Site Theme
- Site Theme is a way to control Look and Feel of a SharePoint site.
- It uses Cascading Style Sheets(CSS files) to define how the site looks.
- There are default 18 Site Themes.
- Master Pages are the other way to change Look and Feel of site.
- Site Theme changes color schemes of entire site, whereas Master Pages changes only chromes like navigation, quick launch etc.
- Custom Site Theme could be created.
- User could add new Site Theme
- All the preconfigured themes in SharePoint are stored in the File System on the SharePoint Server.
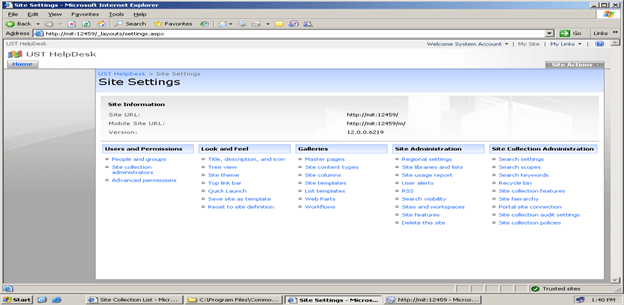
- Site Theme could be change as
Site Setting-> Look and Feel -> Site Themes
Steps to create custom Site Themes and apply that
1. Log on the SharePoint server as an Administrator.
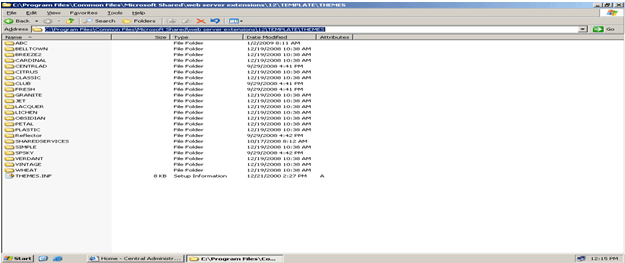
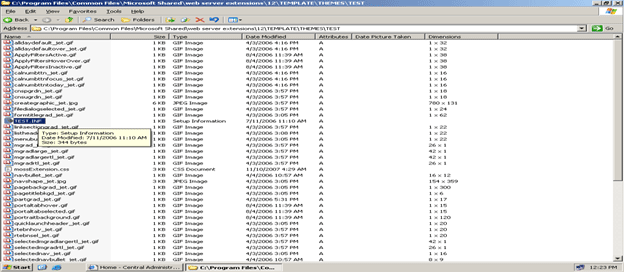
2. Open the folder
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\THEMES
3. This folder contains number of folders; each with the name matches one of the themes in administrative page.

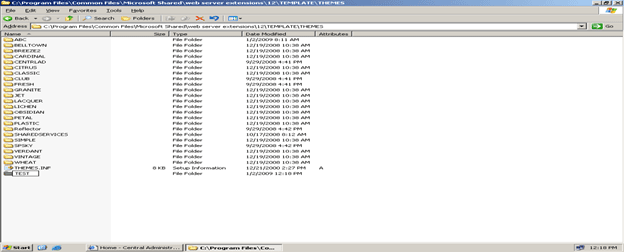
4. Copy one of existing folder.
5. Rename copied folder with any arbitrary name. Here I am copying JET folder, and pasting it in same folder. Renaming it to TEST. (Make sure at time of renaming, name is in Upper Case).

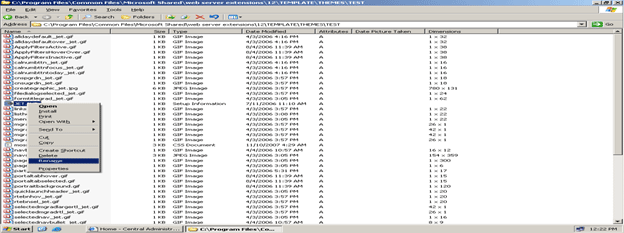
6. Open the new folder (TEST in this case). Search for .INF file. Here we have copied JET folder and rename that as TEST folder. So Inside TEST folder, we will get JET.INF. Rename JET.INF to TEST.INF. (Right click and Rename).



