Introduction to HTML5 Web Worker
Introduction
Web Workers are a part of the HTML5 specification - they enable creation of background JavaScript threads for CPU intensive tasks, without blocking the UI or any scripts that handle user interaction.
This acts as a multi-threading feature and provides parallel execution.
Support Detection
The first step is to check if the browser supports the Web Worker API. If the browser support is present, there will be a Worker property on the global window object. If your browser doesn't support the Web Worker API, the Worker property will be undefined. Note that the Worker object has the W in upper case!
Parallel Job
The next step is to create the "Worker" script that is going to perform the CPU intensive tasks we want to run in a parallel thread. This script is saved in a separate .js file.
Manage the flow
The communication is initiated by passing relevant information in a message from the main script to the worker script using the postMessage method. The worker script responds to the "onmessage" event by fetching required information from the event and performing the requested task. When the task has completed, the worker posts a message back to the main thread. This message can be a simple variable or a JSON object. The main thread reacts in a similar fashion by handling the onmessage event which was raised by the worker and using the output result as needed. During the time that the worker script was executing, user interaction and other tasks are not blocked and the user is able to interact with the application.
You also have the capability to terminate a worker from the main thread, if needed.
Do note that web workers only has access to a subset of JavaScript's features to support the concurrent execution.
Error handling
Of course, we never have any errors in our code ;-) But we do have to make provisions. If an error occurs while a worker is executing, the ErrorEvent is fired.
Sample
We will try a simple sample now, to take a look at the reality of the implementation. This article is admittedly contrived to provide a working scenario. You can extend the concepts to real world scenario involving CPU intensive operations.
In the sample, we have a slow process - the code implements a "do nothing" loop (which is purely to demonstrate the concept in this article) and after a delay, returns the user input and the time that the function completes execution.
We have a fast process - the code just returns the user input and the execution time stamp.
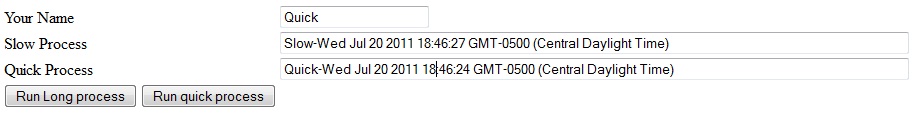
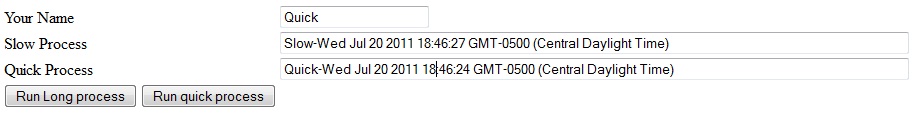
When I tried to run the sample, I entered a string in the userName "slow". Clicked on the slow button which led the delay loop to execute. I could, in the meantime, interact with the application, update the string in the input text box and click the second button. The second button also spawned a worker which returned almost instantly, displaying the updated input and the time.
At no point did the application block, pending for any of the threads to return.
Take a look at the code now:
Code: Worker JavaScript - named as myWorker.js
Main : named as testww.html
Sample in Action - open testww.html in a compliant browser (the following results are on Firefox 5)

Conclusion
Web Workers utilize a thread-like message passing mechanism to achieve parallelism. They keep the UI performant and responsive for users. No more "A script on this page is busy or has stopped responding..." errors!!
Happy Coding!
Web Workers are a part of the HTML5 specification - they enable creation of background JavaScript threads for CPU intensive tasks, without blocking the UI or any scripts that handle user interaction.
This acts as a multi-threading feature and provides parallel execution.
Support Detection
The first step is to check if the browser supports the Web Worker API. If the browser support is present, there will be a Worker property on the global window object. If your browser doesn't support the Web Worker API, the Worker property will be undefined. Note that the Worker object has the W in upper case!
Parallel Job
The next step is to create the "Worker" script that is going to perform the CPU intensive tasks we want to run in a parallel thread. This script is saved in a separate .js file.
Manage the flow
The communication is initiated by passing relevant information in a message from the main script to the worker script using the postMessage method. The worker script responds to the "onmessage" event by fetching required information from the event and performing the requested task. When the task has completed, the worker posts a message back to the main thread. This message can be a simple variable or a JSON object. The main thread reacts in a similar fashion by handling the onmessage event which was raised by the worker and using the output result as needed. During the time that the worker script was executing, user interaction and other tasks are not blocked and the user is able to interact with the application.
You also have the capability to terminate a worker from the main thread, if needed.
Do note that web workers only has access to a subset of JavaScript's features to support the concurrent execution.
Error handling
Of course, we never have any errors in our code ;-) But we do have to make provisions. If an error occurs while a worker is executing, the ErrorEvent is fired.
Sample
We will try a simple sample now, to take a look at the reality of the implementation. This article is admittedly contrived to provide a working scenario. You can extend the concepts to real world scenario involving CPU intensive operations.
In the sample, we have a slow process - the code implements a "do nothing" loop (which is purely to demonstrate the concept in this article) and after a delay, returns the user input and the time that the function completes execution.
We have a fast process - the code just returns the user input and the execution time stamp.
When I tried to run the sample, I entered a string in the userName "slow". Clicked on the slow button which led the delay loop to execute. I could, in the meantime, interact with the application, update the string in the input text box and click the second button. The second button also spawned a worker which returned almost instantly, displaying the updated input and the time.
At no point did the application block, pending for any of the threads to return.
Take a look at the code now:
Code: Worker JavaScript - named as myWorker.js
|
Main : named as testww.html
|
Sample in Action - open testww.html in a compliant browser (the following results are on Firefox 5)

Conclusion
Web Workers utilize a thread-like message passing mechanism to achieve parallelism. They keep the UI performant and responsive for users. No more "A script on this page is busy or has stopped responding..." errors!!
Happy Coding!
Author
Dipal Choksi
0
11.6k
6.2m