Some ASP.NET server controls depend on client script for their functionality. In addition, some functionality of ASP.NET pages relies on client script. It is useful to know how ASP.NET controls and pages use client script so that you understand how ASP.NET Web pages might be affected by differences in how browsers support client script.
Client executes only JavaScript, DHTML and Markup tags only. To run client execution through server controls we have include attribute property to the button in the code.
Following code snippet explain about client execution from server controls:
JavaScript Script File code
function test()
{
alert("Testing Server control to run client script");
//confirm("Testing Server control to run client script");
}
Note: Javascript has two methods confirm() and alert() to display message

Desing .aspx code file
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ClientExec_ServerControl._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script language="javascript" type="text/jscript" src="JScript1.js"></script>
<title>Client execution from server control</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<p>
<asp:Button ID="Button1" runat="server"
style="top: 15px; left: 10px; position: absolute; height: 26px; width: 346px"
Text="Server Button which will run client script" />
</p>
</form>
</body>
</html>
In the page load you can add this line for having client side validation
Button1.Attributes.Add("onClick", "return test();");
Code behind .cs file code
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace ClientExec_ServerControl
{
public partial class _Default : System.Web.UI.Page
{
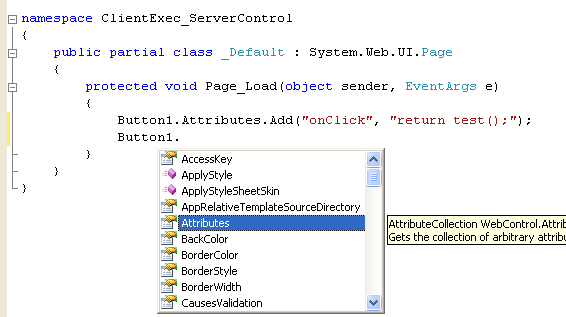
protected void Page_Load(object sender, EventArgs e)
{
Button1.Attributes.Add("onClick", "return test();");
}
}
}
The above code will do the following:
- Will give the attribute
- Will sent JavaScript file to the browser

You can do the above thing with the following
<asp:Button ID="Button1" runat="server" Style="top: 15px; left: 10px; position: absolute;
height: 26px; width: 346px" Text="Server Button which will run client script"
OnClientClick="return(test())" />
Note: If it is a client control you don't have to add attribute for client side execution.
You can make a server control execute at client side but you can't make a client control execute at server.
Conclusion
I hope that this article would have helped you in understanding Client execution from server control. Please share it if you know more about this attribute. Your feedback and constructive contributions are welcome.