Floaters: Floater types are used to host blocks of content around which other content flows, which gives you a way to set some content off from the main document. Essentially, this content is placed in a "box" that floats somewhere in your document. It display information in a flow parrallel to the main content. Floaters are allowed only within a FlowDocument or a TextFlow tree. So it can have the same cotent that a RichTextBox has.
Floater will put content that is integrated into your text, but separate from it, such as a few words from a quote in the text that you want to stay with the entire quote. Putting images into WPF documents can be a lot of fun too, especially if you do it in VB.NET code and XAML.
They are typically used for hosting figures, sidebars, or tables. Both types derive from the AnchoredBlock abstract base class. This derives from Inline, so these are technically inline elements. However, their content is a collection of Block elements, so you cannot use them in a TextBlock; figures and floaters must appear inside a flow document. To create this floater, you simply insert a Floater element somewhere inside another block element (such as a paragraph). The Floater itself can contain one or more block elements.
Example of an Floater:
<Window x:Class="Documents.FlowContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowContent" Height="381" Width="525" >
<FlowDocument>
<Paragraph>
FLOATER:
<Floater HorizontalAlignment="Right" Width="150">
<Table BorderThickness="1" BorderBrush="Black">
<Table.Columns>
<TableColumn Width="55" />
<TableColumn />
</Table.Columns>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>Manish</Paragraph>
</TableCell>
<TableCell>
<Paragraph>Rahul</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell>
<Paragraph>Ravi</Paragraph>
</TableCell>
<TableCell>
<Paragraph>Pankaj</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell ColumnSpan="2">
<Paragraph TextAlignment="Center" FontStyle="Italic" Margin="0,5,0,0">
Students Name.
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</Floater>
</Paragraph>
<Paragraph>
You can start second paragraph from here
</Paragraph>
</FlowDocument>
</Window>
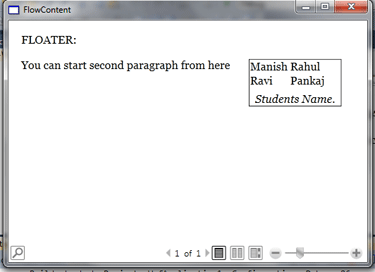
Output Window

Conclusion
I hope this article helps to clarify the concept of Flow Document Floaters in WPF.