WPF (Windows Presentation Foundation) has five special visual effects built in to the System.Windows.Media.Effects namespace that can be applied to any UIElement, DrawingGroup and ViewPort3DVisualCovered.
Bitmap effects enable designers and developers to apply visual effects to rendered Microsoft Windows Presentation Foundation (WPF) content. For example, bitmap effects allow you to easily apply a DropShadowBitmapEffect effect or a blur effect to an image or a button. The unmanaged APIs provide an extensible framework for independent hardware vendors (IHVs) to develop custom effects to use in WPF applications.
Bitmap effects (IMILBitmapEffect object) are simple pixel processing operations. A bitmap effect takes a IWICBitmapSource Interface as an input and produces a new IWICBitmapSource Interface after applying the effect, such as a blur or drop shadow.
To apply a bitmap effect to a relevant object simply set its BitmapEffect property to an instance of one of the BitmapEffect derived classes.
<Window x:Class="Bitmap_Effects.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--this is button1 -->
<Button Grid.Row="0" Grid.Column="0" Height="30" Width="200" FontWeight="Bold" FontFamily="Verdana">
Raj Beniwal
<Button.BitmapEffect>
<BevelBitmapEffect></BevelBitmapEffect>
</Button.BitmapEffect>
</Button>
<!--this is button2 -->
<Button Height="30" Width="200" Grid.Row="1" Grid.Column="0" FontWeight="Bold" FontFamily="Verdana">
Raj Beniwal
<Button.BitmapEffect>
<BitmapEffectGroup>
<OuterGlowBitmapEffect></OuterGlowBitmapEffect>
<OuterGlowBitmapEffect></OuterGlowBitmapEffect>
<OuterGlowBitmapEffect></OuterGlowBitmapEffect>
<DropShadowBitmapEffect></DropShadowBitmapEffect>
<BevelBitmapEffect></BevelBitmapEffect>
</BitmapEffectGroup>
</Button.BitmapEffect>
</Button>
<!--this is button3 -->
<Button Height="30" Width="200" Grid.Row="2" Grid.Column="0" FontWeight="Bold" FontFamily="Verdana">
Raj Beniwal
<Button.BitmapEffect>
<BitmapEffectGroup>
<DropShadowBitmapEffect></DropShadowBitmapEffect>
<DropShadowBitmapEffect></DropShadowBitmapEffect>
<DropShadowBitmapEffect></DropShadowBitmapEffect>
<DropShadowBitmapEffect></DropShadowBitmapEffect>
</BitmapEffectGroup>
</Button.BitmapEffect>
</Button>
</Grid>
</Window>
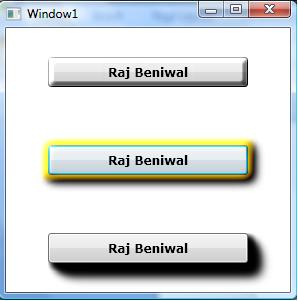
Output:

Figure1.
Bitmap Effects using Image:
<Window x:Class="Bitmap_Effects.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window2" Height="300" Width="300">
<Grid>
<Image Source="Raj 059.JPG" Height="200" Width="200">
<Image.BitmapEffect>
<BitmapEffectGroup>
<BevelBitmapEffect></BevelBitmapEffect>
<DropShadowBitmapEffect></DropShadowBitmapEffect>
<DropShadowBitmapEffect></DropShadowBitmapEffect>
</BitmapEffectGroup>
</Image.BitmapEffect>
</Image>
</Grid>
</Window>
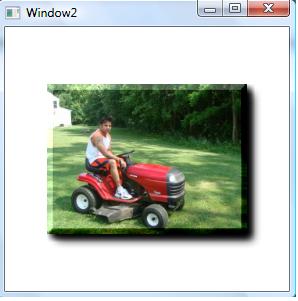
Output:

Figure2.