This article uses cool animation in silverlight to create a tab bar like look.
I have created two custom button controls in the sample for the two tabs you see in the picture above.
Creating a custom button
For creating a custom button, you just have to place a button control into the work area. Right click the button control and select "Edit Control Parts (Template)" and then select "Create Empty". This will create an empty button control to work with.
Now you can use any of the other controls like rectangle, ellipse, textblock to create you custom button control.
Here in my sample, I have placed one rectangle and textblock to create custom button. In my sample, you can see two button control for the two tabs.

Code for the two button's are:
<Button Height="72" Width="184" Canvas.Left="72" Canvas.Top="80" Content="Button" Template="{StaticResource ButtonControlTemplate2}"/>
<Button Height="32" Width="175" Canvas.Left="8" Canvas.Top="12" Content="Button" Template="{StaticResource ButtonControlTemplate3}"/>
Code for control template "ButtonControlTemplate2" is as follows:
ControlTemplate x:Key="ButtonControlTemplate2" TargetType="Button">
<Grid Height="32">
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name="FocusStates">
<vsm:VisualState x:Name="Unfocused"/>
<vsm:VisualState x:Name="Focused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name="CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition Duration="00:00:02" To="MouseOver"/>
<vsm:VisualTransition Duration="00:00:02" From="MouseOver" To="Normal"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="10">
<SplineDoubleKeyFrame.KeySpline>
<KeySpline ControlPoint1="0,0" ControlPoint2="1,1"/>
</SplineDoubleKeyFrame.KeySpline>
</SplineDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="91.481">
<SplineDoubleKeyFrame.KeySpline>
<KeySpline ControlPoint1="0,0" ControlPoint2="0.740000009536743,0.014"/>
</SplineDoubleKeyFrame.KeySpline>
</SplineDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1">
<SplineDoubleKeyFrame.KeySpline>
<KeySpline ControlPoint1="0,0" ControlPoint2="0.26800000667572,1"/>
</SplineDoubleKeyFrame.KeySpline>
</SplineDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(UIElement.Visibility)" RepeatBehavior="Forever">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<vsm:Visibility>Visible</vsm:Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="88.009"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.962"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<vsm:Visibility>Visible</vsm:Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name="Pressed"/>
<vsm:VisualState x:Name="Disabled"/>
<vsm:VisualState x:Name="Normal"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>|
<Rectangle HorizontalAlignment="Stretch" Margin="0,0,0,0" VerticalAlignment="Top" Height="32" Fill="#FFEE916F"/>
<Rectangle Height="16" HorizontalAlignment="Stretch" Margin="1,0,0.0209999997168779,-0.526000022888184" VerticalAlignment="Bottom" x:Name="rectangle" RenderTransformOrigin="0.5,0.5" Opacity="1" d:IsHidden="False" Visibility="Visible" Fill="#FFEE916F">
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="-0.338"/>
<TranslateTransform/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
<TextBlock Height="136" Margin="8,0,-152,-152" VerticalAlignment="Bottom" Text="Indians in Malaysia will appeal for PM Badawai's intervention over the ban on yoga. They said that yoga was an ancient Indian art form and that no religious connotations should be attached to it." TextWrapping="Wrap" FontSize="14" FontWeight="Normal" Visibility="Collapsed" x:Name="textBlock"/>
<TextBlock Margin="21,4,24,7" Text="Breaking News" TextWrapping="Wrap" FontSize="16" FontWeight="Bold" FontFamily="Verdana"/>
</Grid>
</ControlTemplate>
The control template "ButtonControlTemplate3" is similar to the above code with slight changes in position.
In the above control template, I have applied some animation to postion the content for the tab. For the tab content, I have used one rectangle and a textblock inside the rectangle.
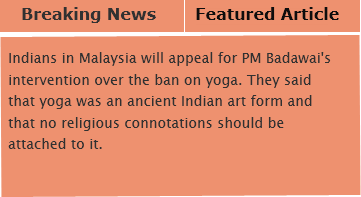
When we mouse over the tab "Breaking News" you can see like this:

Same is with the "Featured Article"

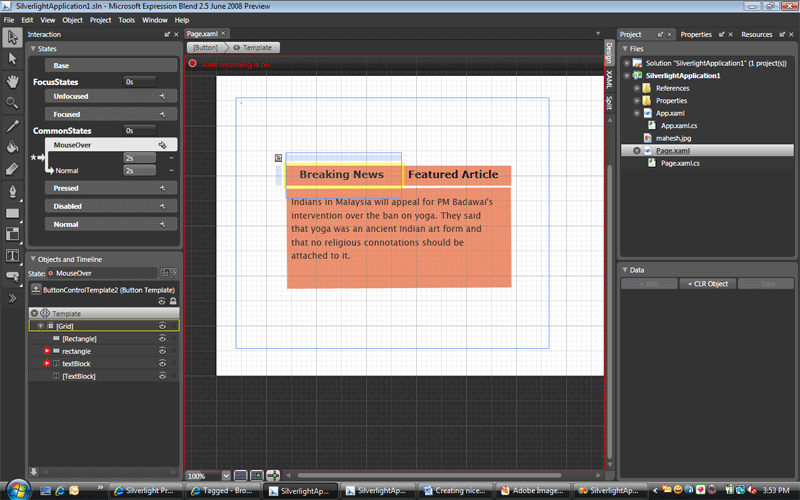
You can see from the below image how we apply animation to various controls in silverlight.

To see the working of this sample, you have to download the source code and see its output.