In my previous article, I only explained how to create a language translator with http request. In this article I am going to explain how to create a language translator using GToogle API and JavaScript.
As a Sharepoint developer I am expecting whatever code I am trying to work everywhere and in all environments. So I found JavaScript is the best way to write the code.
The Google API is has more options compared to Microsoft's translator and we can use this script wherever we want. I tested the code in creating the sharepoint webpart and an ASP.Net application.
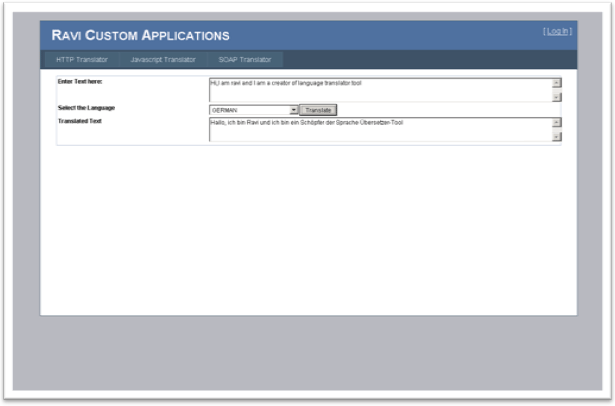
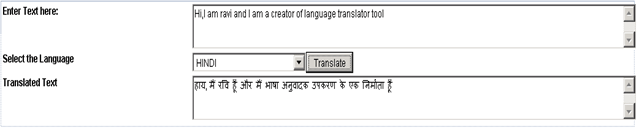
The following is the screenshot of my application:

If we take a close look at my application you can find, I have created a translator in three ways:
- Using HTTP handler (Already explained in my previous article)
- Using SOAP method
- Using JavaScript with Google API
I am going to explain one in this article below. You can find all three ways in my solution that I have attached with this article.
The Google API needs a jsapi file and JavaScript logic to translate text.

Code Logic:
<script src="Scripts/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load("language", "1");
function translate()
{
google.language.translate("<Entered Text>","en", "<Language selected>",function(result) {
if (!result.error) {
<Your control where you want to display> = result.translation;
}
});
}
</script>
Hope you like this article and that it will give the answer to all who are looking for a way of using a translator in a different language and different environment.
Please give me a shout if you have any query and of course enjoy the code. ;)