Passing Values between forms in Silverlight
Here in this article, I am going to show how to navigate between pages in an application and to pass values between them.
For this example, I have taken two forms firstpage.xaml and secondpage.xaml

A small change is required in the file app.xaml.cs to load the firstpage.xaml initially.
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new firstpage();
}
I have declared some application level variables like follows:
private string firstName;
private string lastName;
private string age;
private string address;
public string FirstName
{
get
{
return firstName;
}
set
{
firstName = value;
}
}
public string LastName
{
get
{
return lastName;| }
set
{
lastName = value;
}
}
public string Age
{
get
{
return age;
}
set
{
age = value;
}
}
public string Address
{
get
{
return address;
}
set
{
address = value;
}
}
Now back to our first page firstpage.xaml.
<UserControl x:Class="FormNavigation.firstpage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="mygrid" Background="White">
<TextBlock Height="32" Margin="8,8,24,0" VerticalAlignment="Top" Text="Please enter the details below:" TextWrapping="Wrap" FontFamily="Verdana" FontSize="16" FontWeight="Bold">
<TextBlock.Foreground>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF000000"/>
<GradientStop Color="#FFE5270E" Offset="1"/>
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
<TextBlock Height="24" HorizontalAlignment="Left" Margin="8,56,0,0" VerticalAlignment="Top" Width="120" Text="First Name" TextWrapping="Wrap"/>
<TextBlock Height="24" HorizontalAlignment="Left" Margin="8,104,0,0" VerticalAlignment="Top" Width="120" Text="Last Name" TextWrapping="Wrap"/>
<TextBlock Height="24" HorizontalAlignment="Left" Margin="8,0,0,124" VerticalAlignment="Bottom" Width="120" Text="Age" TextWrapping="Wrap"/>
<TextBlock Height="24" HorizontalAlignment="Left" Margin="8,0,0,74" VerticalAlignment="Bottom" Width="120" Text="Address" TextWrapping="Wrap"/>
<TextBox Height="24" Margin="152,56,24,0" VerticalAlignment="Top" Text="" TextWrapping="Wrap" Background="#FFD2E7ED" BorderBrush="#FFEF2626" SelectionBackground="#FFEA1616" FontFamily="Verdana" x:Name="fname"/>
<TextBox Height="24" Margin="152,104,24,0" VerticalAlignment="Top" Background="#FFD2E7ED" BorderBrush="#FFEF2626" FontFamily="Verdana" SelectionBackground="#FFEA1616" Text="" TextWrapping="Wrap" x:Name="lname"/>
<TextBox Height="24" Margin="152,0,160,124" VerticalAlignment="Bottom" Background="#FFD2E7ED" BorderBrush="#FFEF2626" FontFamily="Verdana" SelectionBackground="#FFEA1616" Text="" TextWrapping="Wrap" x:Name="personage"/>
<TextBox Height="48" Margin="152,0,24,50" VerticalAlignment="Bottom" Background="#FFD2E7ED" BorderBrush="#FFEF2626" FontFamily="Verdana" SelectionBackground="#FFEA1616" Text="" TextWrapping="Wrap" x:Name="personadd"/>
<TextBlock Height="24" HorizontalAlignment="Right" Margin="0,0,80,124" VerticalAlignment="Bottom" Width="64" Text="(years)" TextWrapping="Wrap"/>
<Button Height="28" HorizontalAlignment="Stretch" Margin="152,0,160,8" VerticalAlignment="Bottom" Content="Submit" Click="submit_Click" FontWeight="Bold" FontFamily="Verdana" FontSize="14"/>
</Grid>
</UserControl>
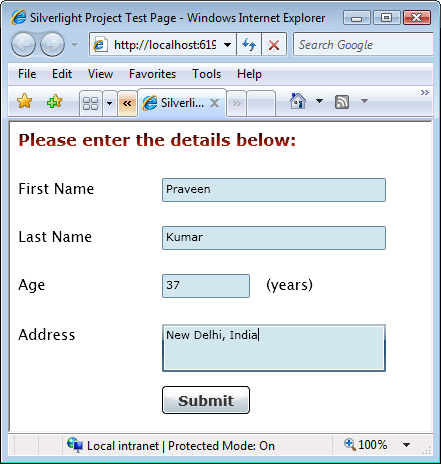
I named the grid as "mygrid". Here in this form I have paced four text boxes for first name, last name, age and address. Also we have submit button for navigating to the next page.
Design of the page will look like:

