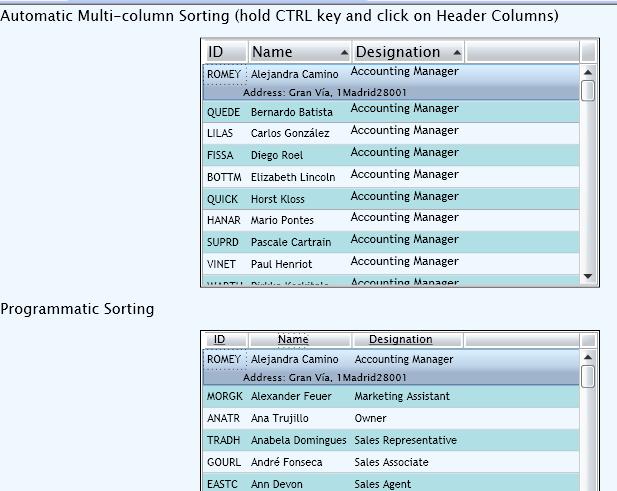
When Silverlight DataGrid is bound to a collection that implements IList(List<T> or ObservableCollection<T>), it creates an internal ListCollectionView to provide the sorting functionality. As CollectionViews can handle multiple levels of sorting, the DataGrid also possesses this functionality and exposes it by allowing user to click on multiple column headers while holding the Ctrl key.
<my:DataGrid x:Name="dataGrid1" AutoGenerateColumns="True"
HeadersVisibility="Column" RowBackground="AliceBlue" AlternatingRowBackground="PowderBlue" GridlinesVisibility="Horizontal">
</my:DataGrid>
By default each column is sorted by DisplayMemberBinding property to which the column is bound. But the Template Column does not have DisplayMemberBinding property. In this case we can use a property found in all column types called SortMemberPath. This property specifies a path to the property on the data item that can sort the particular column.
<my:DataGridTemplateColumn Header="Designation" SortMemberPath="Designation">
<my:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Designation}"/>
</DataTemplate>
</my:DataGridTemplateColumn.CellTemplate>
</my:DataGridTemplateColumn>
Further if you still want to sort the DataGrid progmmatically then specify the click event for each columns header
<my:DataGrid.Columns>
<my:DataGridTextColumn DisplayMemberBinding="{Binding ID}">
<my:DataGridTextColumn.Header>
<HyperlinkButton Content="ID" Tag="ID"
Click="Sort_Click" TextDecorations="Underline"/>
</my:DataGridTextColumn.Header>
</my:DataGridTextColumn>
<my:DataGridTextColumn DisplayMemberBinding="{Binding Name}">
<my:DataGridTextColumn.Header>
<HyperlinkButton Content="Name" Tag="Name"
Click="Sort_Click" TextDecorations="Underline"/>
</my:DataGridTextColumn.Header>
</my:DataGridTextColumn>
<my:DataGridTextColumn DisplayMemberBinding="{Binding Designation}">
<my:DataGridTextColumn.Header>
<HyperlinkButton Content="Designation" Tag="Designation" Click="Sort_Click" TextDecorations="Underline"/>
</my:DataGridTextColumn.Header>
</my:DataGridTextColumn>
</my:DataGrid.Columns>
And in the click event sort the data using LINQ
/// <summary>
/// Sorting data grid programmatically on click of the header column
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Sort_Click(object sender, RoutedEventArgs e)
{
HyperlinkButton button = sender as HyperlinkButton;
// property sorting is done by
string sortProperty = button.Tag.ToString();
// sort direction
bool isSortAsc = this.lastSortProperty == sortProperty ? !isLastSortAsc : true;
IEnumerable<User> user = dataGrid2.ItemsSource as IEnumerable<User>;
switch (sortProperty)
{
case "ID":
user = isSortAsc
? user.OrderBy(u => u.ID)
: user.OrderByDescending(u => u.ID);
break;
case "Name":
user = isSortAsc
? user.OrderBy(u => u.Name)
: user.OrderByDescending(u => u.Name);
break;
case "Designation":
user = isSortAsc
? user.OrderBy(u => u.Designation)
: user.OrderByDescending(u => u.Designation);
break;
}
this.dataGrid2.ItemsSource = user;
this.isLastSortAsc = isSortAsc;
this.lastSortProperty = sortProperty;
}