Purpose
Many a time, entities want to implement a password policy and/or determine password strength for their security purposes.
The JQuery plug-in Password Policy Validator allows the entity to set a password policy/determine password strength for users of their web systems.
Note : If your zip archiver is unable to open the download, please use 7 Zip or WinRar to do so.
Implementation Details
The Validator is built for web systems that use JQuery.
The Validator has to be configured by changing below section in PasswordPolicyValidator.js
///Configuration Section ////////////////////////////////////
var PasswordControlID = 'ChangeToPasswordInputID ';
var UserNameControlID = 'ChangeToUserNameInputID';
var ErrorMessage = 'Put policy fail error message here';
var UnicodeCharSetRanges = "A-Z,a-z";
//Policy properties
var IsPolicySet = true;
var MinPasswordLength = 2;
var MinNoOfUpperCaseChars = 3;
var MinNoOfLowerCaseChars = 2;
var MinNoOfUniCaseChars = -1;
var MinNoOfNumbers = -1;
var MinNoOfSymbols = -1;
var MaxNoOfAllowedRepetitions = 3;
var DisallowedChars = ' &/\'\\';
//Strength properties
var IsStrengthSet = true;
var StrengthCategories = 'weak,medium,strong';
var StrengthColours = 'red,magenta,green';
var MinPasswordLengthStrength = "2,3,4";
var MinNoOfUpperCaseCharsStrength = "3,4,5";
var MinNoOfLowerCaseCharsStrength = "2,3,4";
var MinNoOfUniCaseCharsStrength = '';
var MinNoOfNumbersStrength = '';
var MinNoOfSymbolsStrength = '';
var MaxNoOfAllowedRepetitionsStrength = '3,2,1';
///End Configuration Section////////////////////////////////////
The properties of the validator are set in this Configuration section. Values of -1 or '' are used when a property is not to be specified.
Note : IsPolicySet and IsStrengthSet is used to indicate if you are using the Policy/Strength part of the validator. These properties must be set to activate the respective parts.
Note: In the above section and also in the OnInit() function ( in the rules),'ChangeToPasswordInputID' has to be replaced by the Id of the password input control (eg. 'Password' where Password is the input Id).
$('form').validate({
rules: {
'ChangeToPasswordInputID': { passwordPolicyValidate: true }
}
});
Note : Use backslash to escape special characters (like ',\) in the DisallowedChars property string.
The Policy properties are
| Property |
Explanation |
Accepted values |
| UnicodeCharSetRanges |
Ranges of Unicode character sets. Validator defaults to English if property not specified. |
Comma separated Upper/Uni case followed by Lower case (if applicable) of Unicode Character Set Ranges |
| MinPasswordLength |
Minimum number of characters in password |
0 or greater |
| MinNoOfUniCaseChars |
Minimum number of Unicase characters in password. This property is to be used by Unicase languages. |
0 or greater |
| MinNoOfLowerCaseChars |
Minimum number of lower case characters in password |
0 or greater |
| MinNoOfUpperCaseChars |
Minimum number of upper case characters in password |
0 or greater |
| MinNoOfNumbers |
Minimum number of numbers in password |
0 or greater |
| MinNoOfSymbols |
Minimum number of symbols in password |
0 or greater |
| MaxNoOfAllowedRepetitions |
Max number of allowed repetitions of any character in password |
0 or greater |
| DisallowedChars |
Characters not allowed in password |
Empty or list of characters |
| UserNameControlID |
Specified to confirm that user name (case – insensitive) is not part of password |
ID of the user name text box control |
The Strength properties are
| Property |
Explanation |
Accepted values |
| StrengthCategories |
The strength categories of the password. This property is mandatory for strength determination. |
Comma separated list of strength categories |
| StrengthColours |
The colours (supported in javascript) for the corresponding strength categories |
Comma separated list of strength category colours |
| UnicodeCharSetRanges |
Ranges of Unicode character sets. Validator defaults to English if property not specified. |
Comma separated Upper/Uni case followed by Lower case (if applicable) of Unicode Character Set Ranges |
| MinNoOfUniCaseCharsStrength |
List of no. of occurrences of Uni case characters to match for strength categories |
Empty or comma separated list of positive integer values |
| MinNoOfUpperCaseCharsStrength |
List of no. of occurrences of Upper Case characters to match for strength categories |
Empty or comma separated list of positive integer values |
| MinNoOfLowerCaseCharsStrength |
List of no. of occurrences of Lower Case characters to match for strength categories |
Empty or comma separated list of positive integer values |
| MinNoOfNumbersStrength |
List of no. of occurrences of Number characters to match for strength categories |
Empty or comma separated list of positive integer values |
| MinNoOfSymbolsStrength |
List of no. of occurrences of Symbols characters to match for strength categories |
Empty or comma separated list of positive integer values |
| MaxNoOfAllowedRepetitionsStrength |
List of allowed repetitions to match for strength categories |
Empty or comma separated list of positive integer values |
| MinPasswordLengthStrength |
List of password lengths to match for strength categories |
Empty or comma separated list of positive integer values |
Policy
Policy properties are those that the password MUST confirm to.
