The TabbedPage consists of a list of tabs and a larger detail area with each tab loading content into the detail area.
After reading this article, you will learn how to use TabbedPage with a set of pages in Xamarin.Forms application for Android and Universal Windows Platform with XAML and Visual C# in cross platform application development.
The important tools given below are required to develop UWP.
- Windows 10 (Recommended).
- Visual Studio 2015 Community Edition (It is a free software available online).
- Using Visual studio 2015 Installer, enable the Xamarin (Cross Platform Mobile development and C#/.NET while install/Modify Visual studio 2015.
Now, we will discuss step by step app development.
Step 1
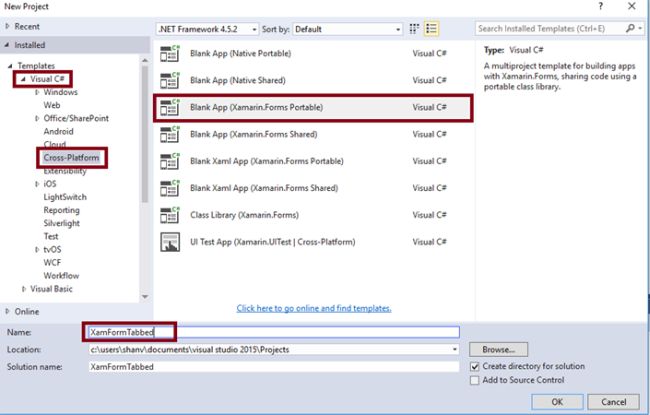
Open Visual studio 2015 ->Start ->New Project->select Cross-Platform (under Visual C#->Blank app (Xamarin.Forms Portable)->Give a suitable name for your app (XamFormTabbed) ->OK.

Step 2
Now, create project "XamFormTabbed_Droid". Choose the Target and minimum platform version for your Universal Windows Project and creating project "XamFormTabbed_UWP".
Step 3
Afterwards, Visual Studio creates 6 projects and displays Getting Started.XamarinPage. Now, we have to update the Xamarin.forms reference for Portable Project and XamFormTabbed_Droid project, using Manage NUGet Packages.
Step 4
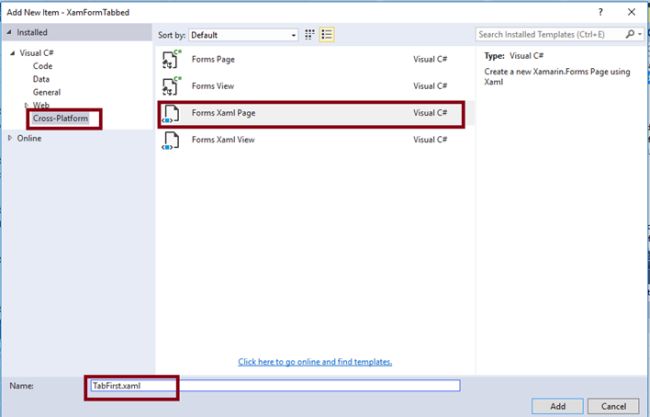
Add 4 XAML pages (TabFirst, TabSecond, TabThird, TabFourth) for Navigation Page Demo. Right click on XamFormTabbed (Portable) project, Select ADD->NewItem and Select ->CrossPlatform->FormXamlPage->Give the relevant name.

Step 5
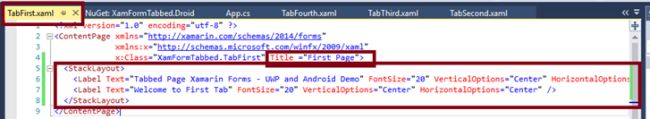
In TabFirst.Xaml Page, add 2 Labels.
<StackLayout>
<Label Text="Tabbed Page Xamarin Forms - UWP and Android Demo" FontSize="20" VerticalOptions="Center" HorizontalOptions="Center" />
<Label Text="Welcome to First Tab" FontSize="20" VerticalOptions="Center" HorizontalOptions="Center" />
</StackLayout>

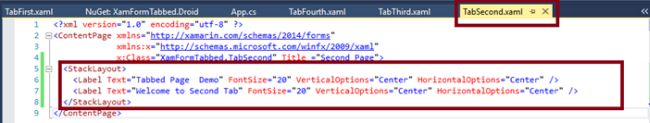
Similarly, add 2 labels in TabSecond.xaml, TabThird.xaml, TabFourth.xaml, TabFourth.xaml for TabbedPage Demo.

