I have come across a situation where the color of the silverlight scroll bar was looking very ugly in one of my projects and it needs to be changed.
As many of you might have observed the default pale color sucks most of the times.
When the situation demands color tweaking for the scroll bar : Few simple steps and a few minutes of time, its done.
Tools Needed: Microsoft Expression Blend.
When you are all set start off with this
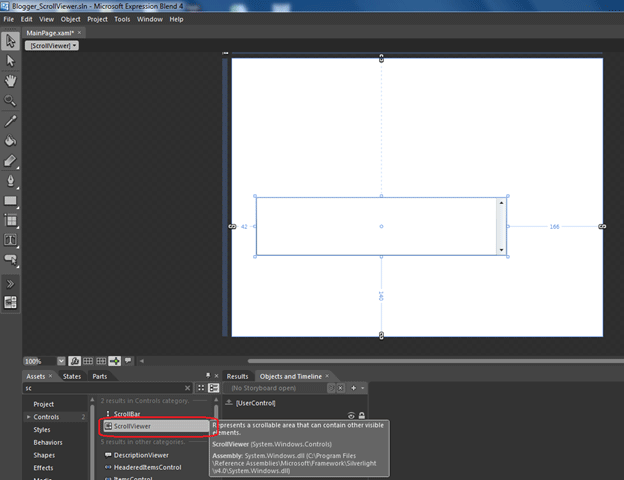
Step 1: Open a new project in Expression Blend and drag a scroll viewer control on to the Layout.

Step 2:
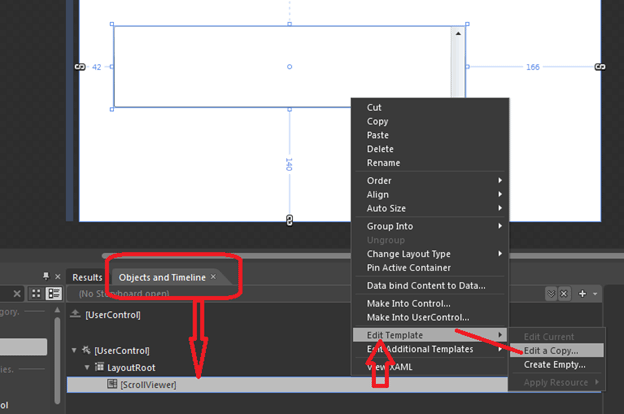
- Go to Objects and timeline,
- Right click on the Scroll Viewer
- Click on Edit Template and
- Select edit a copy

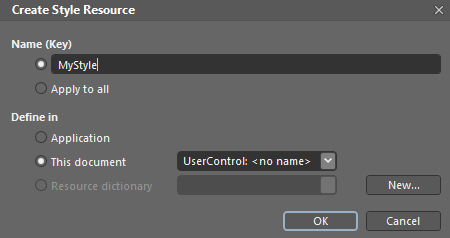
Step 3: Specify a name in the Dialog Box that appears.

Step 4: Once you do so you will find the scroll viewer being made by mending many bits and pieces viz. Scroll Content Presenter, Rectangle, Vertical Scroll Bar, Horizontal Scroll Bar etc.