Strength
Strength properties are used for determining the password strength.
StrengthCategories property is where the strength categories can be specified as below. This is mandatory for Strength determination.
var StrengthCategories="weak,medium,strong";
Then, other relevant properties need to be specified for determining the strength. For eg.
var MinNoOfLowerCaseCharsStrength="3,5,7";
means that 4 or less lower case chars is weak, 6 - 5 is medium and 7 or more is strong.
The Strength and Policy can be used independent of each other. Properties need not be specified if not required.
Note : It is good if the strength value of the lowest category is the same as the Min policy property if both Policy and Strength are being used.
Multi lingual validation
The property UnicodeCharSetRanges is used to specify the Unicode character set ranges of the desired language. If the language is case-sensitive then it is a comma separated list of the upper-case character set range/s followed by the lower-case char set range/s. The Unicode ranges shown below will work for French, German character sets.
var UnicodeCharSetRanges= "A-Z\u00C0-\u00DE,a-z\u00DF-\u00F6\u00F8-\u00FF";
If the language is Uni-case then there is only one range. The Unicode range shown below is for Japanese Hiragana range.
var UnicodeCharSetRanges = "\u3040-\u309F";
More information on Unicode character set ranges can be found in below Unicode Chart:
http://www.ssec.wisc.edu/~tomw/java/unicode.html
The properties MinNoOfLowerCaseChars and MinNoOfUpperCaseChars are only valid for case-sensitive languages while for Uni-case languages there is a property called MinNoOfUniCaseChars.
Using these properties, passwords in languages supported in Unicode can be validated. The Unicode ranges for different cultures can be stored in respective Resource files.
If the UnicodeCharSetRanges property is not specified, the validator defaults to English.
JQuery Validation Rule
The validation happens using a custom Rule for JQuery validation plug-in as shown below. This rule calls a javascript function which does the validation. The rule is attached to the change/focus events of the password input textbox. It is also attached to the form submit. You can change this function if you want the rule to be fired at different times.
Note : It is required to hook into the JQuery validation plug-in so that the error messages etc show up in the validation message elements.
function OnInit() {
$.ajaxSetup({ cache: false });
if (IsPolicySet) {
policyExpression = GetPolicyExpression(UnicodeCharSetRanges, MinPasswordLength, MinNoOfUpperCaseChars, MinNoOfLowerCaseChars,
MinNoOfUniCaseChars, MinNoOfNumbers, MinNoOfSymbols, MaxNoOfAllowedRepetitions, DisallowedChars);
}
$("#" + PasswordControlID).after('<label id="LabelValidatorContainer' + PasswordControlID + '" name="StrengthMessage" />');
$(document).ready(function() {
jQuery.validator.addMethod("passwordPolicyValidate", function(value, element) {
return PasswordPolicyValidator(PasswordControlID, UserNameControlID);
}, ErrorMessage);
});
$("#" + PasswordControlID).ready(function() {
$("#" + PasswordControlID).change(function() {
$('form').validate({
rules: {
'ChangeToPasswordInputID' : { passwordPolicyValidate: true }
}
});
});
$("#" + PasswordControlID).focus(function() {
$('form').validate({
rules: {
'ChangeToPasswordInputID': { passwordPolicyValidate: true }
}
});
});
});
$(document).submit(function() {
$('form').validate({
rules: {
'ChangeToPasswordInputID': { passwordPolicyValidate: true }
}
});
});
}
This validation plugin is included by the below
<script src="/Scripts/jquery.validate.js" type="text/javascript"></script>
script tag in the page.
