
Figure 1 - The Magic Eight Ball on the New Windows Phone 7
Introduction
Because Windows Phone 7 leverages both XNA and Silverlight, it's not a steep learning curve for existing Microsoft developers already using these technologies to start developing Windows 7 Apps. In fact, in most cases, you can port your existing applications from Silvelright over to the Windows Phone. As this is Microsoft's first release of the Windows Phone 7 Development environment, be prepared for a few glitches here and there in the port. In this article, I've ported the Magic Eight Ball application from the Silverlight browser application over to the Windows Phone. It only took me about an hour.
Installing Visual Studio Tools for Windows 7
Luckily there is only one download installation you need to start developing Windows 7 applications inside of Visual Studio 2010. The RTW not only gives you template integration and the SDK necessary for using your existing Visual Studio 2010 development environment, it also provides for free: VisualStudio 2010 Express for Windows Phones and Blend for Windows Phone. Clearly Microsoft wants developers to latch onto Windows Phones, like yesterday, if they are giving away the boat to developers. You even get XNA 4.0 Game Studio for the low price of $0.00. Once you've installed the tools, you are ready to create a Windows Phone App in Visual Studio 2010, and you'll be suprised how simple it is.
Creating a New Project
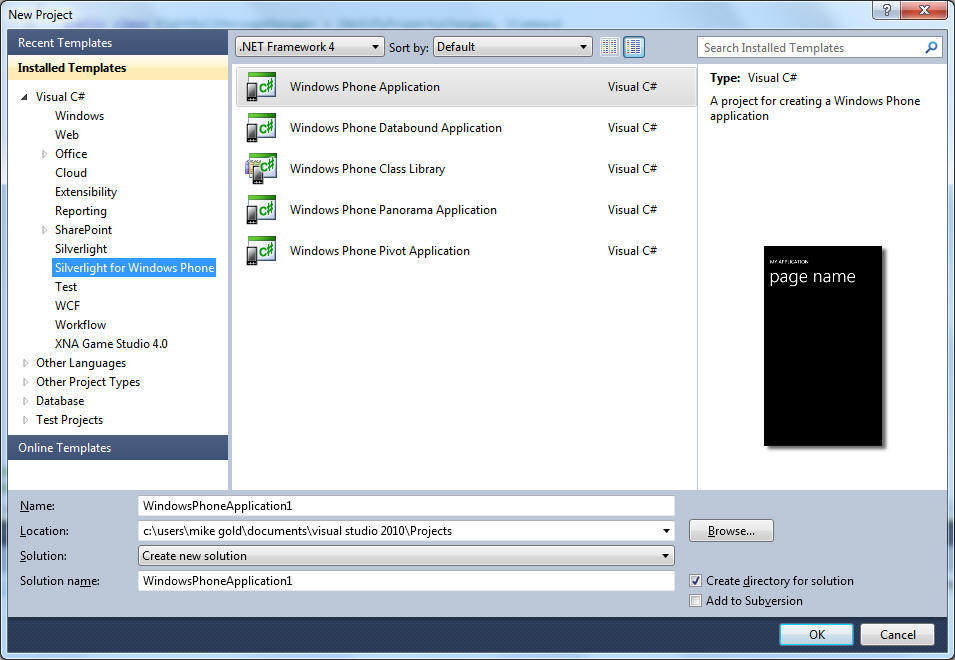
Go to File->New->Project in the Visual Studio 2010 menu and expand Visual C#. Note there is a section called Silverlight for Windows Phone. Pick the Windows Phone Application Template. To begin porting our application, we'll replace the MainPage.xaml file that gets generated by the template with the XAML from our 8-ball application.

Figure 2 - Choosing a Windows Phone Application Project Template
Porting Magic Eight Ball
Whenever I'm porting an application, I tend to be a little pessimistic that the app will just work. In going from Silverlight from the browser, to Silverlight in the Phone, I found my pessimism to be justified. For example, some of the behaviors in blend work slightly differently than they did in Silverlight for the browser. Some even have completely different parameter names. I found that in the case of porting the behavior InvokeCommandAction, it just simply didn't work at all. In my frusteration, I found a blog post that said just use MVVM Light's EventToCommand instead, so this is what I did. EventToCommand allows you to hook into an event on the Phone and bind it to a command property in your view model. Indirectly, it allows you to call a method on the ViewModel. Luckily MVVM Light for the Windows Phone works like you would expect. Listing 1 shows the XAML containing EventToCommand. The EventToCommand calls back into the ViewModel to tell it to refresh the random message displayed in the Magic Eight Ball.
Listing 1 - Using EventToCommand to have the EightBall Refresh its Answer from the ViewModel
<Custom:Interaction.Triggers>
<Custom:EventTrigger EventName="MouseEnter">
<im:ControlStoryboardAction Storyboard="{StaticResource FadeAnswer}"/>
<Command:EventToCommand Command="{Binding RefreshMessageCommand}" />
</Custom:EventTrigger>
</Custom:Interaction.Triggers>
Listing 2 - Shows the ViewModel command code responsible for forcing the Refresh. The RelayCommand called RefreshMessageCommand binds to the EventToCommand in XAML. When we construct the RefreshMessageCommand in the ViewModel, we pass it the method we want to invoke when the mouse enters the path containing the message. The Refresh method (passed into the RelayCommand), pulls a new message for the eight ball and signals the XAML that the Message needs to be updated.
Listing 2- Using the RelayCommand that is bound to the EventToCommand Behavior
public RelayCommand RefreshMessageCommand { get; private set; }
public EightBallMessageManager()
{
RefreshMessageCommand = new RelayCommand(Refresh);
}
public void Refresh()
{
Message = Predictions[random.Next(Predictions.Count)];
PropertyChanged(this, new PropertyChangedEventArgs("Message"));
}
Conclusion
That was pretty much all the changes I needed to make, so other than messing with the behaviors and the command in the ViewModel, it was a pretty easy conversion. I did have to size the paths a little bit, but this was effortless in Blend. The next time I visit the eight-ball, I want to experiment with the accelerometer so you can actually shake the device to get the message to change, just like the real magic 8 ball. Anyway, I'm excited about the possibilities with the Windows Phone. It looks like Microsoft may actually have a good chance here with this new product geared to compete against the iPhone and the Android. They certainly are making the entry to market for Microsoft application developers super easy. Last I read, iPhone applications have hit the 300,000 mark, Android apps close to 100,000, and Windows Phone apps close to 1000. I asked the Magic Eight Ball, "Will the number of Windows Phone apps eventually supercede the quantity of its competitors?" The answer was a definitive, "Of Course!".