Introduction:
Have you ever tried to get a background worker to display a progress bar. Every article I have seen written goes on and on about how to implement the background worker but never discusses how to put the whole meal deal together. That is to get the form to show the actual progress.
See the following examples
http://msdn2.microsoft.com/en-us/library/8xs8549b.aspx
http://www.danielmoth.com/Blog/2004/12/backgroundworker-sample.htmlhere
is a very good c# corner article
http://www.csharpcorner.com/UploadFile/LivMic/BGWorker07032007000515AM/BGWorker.aspx
But this is all very complicated. I don't necessarily want to fill a data grid or make a SQL call or calculate Fibonacci numbers. But I do want to do "stuff" from time to time and I don't want to have to rethink the whole threading process over and over. So I created a simple form that you pass the dowork method to. Then just display the form viola you have a nice progress bar running over and over.
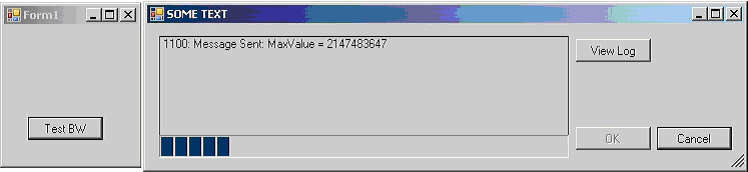
So here is the FormProgressViewer image

I added some basic elements. A lable so that the messages passed to the backgroundworker could be displayed. A richtextbox (default not visible but infront of the lable) to hold all of the messages. A toggle button to determine what you want to display (current message or all messages). A start button (not visible during task running) A cancel button (disabled during non running tasks) and an OK button to close form when task is complete.
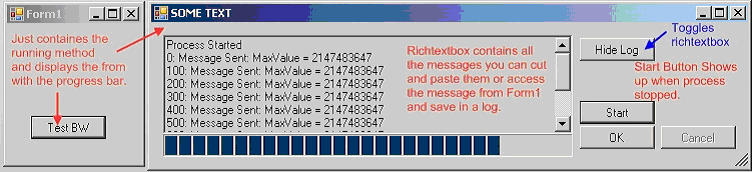
Here is the FormProgessViewer when task complete or cancled

The nuts and bolts of the the form are as such
First you need to assign a method that will do the work. The trick is that this method can be created out side of the form as long has it matches the signature of the DoWorkEventHandler. Here is the property for the FormProgressViewer.
public DoWorkEventHandler SET_WORKER_METHOD
{
set
{
bw = new BackgroundWorker();
bw.ProgressChanged += new ProgressChangedEventHandler(bw_ProgressChanged);
bw.RunWorkerCompleted += new RunWorkerCompletedEventHandler(bw_RunWorkerCompleted);
bw.WorkerReportsProgress = true;
bw.WorkerSupportsCancellation = true;
bw.DoWork += value;
_AsyncMethod = value; // just so I can check to see if it exists
SetButtonState();
}
}
Once this method is set then you call the START_WORK() method. You will notice that the START_WORK() method sets a property of the timer component "this.timer1.Enabled = true;".
public void START_WORK()
{
if (_AsyncMethod == null)
{
MessageBox.Show(this,"No background task assigned. Task Complete!","No Task!");
return;
}
this._UserCanceled = false;
this._FinalResult = null;
this._Message_Cummulative += this._Message = "Process Started\n";
bw.RunWorkerAsync();
_HasRunOnce = true;
SetButtonState();
this.timer1.Enabled = true;
}
This timer is critical. If you don't have some method of having the form update it self the the form just sits there and nothing gets updated. For some reason changing the values in the bw_ProgressChanged will not update the form So you need a separate event to occur that will update the form.
private void timer1_Tick(object sender, EventArgs e)
{
this.lblMessages.Text = _Message;
if (this.richTextBox1.Text != _Message_Cummulative)
this.richTextBox1.Text = _Message_Cummulative;
if (bw != null)
if (!bw.IsBusy)
this.timer1.Enabled = false;
if (_Continuos_progress)
{
int newValue = this.progressBar1.Value + 1;
this.progressBar1.Value = (newValue > 100 ? 0 : newValue);
}
else
this.progressBar1.Value = _ProgValue;
}
You can see the Calling Form is very simple. The button just creates the FormProgressViewer. Assings the method described on this form and starts the task then displays the FormProgressViewer. Now I have something I can user over and over.
The entire calling Form
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void butTestBW_Click(object sender, EventArgs e)
{
FormProgressViewer fpv = new FormProgressViewer();
// Some Optional Parameters
fpv.Text = "SOME TEXT"; // Sets the dialog Caption
fpv.RUN_ONLY_ONCE = false; // lets the user cancel and click start over and over
fpv.CONTINOUS_PROGRESS = true; // Progress reporting does not update the progressbar. The internal timer does so
that the bar just cycles.
// Required Parameters
fpv.SET_WORKER_METHOD = new DoWorkEventHandler(bw_DoWork);
fpv.START_WORK(); // best to set dialog options before you start the working thread.
// Have to display the form so that you can see what is going on.
fpv.ShowDialog();
}
/// <summary>
/// The simple task I want to complete!!!!!
/// </summary>
void bw_DoWork(object sender, DoWorkEventArgs e)
{
BackgroundWorker bw = (BackgroundWorker) sender;
for (int i = 0; i < int.MaxValue/2; i++)
{
if (bw.WorkerSupportsCancellation)
if (bw.CancellationPending)
{
i = int.MaxValue / 2 + 1;
bw.ReportProgress(50, "User Canceled");
// e.Cancel = true; Cannot read e.Result if e.Cancle is true
e.Result = 60;
//bw.CancellationPending = false;
}
if (i == 99)
1.ToString();
if (i % 100 == 0)
{
bw.ReportProgress((new Random(i)).Next(100) , "" + i + ": Message Sent: MaxValue = " + int.MaxValue);
}
System.Threading.Thread.Sleep(10); //Tried this to get form FormProgressViewer to redraw!
}
}
}
A couple of notes I did int.MaxValue/2 becuase I usually exit the loop by setting i = MaxValue but then what happens is the i++ occurs first and makes a -ve max value. (This has to do with the binary math). The Thread.Sleep is important. This task is so fast that it has the potential to generate messages so quickly that the FormProgressViewer cannot handle all of the messages and will hang. So this controls this. An improvement could be to control this in FormProgressViewer.
A couple of other points about the source code that are worth looking at but not necessarily related to the major jest of this article. I used a panel to hold the 3 buttons on the form. I used docking for the progressbar, label, and richtextbox. The progressbar label and richtextbox are inside a panel so this allows the docking to hold the layout nicely. Then I used anchors on the panels themselves to manage the layout when the form resizes. Just a good example on how to use some of the layout features provided by .Net. I really don't see many articles on how to control layout of forms with ease. Probably becuase that is usually more boring to read then how to make a progresbar spin around.
Thank you for reading this article. Your feedback is truely apprecated.