We normally use either TABLE or DIV tag to create page layout like specifying control's position, splitting the page etc. But, most of the developers prefer using TABLE instead of DIV tag. In this article, I am going to discuss about the advantages of using DIV instead of TABLE tag with an example. I am using VS 2008 for this sample. Around 70 - 80% sites are using TABLE element for creating page layouts.
But, DIV element gives following benefits, when compared to TABLE:
- Fewer Markups: By using DIV tag, markup code needed to create page layout is less than using TABLE tag.
- Low Bandwidth Loading: By using DIV tag, markup will be less which in turn loads page quickly on low bandwidth networks.
- Low Browser Burden: Since, Markup will be less by using DIV tag. The load and time needed by the browser for page display will be low.
- Easy to Change Layout: By using DIV tag, we can easily modify our page layout. Since, we can manage the layout using DIVs and design using style sheets separately and easily.
- Multiple Resolutions: By using DIV tag, we can make sure our page works at different screen resolutions and widths.
- Absolute Positioning: By using DIV tag, we can position the controls absolutely on a page.
- High Priority: DIV tags will be loaded first on a page, when compared to a table tag. Because of this, contents present in the DIV tag will be displayed first before the complete page loads.
Let's see the above benefits in a sample. Open your VS 2008 and create a new Website and name it as DIVLayoutSample.
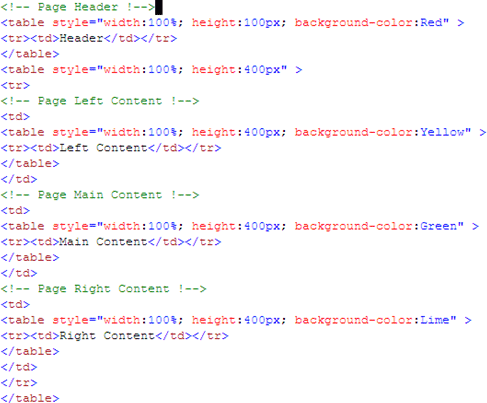
Create a layout to your default page using TABLE tag with a header, footer, left, right and content in the center of the page as shown below in between form tag:

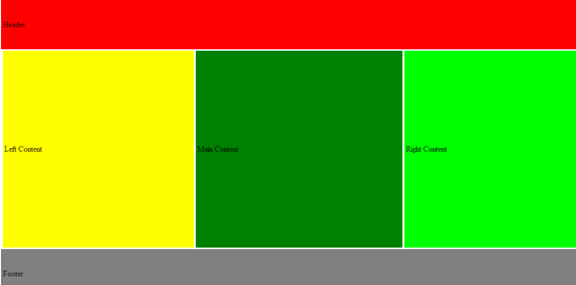
Run the application, the output will be like this:

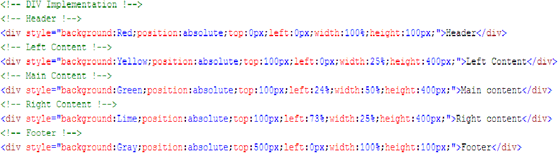
Now, we will implement the same layout using DIV tags. Remove above markup and add this DIV markup as shown below:

Firstly, lot of markup got reduced. Secondly, it's easy to add/modify existing page layout. Page will also get loaded very fast, because of fewer markups and less load on browser for loading the page. It works very well on low bandwidth networks.
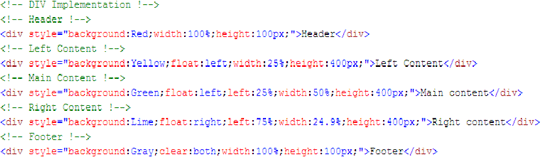
We can still reduce the code by replacing the position, top and left attributes with float attribute as shown below:

float attribute makes a DIV to float left/right direction. clear attribute clears previously specified float attributes. By using stylesheets, we can split HTML markup (DIV tag) and design (separate stylesheet) into different files. So, by using DIV tag we can reduce markup, load page faster and works well at different resolutions and network bandwidths. So, start using DIV elements for your page layouts and experience the benefits of it. I am ending up the things here. I hope this article will be helpful for all.