This article discusses some basic concepts of Web Parts, their advantages, and how to use them.
You will need Visual Studio 2005 or later version to understand this article.
Web Part Manager
Web part manager is a manager for web parts behind the scenes. We normally don't do a lot of things with the web part manager either in code or in design mode.
Just drag and drop:
<asp:WebPartManager ID="WebPartManager1" runat="server"> </asp:WebPartManager>
Understanding Zones
There are four kinds of zones in web parts:
1. Web Part Zone
2. Editor Zone
3. Catalog Zone
4. Connection Zone
Web Part Zone
The webpart Zone is the basic unit for webparts. By placing different contents in a webpart zone we can allow a user to drag and drop contents on a page.
Editor Zone
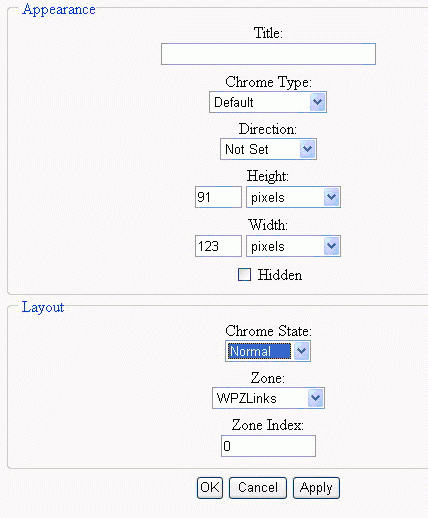
Editing of a web part is further divided into four types: Appearance, Behavior, Property, and Layout
The Appearance lets user edit the appearance of web parts.
The Layout lets user edit the layout of web parts.

The Property enables users to edit custom properties on Web Part controls. The Behavior lets edit properties that affect the behavior of an associated WebPart control
Catalog Zone
Catalog mode gives us option to add/remove web parts on runtime. Catalog zone is further divided into three types - Page, Declarative, and Import.
Page
One way end users will probably want to customize a site is by opening and closing controls. The PageCatalogPart represents a page catalog for holding controls that were previously added to a page that is now closed.
Declarative
Adding parts to a page dynamically means executing code that adds parts to the page at runtime
Import
The ImportCatalogPart enables users to import a Web Part description from XML data.
Connection Zone
This mode allows Web Parts to communicate with each other.
Advantages of Web Parts
Web Parts allows for personalization of page content. They allows users to move or hide the Web Parts and add new Web Parts changing the page layout.
Web Parts allows user to export or import Web Parts settings for use in other pages. Web Parts retain the properties, appearance and the data across the pages when imported or exported.
Web Parts can be assigned role-based access. So you can determine which Web Parts can share by all or which should be hidden for certain roles. This helps us to provide customized content based on security.
Web Parts can talk to each other. You can utilize the data in one Web Part in another Web Part for different purposes.
Web Parts Modes
The modular and customizable sites that you can build with the new Portal Framework enable you to put the web page that is in view into several modes for the end user. Modes are very powerful in that they enable user to edit Web Parts, delete the Web Parts or customize Web Parts.
a) Normal mode: End user cannot edit or move sections of page.
b) Edit Mode: End user can edit Web Parts on the page including Web Parts title, color or even setting custom properties.
c) Design Mode: End user can rearrange the order of the pages Web Parts in a WebPartZone.
d) Catalog Mode: End user enjoys the choice to add new Web Parts or add deleted Web Parts in any WebPartZone on the page.
Web Parts components
You can study Web Parts under three different categories. Each category adds it own value in Portal Framework (Web Parts).
Personalization
Personalization is the core behavior of WebParts. You can modify or personalize the layout, appearance and behavior of WebParts controls. Personalized settings are persisted for future browser sessions.
UI Structural components
UI structural components create infrastructure for the WebParts to work on a page. They provide core services needed by any Web Part including coordinating and tracking all individual WebParts controls. They also control the different modes in which a page can be (Normal, Edit, Design, and Catalog). It also manages WebParts zones. For example: WebPartManager control is one such UI Structural component which should be required on each page that holds WebParts.
WebParts UI controls
Web Parts control set is extensive and flexible which can be used to build Web Parts or you can create your own custom Web Parts by inheriting from the System.Web.UI.WebControls.WebParts.Webpart class. You can also reuse existing ASP.NET server controls as Web Parts controls by encapsulating it in a genericwebpart class.
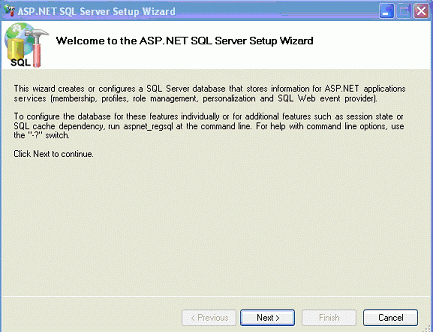
Setting Up the Database
To create the database to store our page settings, run the utility named as aspnet_regsql.exe.

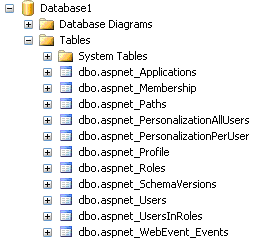
This wizard creates the following tables in database which we select during this wizard:

Configuration Web.Config
<connectionStrings>
<remove name="LocalSqlServer" />
<add name="YourDB Name" connectionString="server=.;database=xxx;UID=yyy;PWD=xxx" providerName="System.Data.SqlClient" />
</connectionStrings>
<system.web>
<webParts enableExport="true">
<personalization defaultProvider="AspNetSqlPersonalizationProvider">
<providers>
<remove name="AspNetSqlPersonalizationProvider" />
<add name="AspNetSqlPersonalizationProvider" type="System.Web.UI.WebControls.WebParts.SqlPersonalizationProvider" connectionStringName="MyDBConnectionString" applicationName="/" />
</providers>
<authorization>
<deny users="*" verbs="enterSharedScope" />
<allow users="*" verbs="modifyState" />
</authorization> </personalization>
</webParts>
</system.web>
Summary
Webparts provide us an easy way to customize our website at runtime. Apart from Sharepoint portal server, webparts are introduced in asp.net 2.0. I have tried to cover all the common aspects of webparts in this article, like using different types of webparts and using a custom database.