I am proud to present you our unique image comparison application in C#.Net. C# .Net provides a good support for processing on the image, and the purpose of this article is not to give you a lot of insight into the image processing, rather it is written to help you start your image processing career using C#.
Lets create a project and compare two images using this application. to do this follows the given steps:
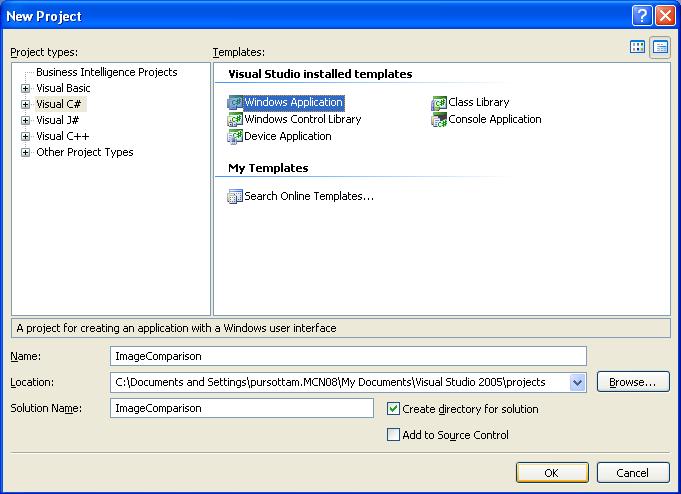
Step 1: In Visual studio 2005. click on file menu -> New -> Project then the following dialogbox will appear.

Figure 1:
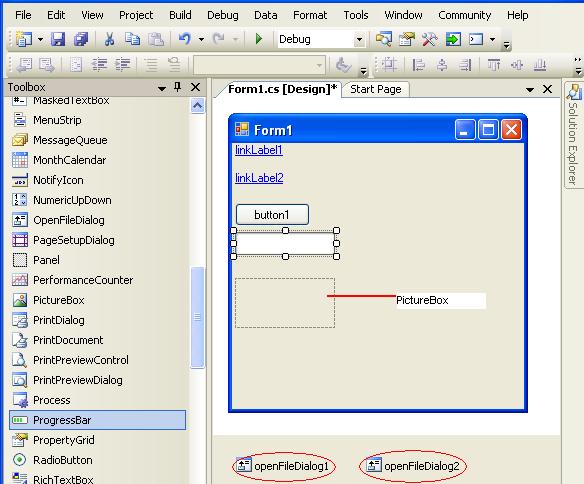
Step 2: Now drag and drop the following tools on the Form from toolbox.
Two LinkLable
One Button
Two OpenFileDialog
ProgressBar
PictureBox

Figure 2:
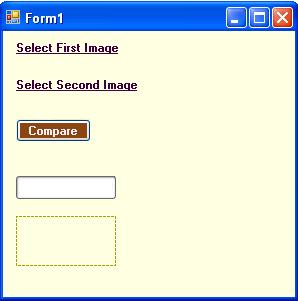
Step 3: Go to properties window and design the form as you want.

Figure 3:
Step 4: Double click on form and write the following line on the form_load.
private void Form1_Load(object sender, EventArgs e)
{
progressBar1.Visible = false;
pictureBox1.Visible = false;
}
Step 5: Add using System.IO; the namespace.
Step 6: Write the following line on the linkLabel1_LinkClicked event
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
openFileDialog1.FileName = "";
openFileDialog1.Title = "Images";
openFileDialog1.Filter = "All Images|*.jpg; *.bmp; *.png";
openFileDialog1.ShowDialog();
if (openFileDialog1.FileName.ToString() != "")
{
fname1 = openFileDialog1.FileName.ToString();
}
}
Step 7: Write the following line on the linkLabel2_LinkClicked event
private void linkLabel2_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
openFileDialog2.FileName = "";
openFileDialog2.Title = "Images";
openFileDialog2.Filter = "All Images|*.jpg; *.bmp; *.png";
openFileDialog2.ShowDialog();
if (openFileDialog2.FileName.ToString() != "")
{
fname2 = openFileDialog2.FileName.ToString();
}
}
Step 8: Finally write the follwoing code in the button click event.
private void button1_Click(object sender, EventArgs e)
{
progressBar1.Visible = true;
string img1_ref, img2_ref;
img1 = new Bitmap(fname1);
img2 = new Bitmap(fname2);
progressBar1.Maximum = img1.Width;
if (img1.Width == img2.Width && img1.Height == img2.Height)
{
for (int i = 0; i < img1.Width; i++)
{
for (int j = 0; j < img1.Height; j++)
{
img1_ref = img1.GetPixel(i, j).ToString();
img2_ref = img2.GetPixel(i, j).ToString();
if (img1_ref != img2_ref)
{
count2++;
flag = false;
break;
}
count1++;
}
progressBar1.Value++;
}
if (flag == false)
MessageBox.Show("Sorry, Images are not same , " + count2 + " wrong pixels found");
else
MessageBox.Show(" Images are same , " + count1 + " same pixels found and " + count2 + " wrong pixels found");
}
else
MessageBox.Show("can not compare this images");
this.Dispose();
}
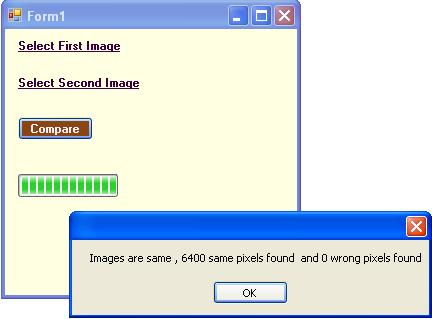
Step 9: Now debug the application. When you compare same images like as follows:

Img 1:

Img 2:
Then the following output will occur.

Figure 4:
Step 10: When you compare different images like as follows:

Img 3_Different:
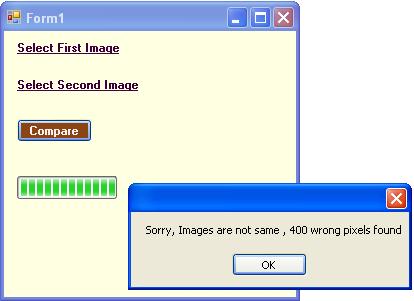
Then the following output will occur.

Figure 5: