In this article, I am going to show how to create pop-ups in your ASP.NET application using the ASP.NET AJAX framework and the ASP.NET AJAX Control toolkit.
Ajax control tool kit provide AnimationExtender control for animation. here I am using AnimationExtender control for open and close animation like as follows:
<cc1:AnimationExtender ID="OpenAnimation" runat="server" TargetControlID="imgHelp">
<Animations>
</Animations>
</cc1:AnimationExtender>
<cc1:AnimationExtender ID="CloseAnimation" runat="server" TargetControlID="btnClose">
<Animations>
</Animations>
</cc1:AnimationExtender>
Example: In this example I am using a usercontrol named 'PopUp.ascx' as follows:
<%@ Control Language="C#" AutoEventWireup="true"CodeFile="Popup.ascx.cs" Inherits="Controls_Popup" %>
<%@ Register Assembly="AjaxControlToolkit"Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<table cellpadding="0" cellspacing="0">
<tr>
<td>
<img alt="Click here." id="imgHelp" runat="server"src="../Img_Star.gif" />
<div id="flyout" class="wireFrame" style="height:<%=Height%>px" runat="server"></div>
</td>
<td>
<div id="info" style="width:<%=Width%>px;" class="InfoContainer" runat="server">
<div id="btnCloseParent" class="CloseParent"runat="server">
<asp:LinkButton ID="btnClose" runat="server"OnClientClick="return false;" Text="X" ToolTip="Close"CssClass="CloseIcon" />
</div> <%=DisplayText%>
</div>
</td>
</tr>
</table>
<cc1:AnimationExtender ID="OpenAnimation" runat="server" TargetControlID="imgHelp">
<Animations>
</Animations>
</cc1:AnimationExtender>
<cc1:AnimationExtender ID="CloseAnimation" runat="server" TargetControlID="btnClose">
<Animations>
</Animations>
</cc1:AnimationExtender>
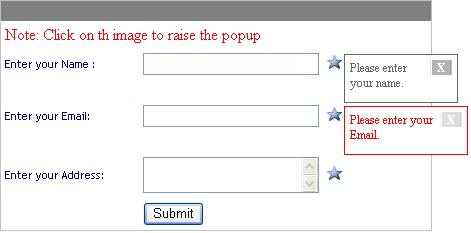
Output:

When you click on image the animated pop up raise some thing like this.

How will the user open and close the Popup?
There are two common approaches to opening the popup:
- Click a button or an object related to the Popup content.
- Hover over something for a while. Because this can happen quite often, it's more appropriate for a small, tooltip-style, Popup.
There are a few approaches to closing the Popup:
- Explicitly close it with a button. Some Popups appear as desktop-like Popups, with an "X" on the top border of the window.
- If the popup was initiated with a hover event, close it when the cursor hovers away from the underlying object.
- Close it upon a timeout.
Problems With Pop-Ups:
The common faults with pop-up windows are:
- If scripting is disabled, or if the browser does not support JavaScript, the pop-up will not work.
- Search engines cannot follow links to pop-up windows, scripted elements are always ignored).
- Pop-ups present accessibility problems.
- Site management tools (e.g. DreamWeaver) cannot update links to pop-ups if you move the destination page to another section of your site.
- Many people have pop-up killers running that close the window the moment it’s opened
- In Mozilla, there is an option to stop pop-ups opening in the first place.
Note: download the uploaded file from this article and learn more about it.