Thumbnails are reduced image copies of the real image or you can say Thumbnail images are very small in size images i.e. they are resized images that are not only small physical size but small file size. Real thumbnails are NOT just images that look smaller because the are being resized with the width and height attributes of the img tag. The benefit of a real thumbnail is that it loads a small size 'preview' images very fast. This will only happen if the file size is small. There is no real advantage using the image tag to make a thumbnail because the file size is exactly as the full image. The .NET framework includes some extremely useful functionality and collections of namespaces. One of the most intriguing is the system.drawing namespace which allows the programmer to work with images.
This article will help you to learn make thumbnail image through the system.drawing namespaces. To upload images to the server, we need a File Upload control and a button control. Asp.Net simplifies the process of uploading images to the server with the FileUpload control. To start with, place a FileUpload control and a button control on your webpage like as follows:
<form id="form1" runat="server">
<div>
<asp:Label ID="labelMessage" runat="server" Text="Browse Image:" ForeColor="navy" Width="220"></asp:Label>
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="Upload" runat="server" Text="Upload" OnClick="Upload_Click" />
</div>
<div>
<asp:Label ID="label1" runat="server" Text="Normal Image (Full size): " ForeColor="navy" Width="220"></asp:Label>
<asp:Image ID="NormalImage" runat="server" />
</div>
<div>
<asp:Label ID="label2" runat="server" Text="Thumbnail Small Image (50x50)px: " ForeColor="navy" Width="220"></asp:Label>
<asp:Image ID="ThumbnailImageS" runat="server" />
</div>
<div>
<asp:Label ID="label3" runat="server" Text="Thumbnail Large Image (100x100)px: "
ForeColor="navy" Width="220"></asp:Label>
<asp:Image ID="ThumbnailImageM" runat="server" />
</div>
</form>
In this article I am using the GetThumbnailImage method of the Image class. This method returns the thumbnail image for the given original image. The syntax for this method is-
public Image GetThumbnailImage(int thumbWidth, int thumbHeight, Image.GetThumbnailImageAbort callback, IntPtr callbackData);
The GetThumbnailImage method takes 4 parameters such as the width of the thumbnail, height of the thumbnail image in pixels, an unused delegate and a handle or pointer that must be always Zero. This method retrieves the original image, creates a thumbnail by scaling the original image.
Example:
using
System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public
partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Upload_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFile)
{
FileUpload1.SaveAs(MapPath("~/Image/" + FileUpload1.FileName));
System.Drawing.Image img1 = System.Drawing.Image.FromFile(MapPath("~/image/") + FileUpload1.FileName);
System.Drawing.
Image bmp1 = img1.GetThumbnailImage(50, 50, null, IntPtr.Zero);
bmp1.Save(MapPath("~/thumbnail/S/") + FileUpload1.FileName);
System.Drawing.Image bmp2 = img1.GetThumbnailImage(100, 100, null, IntPtr.Zero);
bmp2.Save(MapPath("~/thumbnail/L/") + FileUpload1.FileName);
NormalImage.ImageUrl = "~/Image/" + FileUpload1.FileName;
ThumbnailImageS.ImageUrl = "~/thumbnail/S/" + FileUpload1.FileName;
ThumbnailImageM.ImageUrl = "~/thumbnail/L/" + FileUpload1.FileName;
}
}
}
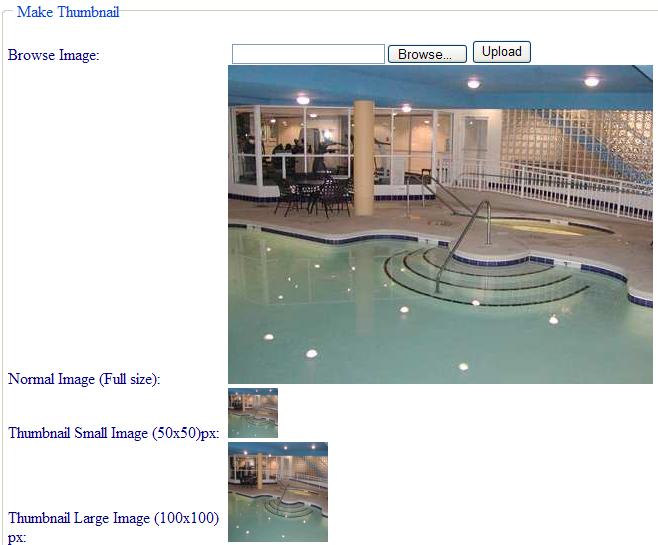
OutPut:

Figure 1: