A TextBox control accepts user input on a Form. In this article, I will discuss how to create a TextBox control in Windows Forms at design-time as well as run-time. After that, I will continue discussing various properties and methods available for the TextBox control.
Creating a TextBox
We can create a TextBox control using a Forms designer at design-time or using the TextBox class in code at run-time (also known as dynamically).
To create a TextBox control at design-time, you simply drag and drop a TextBox control from Toolbox to a Form in Visual Studio. After you drag and drop a TextBox on a Form, the TextBox looks like Figure 1. Once a TextBox is on the Form, you can move it around and resize it using mouse and set its properties and events.

Figure 1
Creating a TextBox control at run-time is merely a work of creating an instance of TextBox class, set its properties and add TextBox class to the Form controls.
First step to create a dynamic TextBox is to create an instance of TextBox class. The following code snippet creates a TextBox control object.
// Create a TextBox object
TextBox dynamicTextBox = new TextBox();
In the next step, you may set properties of a TextBox control. The following code snippet sets background color, foreground color, Text, Name, and Font properties of a TextBox.
// Set background and foreground
dynamicTextBox.BackColor = Color.Red;
dynamicTextBox.ForeColor = Color.Blue;
dynamicTextBox.Text = "I am Dynamic TextBox";
dynamicTextBox.Name = "DynamicTextBox";
dynamicTextBox.Font = new Font("Georgia", 16);
Once a TextBox control is ready with its properties, next step is to add the TextBox control to the Form. To do so, we use Form.Controls.Add method. The following code snippet adds a TextBox control to the current Form.
Controls.Add(dynamicTextBox);
Setting TextBox Properties
After you place a TextBox control on a Form, the next step is to set properties.
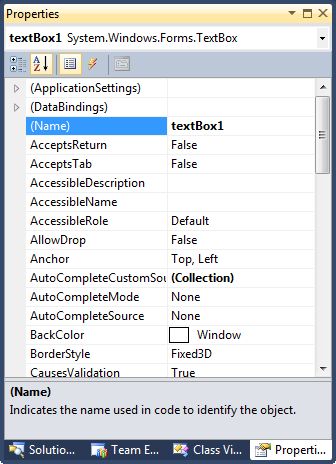
The easiest way to set properties is from the Properties Window. You can open Properties window by pressing F4 or right click on a control and select Properties menu item. The Properties window looks like Figure 2.

Figure 2
Location, Height, Width, and Size
The Location property takes a Point that specifies the starting position of the TextBox on a Form. The Size property specifies the size of the control. We can also use Width and Height property instead of Size property. The following code snippet sets Location, Width, and Height properties of a TextBox control.
// Set TextBox properties
dynamicTextBox.Location = new Point(20, 150);
dynamicTextBox.Height = 40;
dynamicTextBox.Width = 300;
Multiline TextBox
By default, a TextBox control accepts input in a single line only. To make it multi-line, you need to set Multiline property to true. By default, the Multiline property is false.
When you drag and drop a TextBox control from Toolbox to a Form, you cannot change the height of a TextBox control.

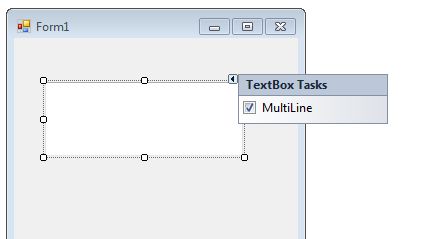
But if you select a TextBox control and click on Tasks handle and check MultiLine CheckBox, you will see height resizing grip handles are available on a TextBox and you can resize the height of a control.

You can do this dynamically by setting Multiline property to true.
// Make TextBox multiline
dynamicTextBox.Multiline = true;
Background, Foreground, BorderStyle
BackColor and ForeColor properties are used to set background and foreground color of a TextBox respectively. If you click on these properties in Properties window, the Color Dialog pops up.