Code snippets
The GetPolicyExpression () API generates a Regular Expression based on the supplied properties.
function GetPolicyExpression(UnicodeCharSetRanges, MinPasswordLength, MinNoOfUpperCaseChars, MinNoOfLowerCaseChars,
MinNoOfUniCaseChars, MinNoOfNumbers, MinNoOfSymbols, MaxNoOfAllowedRepetitions, DisallowedChars) {
if (DisallowedChars.length > 0)
{
DisallowedChars = DisallowedChars.replace(/\\/g, '\\\\');
}
var Unicase = (UnicodeCharSetRanges == '' || UnicodeCharSetRanges == null ? 'A-Z' : UnicodeCharSetRanges.split(',')[0]);
var Lowercase = (UnicodeCharSetRanges == '' || UnicodeCharSetRanges == null ? 'a-z' : UnicodeCharSetRanges.split(',')[1] != null ? UnicodeCharSetRanges.split(',')[1] : "");
return '^'
+ (MaxNoOfAllowedRepetitions > -1 ? '(?=^((.)(?!(.*?\\2){' + (MaxNoOfAllowedRepetitions + 1) + ',}))+$)' : '')
+ (MinPasswordLength > -1 ? '(?=.{' + MinPasswordLength + ',})' : '')
+ (MinNoOfNumbers > -1 ? '(?=([^0-9]*?\d){' + MinNoOfNumbers + ',})' : '')
+ (MinNoOfUniCaseChars > -1 ? '(?=([^' + Unicase + ']*?[' + Unicase + ']){' + MinNoOfUniCaseChars + ',})' : '')
+ (MinNoOfLowerCaseChars > -1 ? '(?=([^' + Lowercase + ']*?[' + Lowercase + ']){' + MinNoOfLowerCaseChars + ',})' : '')
+ (MinNoOfUpperCaseChars > -1 ? '(?=([^' + Unicase + ']*?[' + Unicase + ']){' + MinNoOfUpperCaseChars + ',})' : '')
+ (MinNoOfSymbols > -1 ? '(?=([' + Unicase + Lowercase + '0-9]*?[^' + Unicase + Lowercase + ']){' + MinNoOfSymbols + ',})' : '')
+ (DisallowedChars.length > 0 ? '(?=[^' + DisallowedChars + ']+$)' : '')
+ '.*$';
}
This Expression does the validation of the password entered by the user.
Concepts of
are used in the Regular Expression.
The Validator has been tested for ASP .NET MVC 2 and IE 7 and Firefox 3.6.8. It is available as a free download.
Sample Usage
Copy the PasswordPolicyValidator.js to any location in the project.
In an ASP .NET MVC project's View page add script tags pointing to the PasswordPolicyValidator.js file:
<script src="/Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="/Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="/Scripts/PasswordPolicyValidator.js" type="text/javascript"></script>
<%= Html.TextBoxFor(m => m.UserName) %>
<%= Html.TextBoxFor(m => m.Password)%>
<%= Html.ValidationMessageFor(m => m.Password) %>
For the above example, in the PasswordPolicyValidator.js, in the Configuration section and in the OnInit() function, the 'ChangeToPasswordInputID' is set to 'Password'. And the 'ChangeToUserNameInputID' is set to 'UserName'.
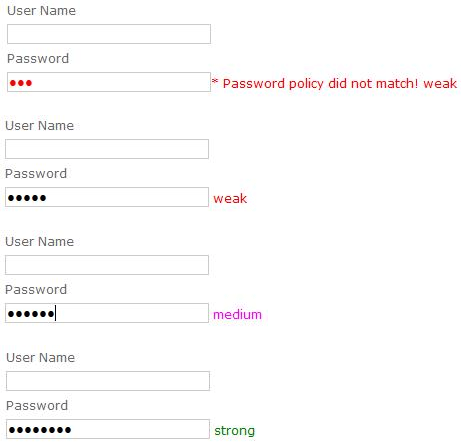
Sample Screenshots