This article explains about population of the accordion control dynamically. You can find a few other articles in c-sharpcorner
about the accordion control with static data. In this article the data is bound to the accordion control dynamically from back end.
In the aspx page register for the ajax control toolkit. Place the accordion control on the page.
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<asp:Accordion ID="Accordion1" runat="server" SelectedIndex="0"
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent"
AutoSize="None"
FadeTransitions="true"
TransitionDuration="250"
FramesPerSecond="40"
RequireOpenedPane="false"
SuppressHeaderPostbacks="true">
</asp:Accordion>
Properties of the accordian control:
The fadetransitions property defines if there will be fade transition effect or not.
TransitionDuration is the number of milliseconds for the transition.
FramesPerSecond defines the number of frames to be used in the transition per second.
SuppressHeaderPostbacks is to set whether or not the header of the HeaderContentControl automatically posts back to the server. By default the SuppressHeaderPostbacks property is set to False.
RequireOpenedPane is to set hide all the panes.
The css classes for the Header, Content and Header selected is as follows should be placed in the head tag.
.<style type="text/css"> .accordionHeaderSelected {
background-color: #c8c456; border: 1px solid #2F4F4F;
color: white; cursor: pointer;font-family: Arial,Sans-Serif;
font-size: 12px; font-weight: bold; margin-top: 5px; padding: 5px;
}
.accordionContent {
background-color: #dddba0;border-color: -moz-use-text-color #2F4F4F #2F4F4F;
border-right: 1px dashed #2F4F4F;border-style: none dashed dashed;
border-width: medium 1px 1px;padding: 10px 5px 5px;
}
.accordionHeader {
background-color: #94923d;border: 1px solid #2F4F4F;color: white;
cursor: pointer; font-family: Arial,Sans-Serif; font-size: 12px;
font-weight: bold; margin-top: 5px; padding: 5px;
}</style>
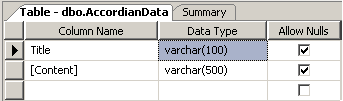
The table in the backend has two columns with Title and Content.

Below is the code:
foreach (DataRow dr in dt.Rows)
{
Label lblAccTitle = new Label();
Label lblAccContent = new Label();
lblAccTitle.Text = dr["title"].ToString();
lblAccContent.Text = dr["content"].ToString();
AjaxControlToolkit.AccordionPane accordpane = new AjaxControlToolkit.AccordionPane();
accordpane.HeaderContainer.Controls.Add(lblAccTitle);
accordpane.ContentContainer.Controls.Add(lblAccContent);
Accordion1.Panes.Add(accordpane);
} |
In the above code two label controls are initialized; one for the title and the other for the content. SqlDataAdapter is used to get the records from the database.
The lblAccTitle.Text property gets the title(column) from the database table Accordiandata and the lblAccContent.Text property gets the title(column) from the database table Accordiandata.
The label controls are added to the Header and content container of the Acordian control and iterated through foreach loop to get all the records from the database.
Check the attached files for the complete code.
Once the page runs, the output looks like

The data in the image is taken from accordian sample.
Hope you liked the article. If you find any bugs or want me to improve the article please comment; I will correct.