Data binding is a connection between the User Interface and a business object or other data provider. The data binding capabilities of XAML and Silverlight offer more power and flexibility with less runtime code. The User Interface object is called the target; the provider of the data is called the source. When binding the data keep the few things in mind
- The target of data binding must be a System.Windows.FrameworkElement. Control that derives from FrameworkElement can be used for layout on a page or user control.
- The target must be a Dependency Property. Dependency Properties are data-bound properties whose value is determined at runtime using an order of precedence.
- The Mode (which is of type BindingMode) is an enumeration with three possible values
OneTime binding sets the target and then the binding is completed. Useful for displaying data that rarely or never changes
OneWay binding sets the target and keeps it up to date as the source changes. Useful for displaying data that the user is not permitted to change.
TwoWay binding sets the target and keeps the target up to date as the source changes and keeps the source up to date as the user changes the target or changes something else in the application that will cause application to change the source.
- The DataContext refers to a source of data that can be bound to a target. The DataContext often is set to an instance of an entity. It can be used to bind all controls within a container control to a single data source.
Now let’s create a simple application.
- Create a Silverlight application in visual studio 2008
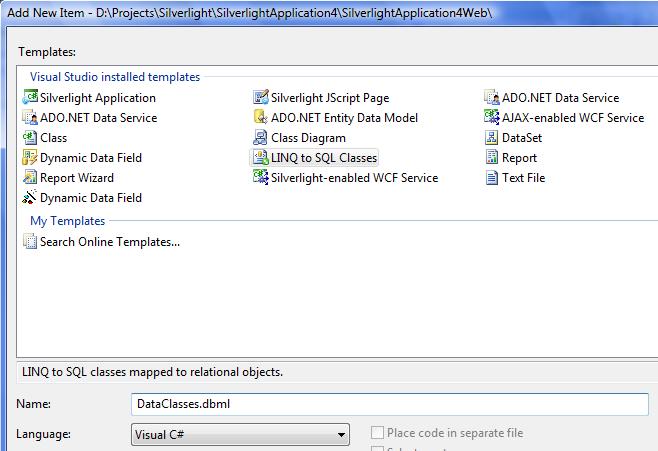
- Add Linq to SQL Classes in App_Code folder of your web project.

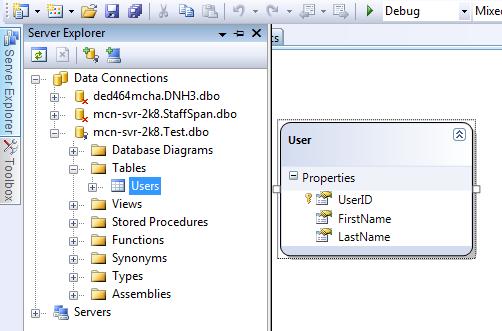
- Add the database object you want to access in the application.

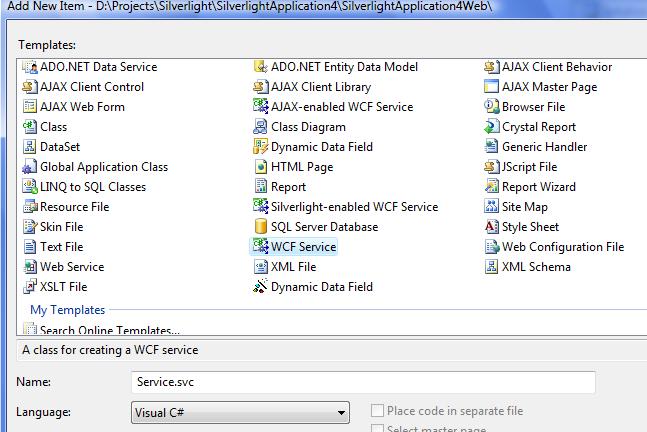
- Add WCF Service to the Web Project.

