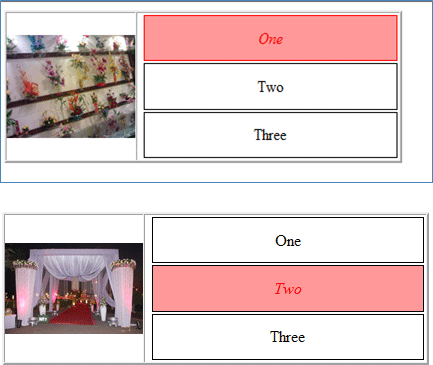
Here we create a simple animation in JavaScript. When we mouseover on particular text, it will change the image according to where the mouseover occurs.

In this example, I prefer One,Two Three, you can choose whatever heading you prefer. In this example we change the color and image on the onmouse over of the particular heading.
<table cellpadding="0" cellspacing="0" style="width: 309px" border="2">
<tr>
<td class="style1"><img id="img1" /></td>
<td>
<table style="width: 276px; height: 147px; margin-left: 5px">
<tr>
<td id="td1" class="style2" onmouseover="Show1()" onmouseout="Hide1()"
style="border-style: solid; border-width: 1px">One</td>
</tr>
<tr>
<td id="td2" onmouseover="Show2()" onmouseout="Hide2()" class="style2" style="border-style: solid; border-width: 1px" >Two</td>
</tr>
<tr>
<td id="td3" onmouseover="Show3()" onmouseout="Hide3()" class="style2" style="border-style: solid; border-width: 1px" >Three</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</form>

In this example, there are the two functions Show2() and Hide2() of JavaScript.
Show2(): This function is called on the mouseover of the particular heading (here td1, td2, td3). With this we change the color (foreground and background) of the td and change the image.
Hide2(): This function is called for the onmouseout event of the particular heading (here td1, td2, td3). With this we set the default color of the heading.
Note: Here we take an Image Folder to store our images.
Now we write the JavaScript functions:
<script language="javascript" type="text/javascript">
function Show1() {
document.getElementById('img1').src = "Image/one.jpg";
document.getElementById('td1').style.color = "Red";
document.getElementById('td1').style.backgroundColor = "#FF9999";
document.getElementById('td1').style.fontStyle = "Italic";
}
function Hide1() {
document.getElementById('td1').style.color = "Black";
document.getElementById('td1').style.backgroundColor = "#FFFFFF";
document.getElementById('td1').style.borderColor = "Black";
document.getElementById('td1').style.fontStyle = "";
}
function Show2() {
document.getElementById('img1').src = "Image/two.jpg";
document.getElementById('td2').style.color = "Red";
document.getElementById('td2').style.backgroundColor = "#FF9999";
document.getElementById('td2').style.fontStyle = "Italic";
}
function Hide2() {
document.getElementById('td2').style.color = "Black";
document.getElementById('td2').style.backgroundColor = "#FFFFFF";
document.getElementById('td2').style.borderColor = "Black";
document.getElementById('td2').style.fontStyle = "";
}
function Show3() {
document.getElementById('img1').src = "Image/Three.png";
document.getElementById('td3').style.color = "Red";
document.getElementById('td3').style.backgroundColor = "#FF9999";
document.getElementById('td3').style.fontStyle = "Italic";
}
function Hide3() {
document.getElementById('td3').style.color = "Black";
document.getElementById('td3').style.backgroundColor = "#FFFFFF";
document.getElementById('td3').style.borderColor = "Black";
document.getElementById('td3').style.fontStyle = "";
}
Here we set the source of the Image:
document.getElementById('img1').src = "Image/Three.png";
And the style of the heading:
document.getElementById('td3').style.color = "Red";
document.getElementById('td3').style.backgroundColor = "#FF9999";
document.getElementById('td3').style.fontStyle = "Italic";
Complete Program:
<head runat="server">
<title></title>
<script language="javascript" type="text/javascript">
function Show1() {
document.getElementById('img1').src = "Image/one.jpg";
document.getElementById('td1').style.color = "Red";
document.getElementById('td1').style.backgroundColor = "#FF9999";
document.getElementById('td1').style.fontStyle = "Italic";
}
function Hide1() {
document.getElementById('td1').style.color = "Black";
document.getElementById('td1').style.backgroundColor = "#FFFFFF";
document.getElementById('td1').style.borderColor = "Black";
document.getElementById('td1').style.fontStyle = "";
}
function Show2() {
document.getElementById('img1').src = "Image/two.jpg";
document.getElementById('td2').style.color = "Red";
document.getElementById('td2').style.backgroundColor = "#FF9999";
document.getElementById('td2').style.fontStyle = "Italic";
}
function Hide2() {
document.getElementById('td2').style.color = "Black";
document.getElementById('td2').style.backgroundColor = "#FFFFFF";
document.getElementById('td2').style.borderColor = "Black";
document.getElementById('td2').style.fontStyle = "";
}
function Show3() {
document.getElementById('img1').src = "Image/Three.png";
document.getElementById('td3').style.color = "Red";
document.getElementById('td3').style.backgroundColor = "#FF9999";
document.getElementById('td3').style.fontStyle = "Italic";
}
function Hide3() {
document.getElementById('td3').style.color = "Black";
document.getElementById('td3').style.backgroundColor = "#FFFFFF";
document.getElementById('td3').style.borderColor = "Black";
document.getElementById('td3').style.fontStyle = "";
}
</script>
<style type="text/css">
.style1
{
width: 195px;
}
#img1
{
width: 138px;
}
.style2
{
text-align: center;
}
</style>
</head>
<body style="height: 173px">
<form id="form1" runat="server">
<div>
<table cellpadding="0" cellspacing="0" style="width: 309px" border="2">
<tr>
<td class="style1"><img id="img1" /></td>
<td>
<table style="width: 276px; height: 147px; margin-left: 5px">
<tr>
<td id="td1" class="style2" onmouseover="Show1()" onmouseout="Hide1()"
style="border-style: solid; border-width: 1px">One</td>
</tr>
<tr>
<td id="td2" onmouseover="Show2()" onmouseout="Hide2()" class="style2" style="border-style: solid; border-width: 1px" >Two</td>
</tr>
<tr>
<td id="td3" onmouseover="Show3()" onmouseout="Hide3()" class="style2" style="border-style: solid; border-width: 1px" >Three</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</form>
</body>