First off all create a table in to database something like this:

Figure: Users table in database
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
#ImageId
{
font-size: 0.75em;
position: absolute;
visibility: hidden;
left: 0px;
top: 0px;
width: 400px;
height: 0px;
z-index: 200;
}
</style>
<script type="text/javascript">
var offsetfrommouse=[10,10]; //image x,y offsets from cursor position in pixels. Enter 0,0 for no offset
var displayduration=0; //duration in seconds image should remain visible. 0 for always.
var currentimageheight = 200; // maximum image size.
if (document.getElementById || document.all){
document.write('<div id="ImageId">');
document.write('</div>');
}
function getobj(){
if (document.getElementById)
return document.getElementById("ImageId").style
else if (document.all)
return document.all.imagid.style
}
function getobjnostyle(){
if (document.getElementById)
return document.getElementById("ImageId")
else if (document.all)
return document.all.imagid
}
function truebody(){
return (!window.opera && document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
//Main function to fill record for popup box
function showtRecord(imagename,title,description,email,country,showthumb,height)
{
if (height > 0){
currentimageheight = height;
}
document.onmousemove=followmouse;
//Start body of popup
newHTML = '<div style="padding: 5px; background-color: White; border: 1px solid #888;">';
if (showthumb > 0)
{
newHTML = newHTML + '<div style="font-size:16px" align="left" style="padding: 2px 2px 2px 2px;"><img src="Images/' + imagename + '" border="0">';
}
newHTML = newHTML +'<div style="font-size:14px" align="left">' + '<b>Name: </b>'+ title + '</div>';
newHTML = newHTML +'<div style="font-size:14px">'+'<b>Description: </b>'+ description + '</div>';
newHTML = newHTML +'<div style="font-size:14px">'+'<b>Email: </b>'+ email + '</div>';
newHTML = newHTML +'<div style="font-size:14px">'+'<b>Country: </b>'+ country + '</div>';
newHTML = newHTML + '</div>';
//End body of popup
getobjnostyle().innerHTML = newHTML;
getobj().visibility="visible";
}
function hideRecord(){
getobj().visibility="hidden"
document.onmousemove=""
getobj().left="-500px"
}
function followmouse(e){
var xcoord=offsetfrommouse[0]
var ycoord=offsetfrommouse[1]
var docwidth=document.all? truebody().scrollLeft+truebody().clientWidth : pageXOffset+window.innerWidth-15
var docheight=document.all? Math.min(truebody().scrollHeight, truebody().clientHeight) : Math.min(window.innerHeight)
if (typeof e != "undefined"){
if (docwidth - e.pageX < 300){
xcoord = e.pageX - xcoord - 286; // Move to the left side of the cursor
} else {
xcoord += e.pageX;
}
if (docheight - e.pageY < (currentimageheight + 110)){
ycoord += e.pageY - Math.max(0,(110 + currentimageheight + e.pageY - docheight - truebody().scrollTop));
} else {
ycoord += e.pageY;
}
} else if (typeof window.event != "undefined"){
if (docwidth - event.clientX < 300){
xcoord = event.clientX + truebody().scrollLeft - xcoord - 286; // Move to the left side of the cursor
} else {
xcoord += truebody().scrollLeft+event.clientX
}
if (docheight - event.clientY < (currentimageheight + 110)){
ycoord += event.clientY + truebody().scrollTop - Math.max(0,(110 + currentimageheight + event.clientY - docheight));
} else {
ycoord += truebody().scrollTop + event.clientY;
}
}
var docwidth=document.all? truebody().scrollLeft+truebody().clientWidth : pageXOffset+window.innerWidth-15
var docheight=document.all? Math.max(truebody().scrollHeight, truebody().clientHeight) : Math.max(document.body.offsetHeight, window.innerHeight)
if(ycoord < 0) { ycoord = ycoord*-1; }
getobj().left=xcoord+"px"
getobj().top=ycoord+"px"
}
</script>
<div align="center">
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table width="200px" cellpadding="0" cellspacing="0" style="border: 1px solid maroon;">
<tr bgcolor="maroon">
<th>Name</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<a onmouseover="showtRecord('<%# DataBinder.Eval(Container, "DataItem.Photo")%>','<%# DataBinder.Eval(Container, "DataItem.Name")%>','<%# DataBinder.Eval(Container, "DataItem.Description")%>','<%# DataBinder.Eval(Container, "DataItem.Email")%>',' <%# DataBinder.Eval(Container, "DataItem.Country")%>','1','');" onmouseout="hideRecord();">
<%# DataBinder.Eval(Container, "DataItem.Name")%></a>
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr bgcolor="#e8e8e8">
<td>
<a onmouseover="showtRecord('<%# DataBinder.Eval(Container, "DataItem.Photo")%>','<%# DataBinder.Eval(Container, "DataItem.Name")%>','<%# DataBinder.Eval(Container, "DataItem.Description")%>','<%# DataBinder.Eval(Container, "DataItem.Email")%>',' <%# DataBinder.Eval(Container, "DataItem.Country")%>','1','');" onmouseout="hideRecord();">
<%# DataBinder.Eval(Container, "DataItem.Name")%></a>
</td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
Code Behind code:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlCommand cmd = new SqlCommand("SELECT * FROM Users", new SqlConnection(@"Server=PURU\SQLSERVER2005;Database=Test; Uid=sa;Pwd=wintellect;"));
cmd.Connection.Open();
Repeater1.DataSource = cmd.ExecuteReader();
Repeater1.DataBind();
cmd.Connection.Close();
cmd.Connection.Dispose();
}
}
Output: When you press F5 to debug the application. you will get the following output:

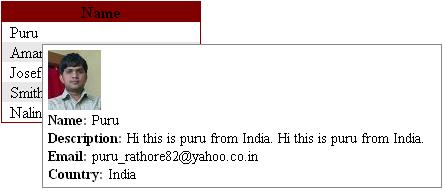
If you put mouse over any item (Name) you will get the following output:

Note: Download attached file for demo.