Alternatively, you can set background and foreground colors at run-time. The following code snippet sets BackColor and ForeColor properties.
// Set background and foreground
dynamicTextBox.BackColor = Color.Red;
dynamicTextBox.ForeColor = Color.Blue;
You can also set borders style of a TextBox by using the BorderStyle property. The BorderStyle property is represented by a BorderStyle enumeration that has three values – FixedSingle, Fixed3D, and None. The default value of border style is Fixed3D. The following code snippet sets the border style of a TextBox to FixedSingle.
dynamicTextBox.BorderStyle = BorderStyle.FixedSingle;
Name
Name property represents a unique name of a TextBox control. It is used to access the control in the code. The following code snippet sets and gets the name and text of a TextBox control.
dynamicTextBox.Name = "DynamicTextBox";
string name = dynamicTextBox.Name;
Text, TextAlign, and TextLength
Text property of a TextBox represents the current text of a TextBox control. The TextAlign property represents text alignment that can be Left, Center, or Right. The TextLength property returns the length of a TextBox contents.
The following code snippet sets the Text and TextAlign properties and gets the size of a TextBox control.
dynamicTextBox.Text = "I am Dynamic TextBox";
dynamicTextBox.TextAlign = HorizontalAlignment.Center;
int size = dynamicTextBox.TextLength;
Append Text
One way to append text to a TextBox is simply set Text property to current text plus new text you would want to append something like this.
textBox1.Text += " Appended text";
TextBox also has the ApendText method to do the same. The AppendText method appends text at the end of a TextBox. The following code snippet uses AppendText method to append text to the textBox1 contents.
textBox1.AppendText(" Appended text");
AcceptsReturn and AcceptsTab
In a Multiline TextBox control, you need to press CTRL+ENTER to create a new line. The AcceptsReturn property sets TextBox control to move to new line by simply pressing ENTER key. By default, AcceptsReturn property of a TextBox control is false.
// accepts ENTER key
dynamicTextBox.AcceptsReturn = true;
If a TextBox control is set to multiline, the AcceptsTab property is used to set so the TextBox control accepts TAB key. If this property is not set, pressing TAB key simply move to the next control on a Form. By default, AcceptsTab property value of a TextBox control is false.
// accepts TAB key
dynamicTextBox.AcceptsTab = true;
WordWrap
If WordWrap property is true, the text in the TextBox control automatically wraps to the next line if required. If . If this property is set to true, horizontal scroll bars are not displayed regardless of the ScrollBars property setting.
// Wordwrap
dynamicTextBox.WordWrap = true;
ScrollBars
A Multiline TextBox control can have scrollbars. The ScrollBars property of TextBox control is used to show scrollbars on a control. The ScrollBars property is represented by a ScrollBars enumeration that has four values – Both, Vertical, Horizontal, and None.
The following code snippet makes both vertical and horizontal scrollbars active on a TextBox control and they will be visible when the scrolling is needed on a TextBox control.
dynamicTextBox.ScrollBars = ScrollBars.Both;
Font
Font property represents the font of text of a TextBox control. If you click on the Font property in Properties window, you will see Font name, size and other font options. The following code snippet sets Font property at run-time.
dynamicTextBox.Font = new Font("Georgia", 16);
Password Character and Character Casing
PasswordChar property is used to apply masking on a TextBox when you need to use it for a password input and do now what password to be readable. For example, you can place a star (*) for password characters.
The following code snippet sets a dollar ($) symbol as any character entered in a TextBox.
dynamicTextBox.PasswordChar = '$';
UseSystemPasswordChar property is used to full default system password If the UseSystemPasswordChar is set to true, the default system password character is used and any character set by PasswordChar is ignored.
