you know themes are provided by Silverlight Toolkit. But if you include multiple themes your application would be too big.
Finding Silverlight Themes In Local Drive
Once you install Silverlight Toolkit, all the theme styles are copied to your local folder. You can find it in following path:
C:\Program Files\Microsoft SDKs\Silverlight\v3.0\Toolkit\Jul09\Themes
Now suppose you need a theme style from Shiny Red a Shiny Blue for two different Buttons.
Open the related xaml in Visual Studio IDE.
Search for Button and you will be navigated to Button Style.
Copy the Button Style to your App.xaml.
Don't forget to copy the namespaces too.
xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows"
Give a x:Key value to the Style in our case BlueStyle and RedStyle.
Copy the StaticResource constants and change the key appropriately. (You have change it carefully where you are using it.)
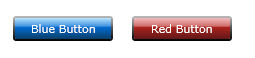
Here is the Xaml for the blue theme style buttons.
<Application.Resources>
<!--Shiny Blue Color Constants-->
<Color x:Key="NormalBrushGradientBlue1">#FFBAE4FF</Color>
<Color x:Key="NormalBrushGradientBlue2">#FF398FDF</Color>
<Color x:Key="NormalBrushGradientBlue3">#FF006DD4</Color>
<Color x:Key="NormalBrushGradientBlue4">#FF0A3E69</Color>
<Color x:Key="NormalBorderBrushGradientBlue1">#FFBBBBBB</Color>
<Color x:Key="NormalBorderBrushGradientBlue2">#FF737373</Color>
<Color x:Key="NormalBorderBrushGradientBlue3">#FF646464</Color>
<Color x:Key="NormalBorderBrushGradientBlue4">#FF000000</Color>
<Color x:Key="SelectedBackgroundGradientBlue1">#FFBBBBBB</Color>
<Color x:Key="SelectedBackgroundGradientBlue2">#FF737373</Color>
<Color x:Key="SelectedBackgroundGradientBlue3">#FF646464</Color>
<Color x:Key="SelectedBackgroundGradientBlue4">#FFA1A1A1</Color>
<Color x:Key="SliderBorderGradientBlue1">#FF3F3F3F</Color>
<Color x:Key="SliderBorderGradientBlue2">#FFADADAD</Color>
<Color x:Key="ShadeBrushGradientBlue1">#FF62676A</Color>
<Color x:Key="ShadeBrushGradientBlue2">#FFD1D4D6</Color>
<Color x:Key="ShadeBrushGradientBlue3">#FFFFFFFF</Color>
<LinearGradientBrush x:Key="NormalBrushBlue"
EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{StaticResource NormalBrushGradientBlue1}"
Offset="0" />
<GradientStop Color="{StaticResource NormalBrushGradientBlue2}"
Offset="0.41800001263618469" />
<GradientStop Color="{StaticResource NormalBrushGradientBlue3}"
Offset="0.418" />
<GradientStop Color="{StaticResource NormalBrushGradientBlue4}"
Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="NormalBorderBrushBlue"
EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{StaticResource NormalBorderBrushGradientBlue1}" />
<GradientStop Color="{StaticResource NormalBorderBrushGradientBlue2}"
Offset="0.38" />
<GradientStop Color="{StaticResource NormalBorderBrushGradientBlue3}"
Offset="0.384" />
<GradientStop Color="{StaticResource NormalBorderBrushGradientBlue4}"
Offset="1" />
</LinearGradientBrush>
<RadialGradientBrush x:Key="HoverBrushBlue">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5"
CenterY="0.5"
ScaleX="1.804"
ScaleY="0.743" />
<SkewTransform CenterX="0.5"
CenterY="0.5" />
<RotateTransform CenterX="0.5"
CenterY="0.5" />
<TranslateTransform Y="0.47999998927116394" />
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FF98DAFF"
Offset="0.209" />
<GradientStop Color="#0098DAFF"
Offset="1" />
<GradientStop Color="#FFFFFFFF"
Offset="0" />
</RadialGradientBrush>
<LinearGradientBrush x:Key="DisabledBackgroundBrushBlue"
EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="#FFFFFFFF" />
<GradientStop Color="#FF62676A"
Offset="1" />
<GradientStop Color="#FFD1D4D6"
Offset="0.41800001263618469" />
<GradientStop Color="#FFA9AFB5"
Offset="0.425" />
</LinearGradientBrush>
<!--Blue Button-->
<Style x:Key="BlueStyle" TargetType="Button">
<Setter Property="Background"
Value="{StaticResource NormalBrushBlue}"/>
<Setter Property="Foreground"
Value="#FFFFFFFF"/>
<Setter Property="Padding"
Value="3"/>
<Setter Property="BorderThickness"
Value="2"/>
<Setter Property="BorderBrush"
Value="{StaticResource NormalBorderBrushBlue}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name="CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration="00:00:00.1"
To="MouseOver"/>
<vsm:VisualTransition GeneratedDuration="00:00:00.1"
To="Pressed"/>
<vsm:VisualTransition From="Normal"
GeneratedDuration="00:00:00.3000000"
To="MouseOver"/>
<vsm:VisualTransition From="MouseOver"
GeneratedDuration="00:00:00.5000000"
To="Normal"/>
<vsm:VisualTransition From="Pressed"
GeneratedDuration="00:00:00.5000000"
To="MouseOver"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name="Normal"/>
<vsm:VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="Hover"
Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0"
Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Duration="00:00:00.0010000"
Storyboard.TargetName="Background"
Storyboard.TargetProperty="(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime="00:00:00"
Value="0.7"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="DisabledVisualElement"
Storyboard.TargetProperty="(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime="0"
Value="0.65"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name="FocusStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition From="Focused"
GeneratedDuration="00:00:00.5000000"
To="Unfocused"/>
<vsm:VisualTransition From="Unfocused"
GeneratedDuration="00:00:00.3000000"
To="Focused"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name="Focused">
<Storyboard>
<ObjectAnimationUsingKeyFrames Duration="0"
Storyboard.TargetName="FocusVisualElement"
Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0"
Value="Visible" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name="Unfocused"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Border x:Name="Background"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="2,2,2,2">
<Border x:Name="Hover"
Background="{StaticResource HoverBrushBlue}"
CornerRadius="2,2,2,2"
Height="Auto"
Width="Auto"
Opacity="0"/>
</Border>
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}"
x:Name="contentPresenter"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"/>
<Border x:Name="DisabledVisualElement"
IsHitTestVisible="false"
Opacity="0"
Background="{StaticResource DisabledBackgroundBrushBlue}"
CornerRadius="2,2,2,2"/>
<Border x:Name="FocusVisualElement"
IsHitTestVisible="false"
Visibility="Collapsed"
BorderBrush="{StaticResource HoverBrushBlue}"
BorderThickness="2,2,2,2"
CornerRadius="2,2,2,2"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
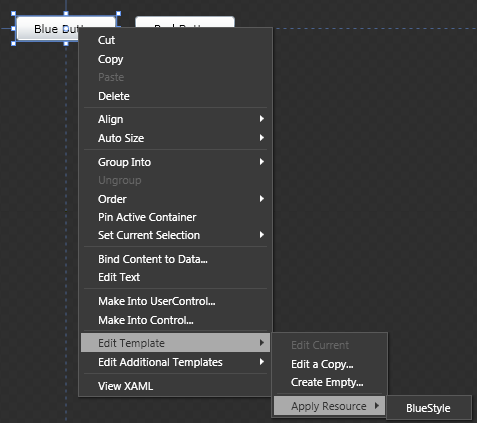
Now open the solution in Expression Blend 3.
Add two Buttons to the Application.
Select First Button and Apply the Style.

Simlarly you can use the Red themer and apply it to the Red Button.
Now you need to change the Static Resource names carefully where it is being used and declared.
Now it's ready. Run your application, it will run faster than before.

Hope you like this tweak.