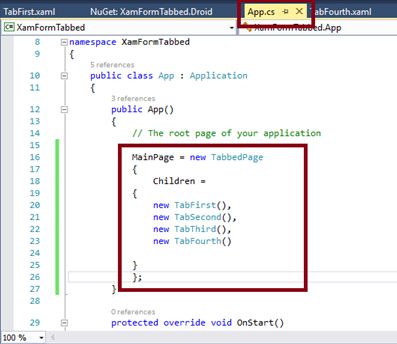
Step 6
Open (double click) the file App.cs in the Solution Explorer->XamFormTabbed (portable) and set the Root Page as TabbedPage with Children.
MainPage = new TabbedPage { Children = { new TabFirst(), new TabSecond(), new TabThird(), new TabFourth() } };

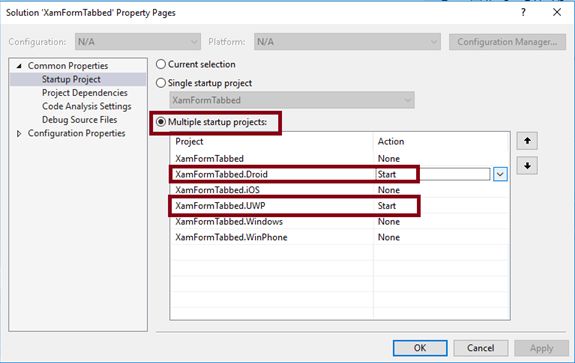
Step 7
We will test Android and UWP. Therefore, we can set the Multiple Startup Projects as XamFormTabbed.Droid and XamFormTabbed.UWP (Universal Windows).

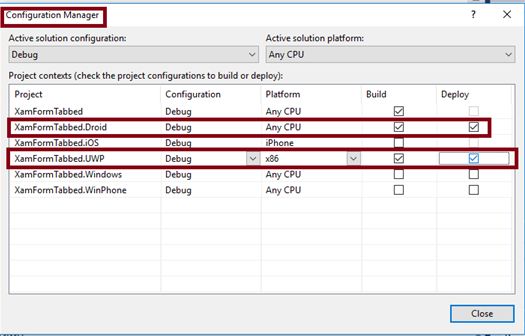
Step 8
Change the Configuration Manager settings, go to Build ->Configuration Manager.
Uncheck all the build and deploy options to the iOS, Windows, WinPhone, check the Droid and UWP.

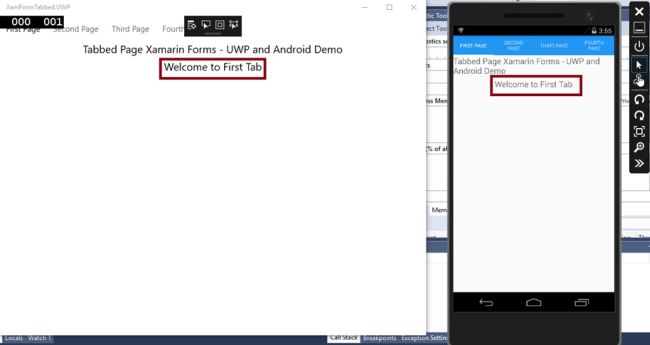
Step 9
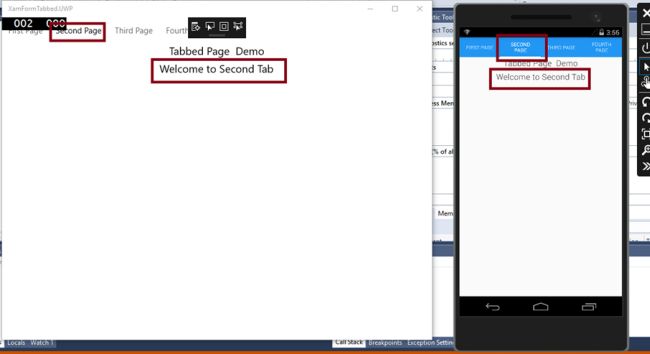
Deploy your app in the local machine and the output of the XamFormTabbed App is given below.

After clicking the Second Page - Tab, the screenshot will be, as given blow.

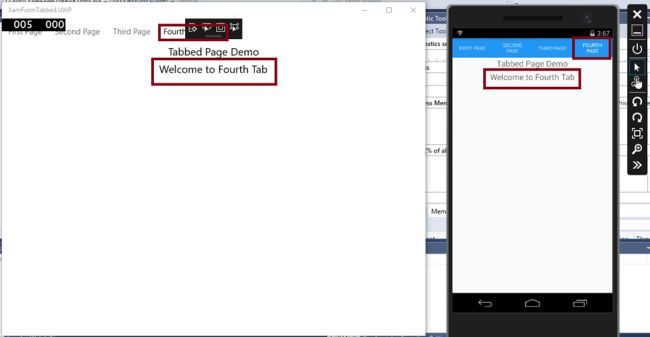
After Clicking the fourth page - Tab, the screenshot will be, as shown below.

Summary
Now, you have successfully tested TabbedPage in Xamarin.Forms Application for Cross Platform application development, using Visual C# and Xamarin.