Introduction:
In a Silverlight project that is opened in Expression Blend, you can add transitions between timelines of a state for a control. This means that when a change takes place from one state to another, a time delay can be introduced. The default transition duration for all the transitions between the states in the CommonStates state group is 0 seconds. For example, it takes 0 seconds to change from any state to the Normal state. It is possible to change this default transition duration.
Let us see how you can do this.
Assume that a Silverlight 2 application named ShoppingStore has been created in Blend. Considering that you have a button control named btnSubmit, let us see how you can add transitions to it.
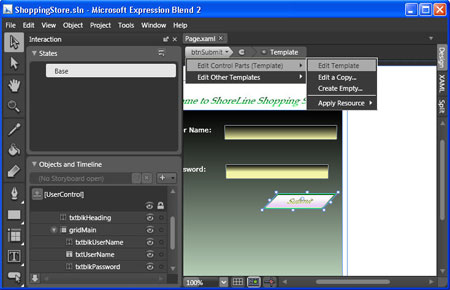
Open the Interaction pane in the Blend IDE. You will need to create a reusable template for the button control. To do this, click the Edit Template option in the shortcut menu for btnSubmit as shown in Figure 1.

Figure 1
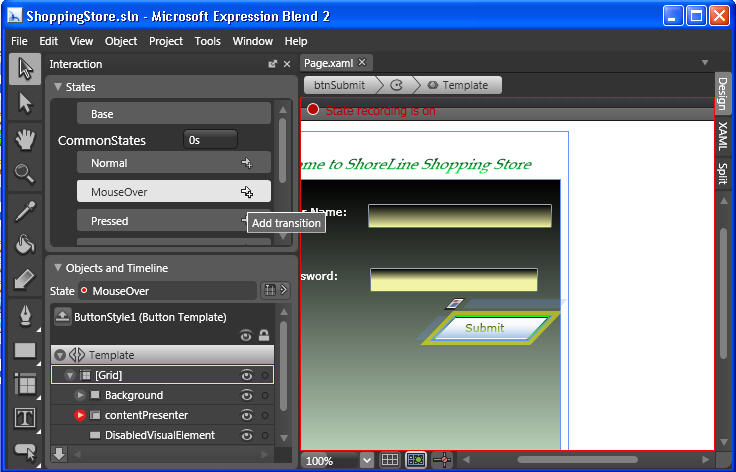
Add a state action for MouseOver such as a button transform action. On the MouseOver state, you can see a plus symbol. This leads to the Add Transition option as shown in Figure 2.

Figure 2
Select the Add Transition option and add a new transition.

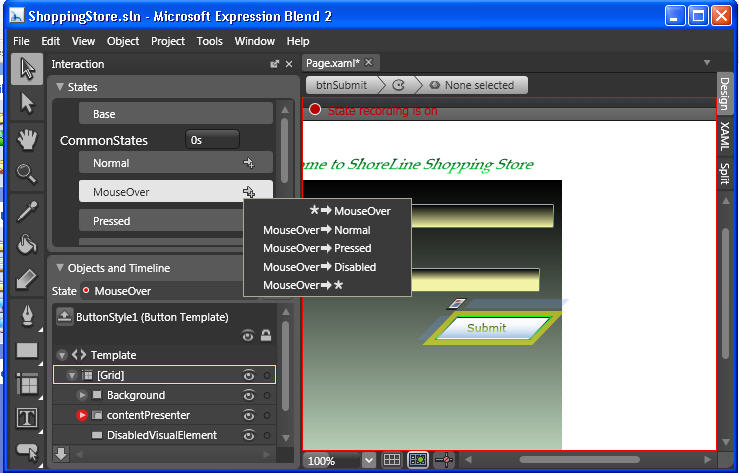
Figure 3
You can see the various transition options displayed, such as MouseOver to Normal, MouseOver to Pressed and so forth. Select MouseOver->Normal. You can see an arrow and a star in front of the state. It indicates "from any state to this one."
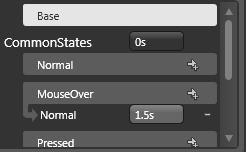
Specify 1.5 seconds in the box as shown in Figure 4.

Figure 4
Once this is done, save, build and test your application. Move the mouse over the button Submit. You will find that there is a delay of 1.5 seconds when the mouse state changes from mouse over to normal. This delay causes a transition effect for the control. For example, in this case, when the button is being transformed, the slow duration causes an animation-like effect on the button.
Conclusion: This article showed you how to create transitions in a Silverlight application using Blend.