- Update IService.cs as below.
[ServiceContract]
public interface IService
{
[OperationContract]
List<User> GetUsers(string FirstName);
}
- Update Service.cs as below to implement the IService.
public class Service : IService
{
public List<User> GetUsers(string FirstName)
{
DataClassesDataContext db = new DataClassesDataContext();
var matchingCustomers = from cust in db.Users
where cust.FirstName.StartsWith(FirstName)
select cust;
return matchingCustomers.ToList();
}
}
- Change service enpoint binding from wsHttpBinding to basicHttpBinding in web.congif.
<services>
<service behaviorConfiguration="ServiceBehavior" name="Service">
<endpoint address="" binding="basicHttpBinding" contract="IService">
<identity>
<dns value="localhost"/>
</identity>
</endpoint>
</service>
</services>
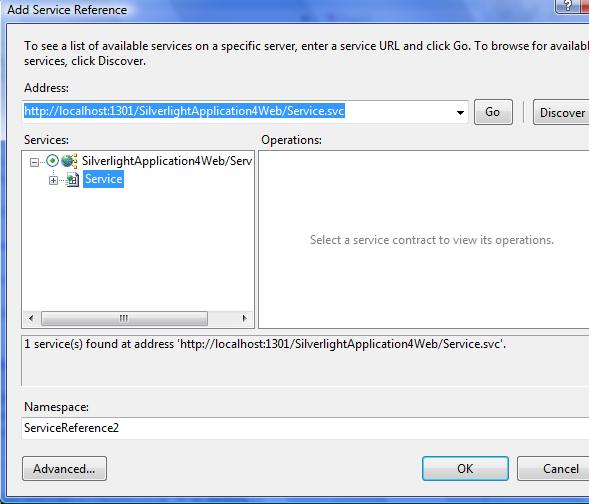
- Add Service reference of the WCF Service in Silverlight Project.

- Create the Page.xaml with TextBox, Button and DataGrid as below
<UserControl xmlns:my="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightApplication4.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="700" Height="500">
<Grid x:Name="LayoutRoot" Background="White" ShowGridLines="False">
<Grid.RowDefinitions>
<RowDefinition Height="10" />
<RowDefinition Height="50" />
<RowDefinition Height="*" />
<RowDefinition Height="10" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="10" />
</Grid.ColumnDefinitions>
<Border BorderBrush="Black" BorderThickness="2" Grid.Row="1" Grid.Column="1"/>
<StackPanel Grid.Row="1" Grid.Column="1" Orientation="Horizontal">
<TextBlock Text="Name: " VerticalAlignment="Bottom" FontSize="18" Margin="15,0,0,0" />
<TextBox x:Name="FirstName" Width="250" Height="30" Margin="2,0,0,4" VerticalAlignment="Bottom"/>
<Button x:Name="Search" Width="75" Height="30" Margin="20,0,0,4" Content="Search" VerticalAlignment="Bottom" Background="Blue" FontWeight="Bold" FontSize="14" Click="Search_Click" />
</StackPanel>
<my:DataGrid x:Name="DataGrid1" AlternatingRowBackground="Beige" AutoGenerateColumns="False" Width="700" Height="300" Grid.Row="2" Grid.Column="1" CanUserResizeColumns="True">
<my:DataGrid.Columns>
<my:DataGridTextColumn
Header="First Name"
Width="120"
DisplayMemberBinding="{Binding FirstName}"
FontSize="11" />
<my:DataGridTextColumn
Header="Last Name"
Width="120"
DisplayMemberBinding="{Binding LastName}"
FontSize="11" />
</my:DataGrid.Columns>
</my:DataGrid>
</Grid>
</UserControl>
- Add Search Button event handeler to Page.xaml.cs
private void Search_Click(object sender, RoutedEventArgs e)
{
ServiceReference1.ServiceClient webService = new ServiceReference1.ServiceClient();
webService.GetUsersCompleted += new EventHandler<ServiceReference1.GetUsersCompletedEventArgs>(webService_GetUsersCompleted);
webService.GetUsersAsync(FirstName.Text);
}
void webService_GetUsersCompleted(object sender, ServiceReference1.GetUsersCompletedEventArgs e)
{
DataGrid1.ItemsSource = e.Result;
}
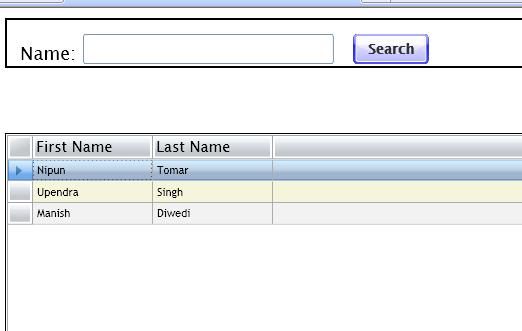
- Run the Appliation and you can see the screen as below

Type the name and press the search button, the results will be displayed in the datagrid.