Many colleagues asked me that from where to start with Silverlight. I wondered that so many resources available through online and still people need a good first step. So I thought to prepare a very light startup for the people who want to start driving on Silverlight. This article not contained any related information, but just pure Silverlight startup.
Let's start. I used a VS2008 express edition SP1. So you can also download same freely from Microsoft. Also I downloaded Silverlight3.0 tool kit. That also free!!!After to installed Silverlight3.0 toolkit, one mandatory IIS checking needed like below screen shot.

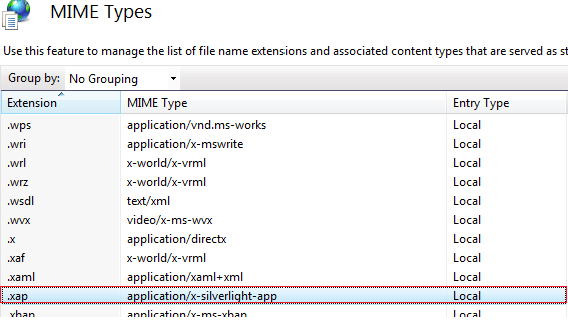
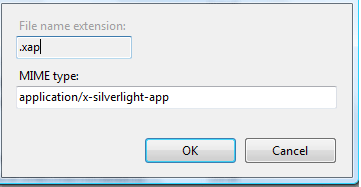
The "MIME Types" should contain ".xap" file type. If it's not there, just click add button and enter below values and click OK.

Unfortunately many articles for starters not mentioned about this point and once created their own silver light and trying to run, they will get messages like "Silverlight could not download. Check your web server". I also faced same issue once I started with all these. Any way if you already have this MIME type, all these manual settings not needed.
Before starting you need to imagine Silverlight control as similar to a type of user control, which is residing in a separate project and we are referring to this user control project from our web project. Just refer below table comparison when ever have doubt and no need refer this once you start driving Silverlight!!!
| User control |
Silverlight control |
| Residing in same Web project as a file with extension ".ascx". Need more user controls means add more ".ascx" files to the Web project. |
Residing in separate Silverlight project as a file with extension "xaml". Need more Silverlight controls means add more ".xaml" files to the Silverlight project.
|
| Web project is referring to a User controls by using "<%@ Register..." tag. |
Web project is referring to a Silverlight by using ".xap" file. This is like using ".dll" to refer to an Assembly. |
| User controls are not building separately and not creating their own output. |
Silverlight controls can keep in a separate project and can build separately. They can generate their own Output with an extension ".xap". This output file is used to refer to the specific Silverlight control. |
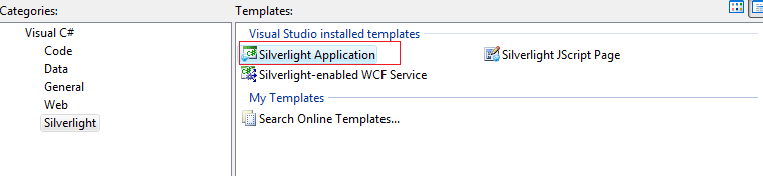
Let's have some real time example. Create a new Web project in VS 2008. Then to solution add new project with selected type as Silverlight application.

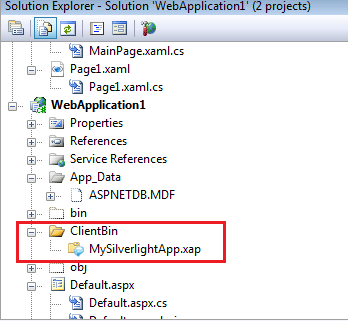
Now you can see that your web application is attached with a new .aspx page named, MySilverlightAppTestPage.aspx. This a test page to try with your Silver light controls. Very first run the application with startup page as MySilverlightAppTestPage.aspx. If it displaying a blank page, we are fine. Now come back to debug mode. You can also notice that your web application automatically got a reference to your Silverlight project through a "xap" file. Check below screen shot.

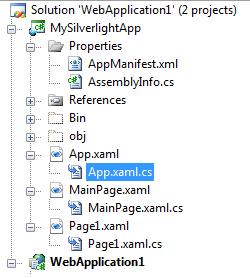
Components of Silverlight project

- App.xaml - This is the global.asax equivalent for Silverlight applications
- MainPage.xaml - Default Silverlight control added to the Silverlight project
- Page1.xaml - Additional control added to the Silverlight project. This one added by me through Add->New Item->Silverlight User control
Using silver light control in your Web project
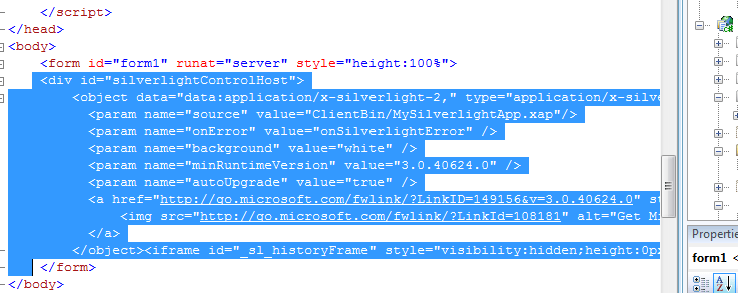
Now we have a Silverlight project with 2 silver light controls. We also got the reference of this Silverlight project inside our Web project. Only pending thing is the paste and use the silver light controls in your web project. For this open the MySilverlightAppTestPage.aspx and copy the highlighted part in below image. Paste it in your web page. This is the method to call Silverlight controls from a web page, in toolkit 3.0 version. Earlier version has different format.

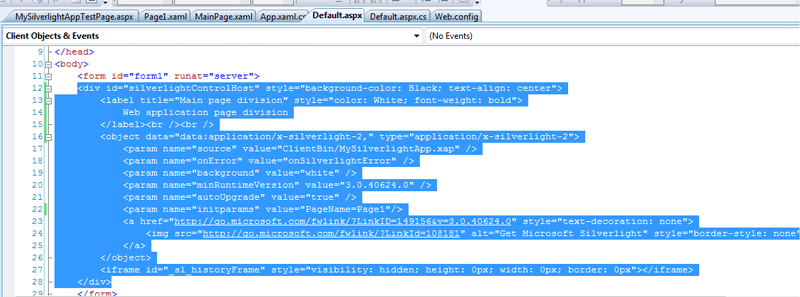
My web page design code now looks like below

Setting default Silverlight control
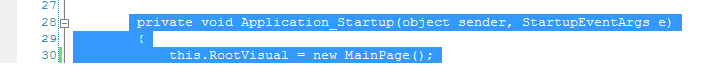
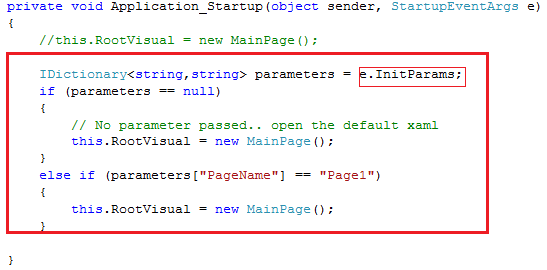
Now we have 2 Silverlight controls. We need to set one default control to be dislayed during run time. So open code behind of app.xaml, equivalent of global.asax. You can see methods similar to global.asax there. What you need to do is in side application startu event handler, make "MainPage.xaml" as default Silverlight control using the code below. Here "new MainPage" assigning the "MainPage.xaml" code behind type as default to property "RootVisual".

Design default Silverlight control
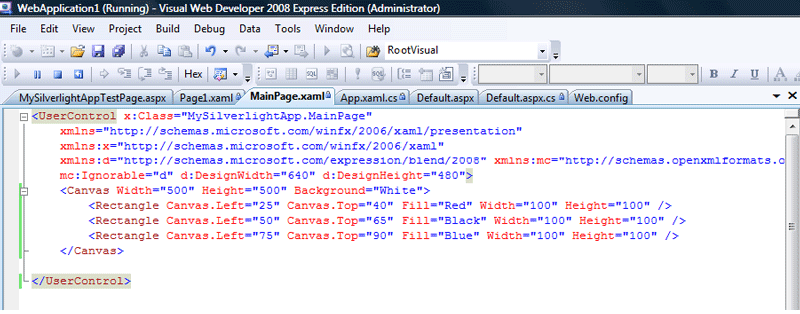
Put below lines to default Silverlight control, MainPage.xaml
<Canvas Width="500" Height="500" Background="White">
<Rectangle Canvas.Left="25" Canvas.Top="40" Fill="Red" Width="100" Height="100" />
<Rectangle Canvas.Left="50" Canvas.Top="65" Fill="Black" Width="100" Height="100" />
<Rectangle Canvas.Left="75" Canvas.Top="90" Fill="Blue" Width="100" Height="100" />
</Canvas>
Here just defined 3 rectangles inside a Canvas container. Full content of MainPage.xaml will look like below

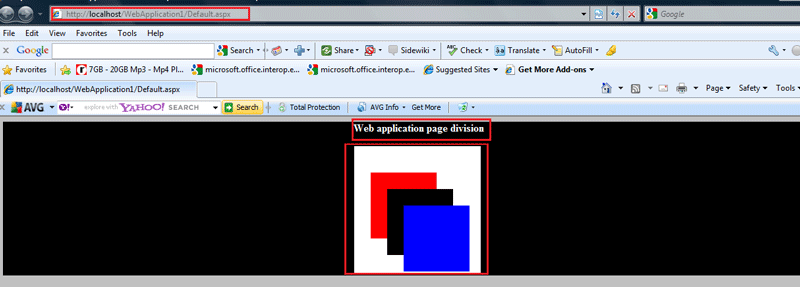
Run your first silverlight control
Once you run your web age, my case Default.aspx, you can see the page rendered with your 1st Silverlight control. I marked the varuous sections in side page just for identifications.

Communication with Silverlight controls
As I informed, this is an article for very beginners. But then also I need to show a simple functionality which will make our web application to pass information to Silverlight application. Below is the line added to my web page, Default.aspx, under Silverlight control calling section.
Here setting a Name Value Collection type, normally known as "InitParameters". This is a built-in setup in Silverlight whose values can access from app.xaml code behind like below. The code reveals its intention.

I hope now you can start driving Silverlight. Also download the attached the source code for any further clarifications.