Help Technique in Web applications
"Help" is a most important part our web applications, as mostly we don't notice it, but sometimes is plays a very big role for saving our time and work.
Suppose of a button having only an image. Most of the times, we are not able to understand what the button click would do. When we place mouse pointer over the button, it shows the usage of that as a tooltip, which is a part of web help technique.
Many times when we read a topic that contains special words, definition then don't we have to search on net about it, just we click and a small window opens with the description this is also a part of "help" for web applications.
So here I'm going to explain some techniques "How to add help to web applications".
Displaying ToolTips
ToolTip is a very basic and very important part of web, as I discussed in the intro.
"Suppose of a button having only an image, manytimes we are not able to understand what does it means but when we place mouse pointer over it, it shows the usage of that as a tooltip".
About
Tooltip shows at runtime, almost all "server" controls having this (tooltip) property inbuilt.
One important thing about tooltip is that Internet Explorer dosen't accepts the "tooltip" property of asp.net controls it takes this property as "title".
In HTML controls you have to use the "title" property instead of "tooltip" for controls to show the help.
Server control_
Code:
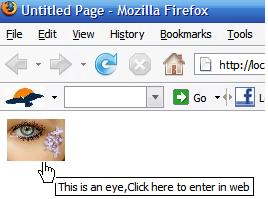
<asp:ImageButton runat="server" ID="imgbutton" ToolTip="This is an eye,Click here to enter in web" ImageUrl="~/Lilac_by_KinkyPink.jpg"/>
Output:

Html control_
Code:
<input type="image" title="This is an amazing eye" runat="server"
src="Lilac_by_KinkyPink.jpg" style="height: 46px; width: 64px"/>
Output: will look like same as server control.
Diplaying help in a popup window:
Some times while discussing a long term, we use some keywords that include long definitions and difficult to understand for a newbe, for this purpose popup window can be used for a help purpose, it can be a html page or an .aspx page-depends on your need.
Code:
<a href="#" onclick="window.open('procedure.htm','popup','left = 900 height=200,width=200,scrollbars=yes'); return(false);"> Procedure </a>are the most important topic of SQL.
Explanation:
We have used # in href to give the current page reference and we used a onclick to open a new window "procedure.htm" which we have already created.
"Left = 900" is the pop window position and further are some properties.
Here procedure keyword is a link and rests are simple chars.
Output: When you click on the "Procedure" keyword it will open a new window containing the text entered in that page "procedure.htm" by you.
Try it.
HTML help:
If you have HTMLHELP.chm created in your system then a simple link can be used to pop it up any time.
Download "HTML Help Workshop" for this type of help feasility.
You can download it from here for free:
http://www.microsoft.com/downloads/details.aspx?FamilyID=00535334-c8a6-452f-9aa0-d597d16580cc&displaylang=en
(Valid download from Microsoft)
Installed
Now follow these steps to create a HTML help workshop for a project, website etc.
Starts -> All Programs -> HTML Help Workshop -> HTML Help Workshop.

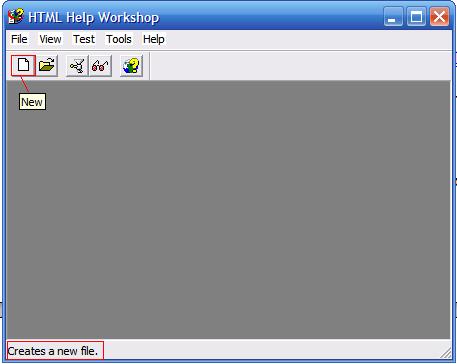
Now click on the "New" toolbar.
A new window will open like this.
<!--[if !vml]-->
<!--[endif]-->
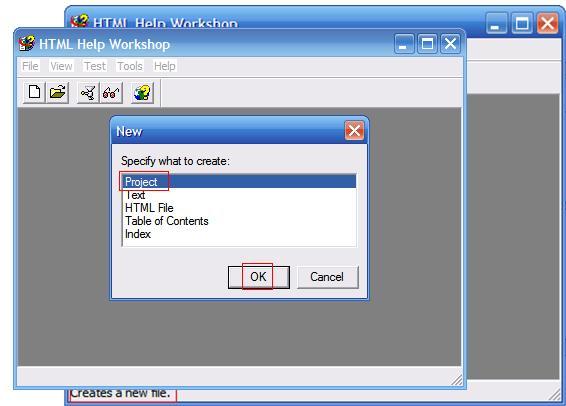
Select Project then click OK button.
 Click on the next button to proceed.
Click on the next button to proceed.