CharacterCasing property of TextBox sets the case of text in a TextBox, It has three values – Upper, Lower, and Normal.
dynamicTextBox.CharacterCasing = CharacterCasing.Upper;
Read TextBox Contents
The simplest way of reading a TextBox control contents is using the Text property. The following code snippet reads contents of a TextBox in a string.
string textBoxContents = dynamicTextBox.Text;
In a multiline TextBox, if the TextBox contents are separated by multiple lines and you want to read contents of a TextBox line by line, you can use the Lines property of the TextBox. The Lines property returns an array of strings where each element of the returned array is a line.
The following code snippet reads a TextBox contents line by line.
string [] textBoxLines = dynamicTextBox.Lines;
foreach (string line in textBoxLines)
{
MessageBox.Show(line);
}
Maximum Length
You can restrict number of characters in a TextBox control by setting MaxLength property. The following code snippet sets the maximum length of a TextBox to 50 characters.
dynamicTextBox.ReadOnly = true;
dynamicTextBox.MaxLength = 50;
ReadOnly
You can make a TextBox control read-only (non-editable) by setting the ReadOnly property to true. The following code snippet sets the ReadOnly property to true.
dynamicTextBox.ReadOnly = true;
Enabling and Disabling Shortcuts
ShortcutsEnabled property of the TextBox is used to enable or disable shortcuts. By default, shortcuts are enabled. The following code snippet disables shortcuts in a TextBox.
dynamicTextBox.ShortcutsEnabled = false;
ShortcutsEnabled property applies to the following shortcut key combinations:
- CTRL+Z
- CTRL+E
- CTRL+C
- CTRL+Y
- CTRL+X
- CTRL+BACKSPACE
- CTRL+V
- CTRL+DELETE
- CTRL+A
- SHIFT+DELETE
- CTRL+L
- SHIFT+INSERT
- CTRL+R
Selection in TextBox
SelectedText property returns the selected text in a TextBox control.
string selectedText = dynamicTextBox.SelectedText;
You may also use SelectionStart and SelectionLength properties to get and set the selected text in a TextBox. The SelectionStart property represents the starting index of the selected text and SelectionLength property represents the number of characters to be selected after the starting character. The following code snippet sets the selection on a TextBox.
dynamicTextBox.SelectionStart = 10;
dynamicTextBox.SelectionLength = 20;
Clear, SelectAll and DeselectAll
Clear method removes the contents of a TextBox. The following code snippet uses Clear method to clear the contents of a TextBox.
textBox1.Clear();
TextBox class provides SelectAll and DeselectAll methods to select and deselect all text of a TextBox control. The following code snippet shows how to use SelectAll and DeselectAll methods.
private void selectAllToolStripMenuItem_Click(object sender, EventArgs e)
{
if (textBox1.TextLength > 0)
textBox1.SelectAll();
}
private void deselectAllToolStripMenuItem_Click(object sender, EventArgs e)
{
if (textBox1.TextLength > 0)
textBox1.DeselectAll();
}
Cut, Copy, Paste, Undo Operations in TextBox
TextBox class provides Cut, Copy, Paste, and Undo methods to cut, copy, paste, and undo clipboard operations. The following code snippet shows how to use Cut, Copy, Paste, and Undo methods.
private void cutToolStripMenuItem_Click(object sender, EventArgs e)
{
if (textBox1.SelectionLength > 0)
textBox1.Cut();
}
private void copyToolStripMenuItem_Click(object sender, EventArgs e)
{
if (textBox1.SelectionLength > 0)
textBox1.Copy();
}
private void pasteToolStripMenuItem_Click(object sender, EventArgs e)
{
if (Clipboard.GetDataObject().GetDataPresent(DataFormats.Text))
{
textBox1.Paste();
}
}
private void undoToolStripMenuItem_Click(object sender, EventArgs e)
{
if (textBox1.CanUndo)
{
textBox1.Undo();
textBox1.ClearUndo();
}
}
Summary
A TextBox control accepts user input on a Form. In this article, we discussed discuss how to create a TextBox control in Windows Forms at design-time as well as run-time. After that, we saw how to use various properties and methods.