Code for submit button is as follows:
private void submit_Click(object sender, RoutedEventArgs e)
{
if ((fname.Text != String.Empty) || (lname.Text != String.Empty) || (personage.Text != String.Empty) || (personadd.Text != String.Empty))
{
App app = (App)Application.Current;
app.FirstName = fname.Text;
app.LastName = lname.Text;
app.Age = personage.Text;
app.Address = personadd.Text;
mygrid.Children.Clear();
mygrid.Children.Add(new secondpage());
}
}
Now we will see the design of the second page:
<UserControl x:Class="FormNavigation.secondpage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid x:Name="secondgrid" Background="White">
<TextBlock Height="32" Margin="8,8,24,0" VerticalAlignment="Top" Text="Details from page I are:" TextWrapping="Wrap" FontFamily="Verdana" FontSize="16" FontWeight="Bold">
<TextBlock.Foreground>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF000000"/>
<GradientStop Color="#FFE5270E" Offset="1"/>
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
<TextBlock Height="24" HorizontalAlignment="Left" Margin="8,56,0,0" VerticalAlignment="Top" Width="64" Text="Name" TextWrapping="Wrap"/>
<TextBlock HorizontalAlignment="Left" Margin="8,120,0,0" VerticalAlignment="Top" Width="120" Text="Age" TextWrapping="Wrap" Height="24"/>
<TextBlock Height="24" HorizontalAlignment="Left" Margin="8,0,0,92" VerticalAlignment="Bottom" Width="120" Text="Address" TextWrapping="Wrap"/>
<TextBlock Height="24" Margin="76,56,32,0" x:Name="name1" VerticalAlignment="Top" Text="" TextWrapping="Wrap" Foreground="#FFF00C0C"/>
<TextBlock Height="24" x:Name="age1" HorizontalAlignment="Left" Margin="76,119.999000549316,0,0" VerticalAlignment="Top" Width="81.76" Text="" TextWrapping="Wrap" d:LayoutOverrides="Width" Foreground="#FFF00C0C"/>
<TextBlock Height="72" x:Name="add1" Margin="76,0,24,44" VerticalAlignment="Bottom" Text="" TextWrapping="Wrap" Foreground="#FFF00C0C" />
<Button Height="32" Click="submit1_Click" HorizontalAlignment="Stretch" Margin="157.759994506836,0,128,8" VerticalAlignment="Bottom" Content="Go to Page I" FontSize="14" FontWeight="Bold" FontFamily="Verdana"/>
</Grid>
</UserControl>
Code for second page loading is as follows:
public secondpage()
{
InitializeComponent();
App app = (App)Application.Current;
name1.Text = app.FirstName + " " + app.LastName;
age1.Text = app.Age + " years";
add1.Text = app.Address;
}
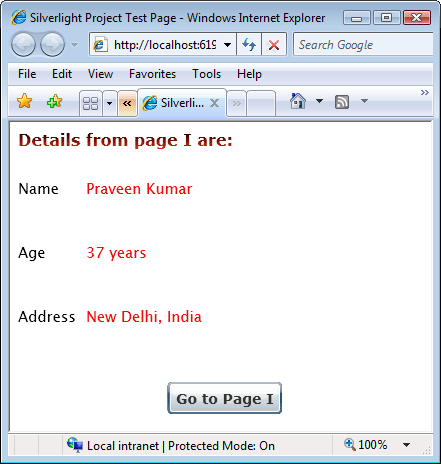
The final output after loading second page is:

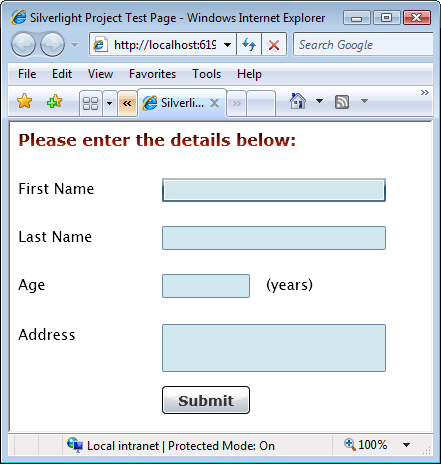
When we click on the "Go to Page I" button we will get:

Code for the button is as follows:
private void submit1_Click(object sender, RoutedEventArgs e)
{
secondgrid.Children.Clear();
secondgrid.Children.Add(new firstpage());
}