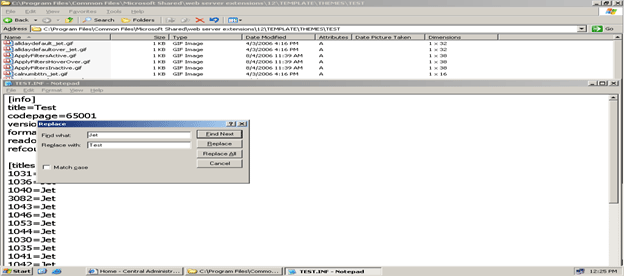
7. Edit TEST.INF with notepad. Change all Jet to Test. When TEST.INF will open in Notepad, you will find
[info]
Title=Jet
.
.
.
.
[titles]
1031=Jet
1036=Jet
...
Something likes that. Just change all Jet to Test. Here Test may not be in Upper Case. To change, click on Edit->Replace. Then Save the file TEST.INF

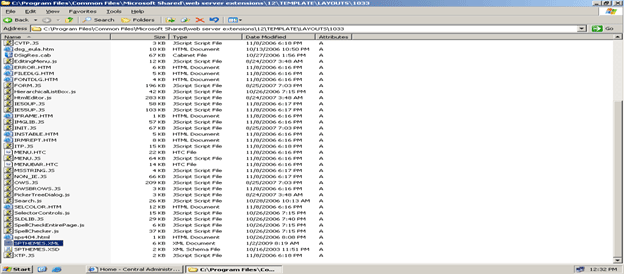
8. Now open the file SPTHEMES.XML. This file could be find at
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033

Open file SPTHEMES.XML in notepad. Here <TEMPLATE> tag is defined for each site themes. Just copy and paste one <TEMPLATE> tag.
<Templates>
<TemplateID>Jet</TemplateID>
<DisplayName>Jet</DisplayName>
<Description>Jet has a gray frame with blue control areas and yellow highlights.</Description>
<Thumbnail>images/thjet.gif</Thumbnail>
<Preview>images/thjet.gif</Preview>
</Templates>
Paste it as
<Templates>
<TemplateID>Test</TemplateID>
<DisplayName>Test</DisplayName>
<Description>This is Testing Site Theme.</Description>
<Thumbnail>images/Eye.gif</Thumbnail>
<Preview>images/Eye.gif</Preview>
</Templates>
Change <Template ID>, <Display Name>, <Description> <Preview>. Here I am changing preview to Eyes.gif. Make sure Eyes.GIF is present in folder
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\IMAGES. If Eye.GIF is not available, Paste Eye.Gif in this folder. Whatever image you want to use with site theme. First copy and paste that Image in this folder. Here Eye.GIF is my own image. I have copy and pasted this image in Image folder.
9. Open the site in SharePoint designer
10. Open Edit ->View Folder. It will display all folder name. Delete _Theme folder.
11. Save the site in SharePoint designer
12. Click on Start->Run.
13. Type IISRESET. This will restart the IIS server.
14. Go to Site Action-> Site setting -> Look and Feel -> Site Themes
15. Select TEST site theme. And apply it.

16. Now open the Site in SharePoint designer.
17. Open the folder list of site in SharePoint designer.
18. Browse through _Theme folder.
19. Search for custom theme folder. In this case it is Test
20. Open the Test1011-65001.css file.
21. Modify this file accordingly. This change would be depicted in Sites.
22. Save this file.
23. Now open Test folder or custom theme folder. Location of this folder is
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\THEMES
24. Open Theme.css file
25. Replace content of Themse.css file with content of Test1011-65001.css file and save it.
26. Now go to site -> Site Action -> Site Setting -> Look and Feel -> Site Theme , select custom theme , apply it.....