Introduction
The SiteMapDataSource control is a data source to the site map data that is stored by the site map providers that are configured for your site. The SiteMapDataSource enables Web server controls that are not specifically site navigation controls, such as the TreeView, Menu, and DropDownList controls, to bind to hierarchical site map data. You can use these Web server controls to display a site map as a table of contents or to actively navigate a site. Alternatively, you can use the SiteMapPath control, which is designed specifically as a site navigation control and therefore does not need an instance of the SiteMapDataSource control.
Site map data is retrieved from an SiteMapProvider object, such as XmlSiteMapProvider, which is the default site map provider for ASP.NET. You can specify any provider that is configured for your site to provide the site map data to the SiteMapDataSource and can obtain the list of available providers by accessing the SiteMap Providers collection.
StartingNodeOffset Property
If the StartingNodeOffset property is set to a value other than 0, it affects the starting node and with it the site map data hierarchy that is exposed by the SiteMapDataSource control. The negative or positive integer value of the StartingNodeOffset identifies the number of levels up or down the site map hierarchy from the starting node that is identified by the StartFromCurrentNode and StartingNodeUrl properties to offset the starting node of the subtree that is exposed by data source control. If the StartingNodeOffset property is set to a negative number -n, the starting node of the subtree that is exposed by the data source control is the ancestor node n hierarchical levels above the identified starting node. If the value n is greater than the number of ancestor levels in the hierarchical tree, the starting node of the subtree is the root node of the site map hierarchy. If the StartingNodeOffset property is set to a positive number +n, the starting node of the subtree that is exposed is a child node n levels below the identified starting node. Because more than one branch of child nodes might exist in the hierarchy, the SiteMapDataSource attempts to resolve a child node directly on the path between the identified starting node and the node that represents the currently requested page, if possible. If the node that represents the currently requested page is not in the subtree of the identified starting node, the value of the StartingNodeOffset property is ignored. If the node that represents the currently requested page is less than n levels below the identified starting node, the currently requested page node is used as the starting node.
Getting Started
First of all create a new ASP.NET Web Site using Visual Studio 2008. Select ASP.NET Web Site in Template as shown below.

Figure 1.
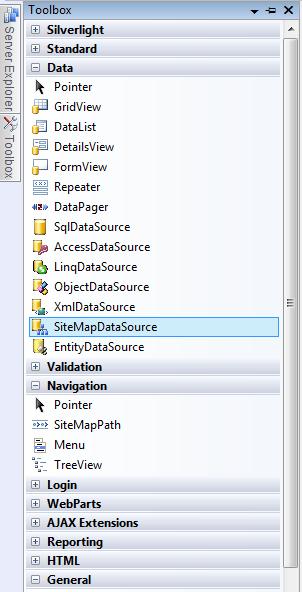
Next, Drag and Drop a SiteMapDataSource control and a TreeView control from Toolbox to the page.

Figure 2.
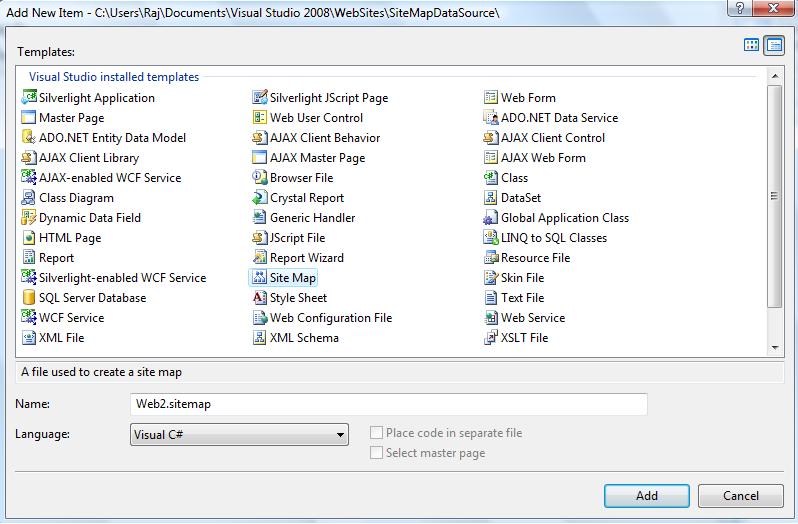
Now right click on your project in Solution Explorer and click Add New Item. On templates, select Site Map template and click OK as shown below.

Figure 3.
Now double click on your sitemap file and put this code in .sitemap file
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="My Favourate" description="Favourate">
<siteMapNode url="" title="Websites" description="my fav websites">
<siteMapNode url="www.c-sharpcorner.com" title="c-sharpcorner" description="microsoft technology world" />
<siteMapNode url="www.vbdotnetheaven.com" title="vbdotnetheaven.com" description="vb.net world" />
<siteMapNode url="www.longhorncorner.com" title="longhorncorner.com" description="XAML,WPF world" />
</siteMapNode>
<siteMapNode url="" title="Movies" description="my fav movies">
<siteMapNode url="" title="Gladiator" description="Gladiator"></siteMapNode>
<siteMapNode url="" title="Once upon a time in maxico" description="once upon a time in maxico"></siteMapNode>
<siteMapNode url="" title="Ghost Rider" description="ghost rider"></siteMapNode>
</siteMapNode>
<siteMapNode url="" title="Wrestler" description="my fav wrestler">
<siteMapNode url="" title="John Cena" description="john cena the marine guy"></siteMapNode>
<siteMapNode url="" title="Shawn Micheal" description="shawn micheal the great wrestler "></siteMapNode>
</siteMapNode>
</siteMapNode>
</siteMap>
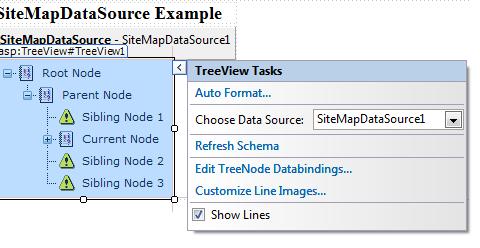
Now choose a DataSource for TreeView control. I will display the site map in a TreeView. As you can see below, I select SiteMapDataSource as my Data Source for the TreeView control.

Figure 4.
My code on the page looks like following.
<form id="form1" runat="server">
<div>
<table>
<tr>
<td colspan="2">
<h3>SiteMapDataSource Example</h3></td>
</tr>
<tr>
<td valign="top">
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
<asp:TreeView ID="TreeView1" ExpandDepth="2" DataSourceID="SiteMapDataSource1"
runat="server" ImageSet="Events" ShowLines="True">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="False" ForeColor="Red" />
<SelectedNodeStyle Font-Underline="True" HorizontalPadding="0px"
VerticalPadding="0px" />
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black"
HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
</td>
</tr>
</table>
</div>
</form>
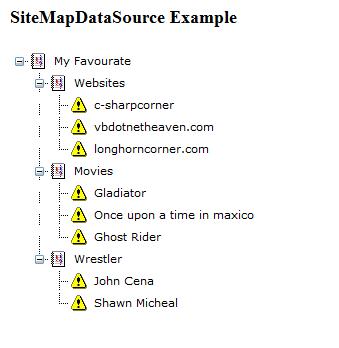
That's it. Now build and run the application and you will see output like below. Here, you will see the contents of the SiteMap file are displayed in a TreeView under a root node with multiple children and grand children.

Summary
In this article you saw how to use a SiteMapDataSource control in ASP.NET 3.5 to bind a sitemap file to a TreeView control. If you have any questions and queries write me mail.