Now that we have the individual parts, here starts the customization part.
Step 5: Select the individual element you want to customize or change in the scroll viewer. My target now is to change the color of the scroll bar. So I select the Horizontal Scroll bar. And repeat the Step #2.
Step 6: Specify a name in the Dialog Box that appears. Make sure that you give a meaningful name and remember it to use it at a later time. Otherwise you might end up in ruckus.
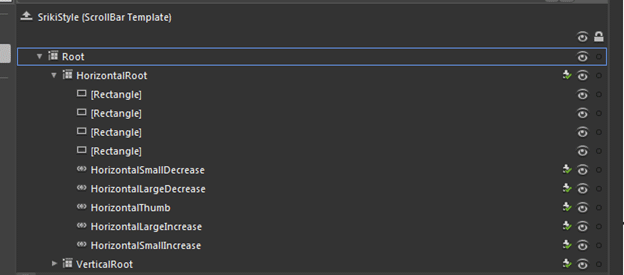
Step 7: You can now see that the Horizontal Scroll bar is made of few more isolated components such as Rectangles, Horizontal Thumbs etc. The Horizontal thumb is the actual scrolling part of the scroll bar which can be moved. So our aim is to change its default color. Repeat the Step #2 on the Horizontal Thumb. In the dialog box give any meaningful name.
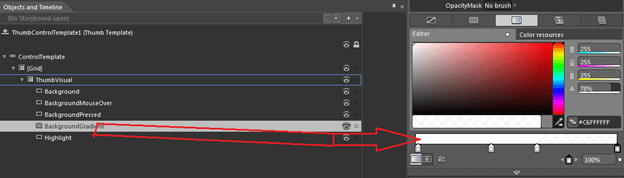
Step 8: Now we arrive at a destination of the real work. The thumb is made of a group of nothing but just rectangles . In order to change the basic Look and Feel of the Scroll Bar, select the "Background gradient" rectangle and navigate to the Properties window.

You can see all the colors are set to white in the Properties panel. Now unleash the designer in you and sharpen the creativity as you proceed with the next step.
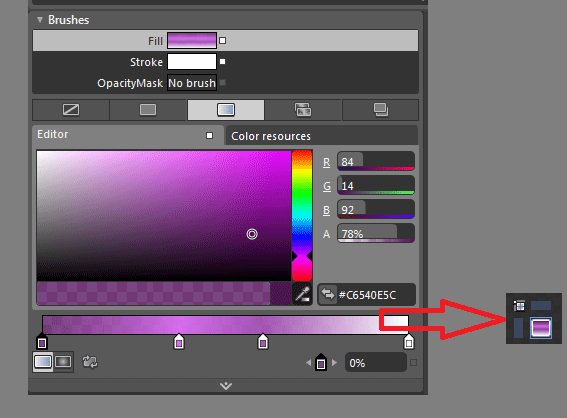
Step 9: Change the colors on the gradient bar to the colors you wish to or the colors you are demanded for. You can change the number of colors and order of the colors. I now stick to 4 colors and change them to violet and shades of violet.

P.S : Change the Background MouseOver Rectangle colors in the same manner. If you don't do so your Scroll Bar looks UGLY
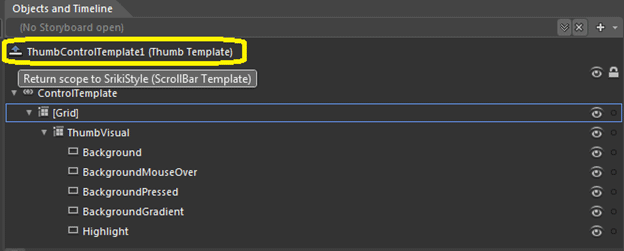
Step 10: Click on the Return to scope and Underlined Upper Arrow button in the Objects and Timeline window. Click the same button until you reach the Layout root level where you see the Scroll Viewer

Step 11: Now its Climax time; Apply the Edited style to the scroll viewer. Identify the scroll viewer, right click on it, and Go to Edit Template, Click Apply resource (By doing this we apply the style which we have created).
Step 12: Select the Style with the name you have specified in Step #6.
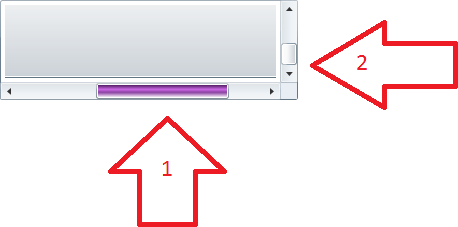
Save the application and Run it. This is how the Scroll Viewer looks like in the Browser.

You can see the Ugly and Regular Pale scroll bar in 2 and 1 is the Colorful scroll bar which we have created. Now tell me which one really Looks "ROCKING"..............!!!
Happy Coding
Cheers,
Srikanth Chaganti