In this article I am going to discuss about how to use Skins in WPF. In WPF Skins and Themes format is totally different. One of the best features in WPF is the ability to replace Resources, Styles, Control Templates and Data Templates at runtime. Skins are used to changing an application's appearance on the fly, typically by third parties. WPF doesn't have a distinct concept called a skin, nor does it have a formal notion of skinning, but it doesn't need one. You can easily write an application or component that support dynamic skinning by using WPF's dynamic resource mechanism combined with styles or templates.
To use the styles globally in your project, open your App.xaml file and replace your <Application.Resources>...</Application.Resources> with my <Application.Resources>...</Application.Resources> for the set of styles that you are interested in using.
Then, you can utilize the styles for controls throughout your project by adding a reference to the style of interest. For example, for button you would add the bold text below to the button tag,
<Button Style="{DynamicResource ButtonStyle}" Width="70">Cancel</Button>
Here is my window.xaml code. Here are my all controls and styles:
<Window x:Class="WpfApplication5.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300" ResizeMode="NoResize">
<Grid>
<StackPanel Style="{DynamicResource DialogStyle}">
<Label Style="{DynamicResource
LabelStyle}">Loading.....</Label>
<ProgressBar Value="70" MinHeight="20" Margin="20"
Foreground="Orange"></ProgressBar>
<Button Style="{DynamicResource ButtonStyle}"
Width="70">Cancel</Button>\
</StackPanel>
</Grid>
</Window>
Here is my App.xaml:
<Application x:Class="WpfApplication5.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Window1.xaml">
<Application.Resources>
<Style x:Key="DialogStyle" TargetType="{x:Type StackPanel}">
<Setter Property="Margin" Value="20"></Setter>
</Style>
<Style x:Key="LabelStyle" TargetType="{x:Type Label}">
<Setter Property="FontSize" Value="16"></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
<Setter Property="Foreground" Value="Red"></Setter>
</Style>
<Style x:Key="ButtonStyle" TargetType="{x:Type Button}">
<Setter Property="FontSize" Value="12"></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
<Setter Property="Foreground" Value="Red"></Setter>
<Setter Property="Background" Value="Green"></Setter>
</Style>
</Application.Resources>
</Application>
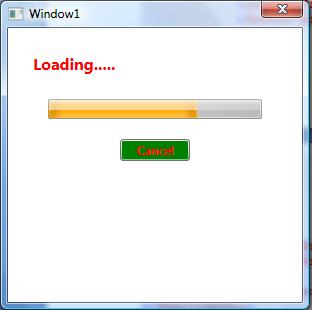
Result should be looks like this:

Figure 1.
This is it for now.