This article has been excerpted from book "Graphics Programming with GDI+".
Mixed blending is a combination of both alpha blending and color blending. It is useful when you need to draw transparent and blended graphics shapes, for example, drawing a transparent image with transparent shapes using a blended linear gradient brush.
Listing 9.34 shows how to mix these two types of blending. Using the InterpolationColors property, we create a LinearGradientBrush object and set its Colors and Positions properties to specify the blending colors and positions. After that we create a Bitmap object and apply a color matrix using SetColorMatrix. Then we draw a rectangle and an ellipse and we call DrawImage.
LISTING 9.34: Mixed blending example
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Imaging;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Mixed_Blending_in_GDI_
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();
g.Clear(this.BackColor);
// Create a LinearGradientBrush object
LinearGradientBrush brBrush = new LinearGradientBrush(
new Point(0, 0), new Point(50, 20),
Color.Blue, Color.Red);
Rectangle rect =
new Rectangle(20, 20, 200, 100);
// Create color and points arrays
Color[] clrArray =
{
Color.Red, Color.Blue, Color.Green,
Color.Pink, Color.Yellow,
Color.DarkTurquoise
};
float[] posArray =
{
0.0f, 0.2f, 0.4f,
0.6f, 0.8f, 1.0f
};
// Create a ColorBlend object and set its Colors and Positions properties
ColorBlend colorBlend = new ColorBlend();
colorBlend.Colors = clrArray;
// Set InterpolationColors = colorBlend;
// Create a Bitmap object from a file
Bitmap bitmap = new Bitmap("MyPhoto.jpg");
// Create a points array
float[][] ptsArray =
{
new float[] {1,0,0,0,0},
new float[] {0,1,0,0,0},
new float[] {0,0,1,0,0},
new float[] {0,0,0,0.5f,0},
new float[] {0,0,0,0,1}
};
// Create a ColorMtrix object using pts array
ColorMatrix clrMatrix =
new ColorMatrix(ptsArray);
// Create an ImageAttributes object
ImageAttributes imgAttributes =
new ImageAttributes();
// Set color matrix of ImageAttributes
imgAttributes.SetColorMatrix(clrMatrix,
ColorMatrixFlag.Default,
ColorAdjustType.Bitmap);
// Fill rectangle
g.FillRectangle(brBrush, rect);
rect.Y += 120;
// Fill ellipse
g.FillEllipse(brBrush, rect);
// Draw image using ImageAttributes
g.DrawImage(bitmap,
new Rectangle(0, 0, bitmap.Width, bitmap.Height),
0, 0, bitmap.Width, bitmap.Height,
GraphicsUnit.Pixel, imgAttributes);
// Dispose of objects
brBrush.Dispose();
bitmap.Dispose();
g.Dispose();
}
}
}

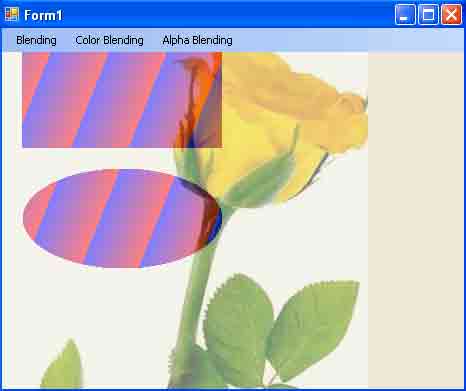
FIGURE 9.46: A mixed blending example
Figure 9.46 shows the output from Listing 9.34. The rectangle and ellipse are blended (multicolor) and translucent (alpha-blended).
Conclusion
Hope the article would have helped you in understanding Mixed Blending in GDI+. Read other articles on GDI+ on the website.
 |
This book teaches .NET developers how to work with GDI+ as they develop applications that include graphics, or that interact with monitors or printers. It begins by explaining the difference between GDI and GDI+, and covering the basic concepts of graphics programming in Windows. |