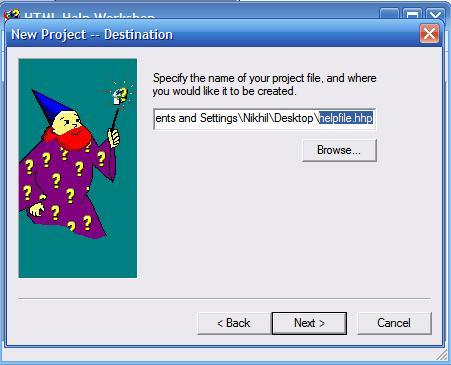
Browse the location where you want to create the file, just give a name and click open.
Click on the next button again.
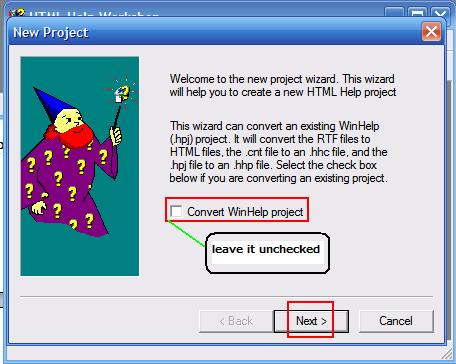
<!--[if !vml]-->
<!--[endif]-->
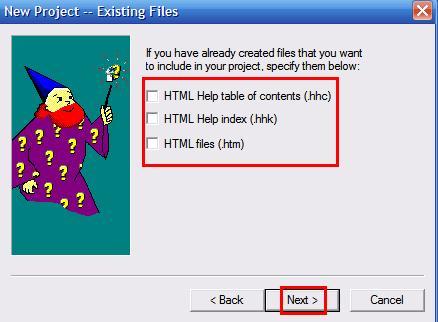
Don't check any check box if you haven't create any file.
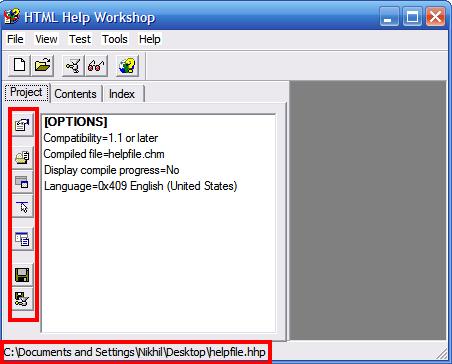
Click on the next button and then click on the finish button then a new window will appear like this.

Just use these buttons to make your help project.
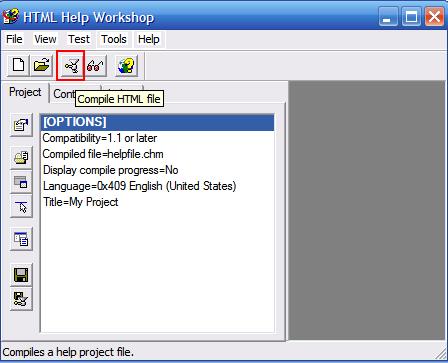
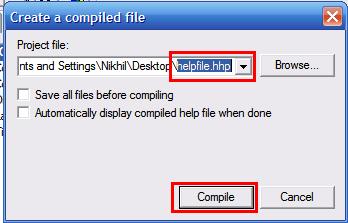
When you have done all the editing for creating help project click on this "Compile HTML file" button and then give the path of that .hhp file.
Compile the project.

Now see that a helpfile.chm has created on that location.
Done!!
Conclusion
We learned how to use Help techniques for web applications.
Thanks!!
-Nikhil Kumar